
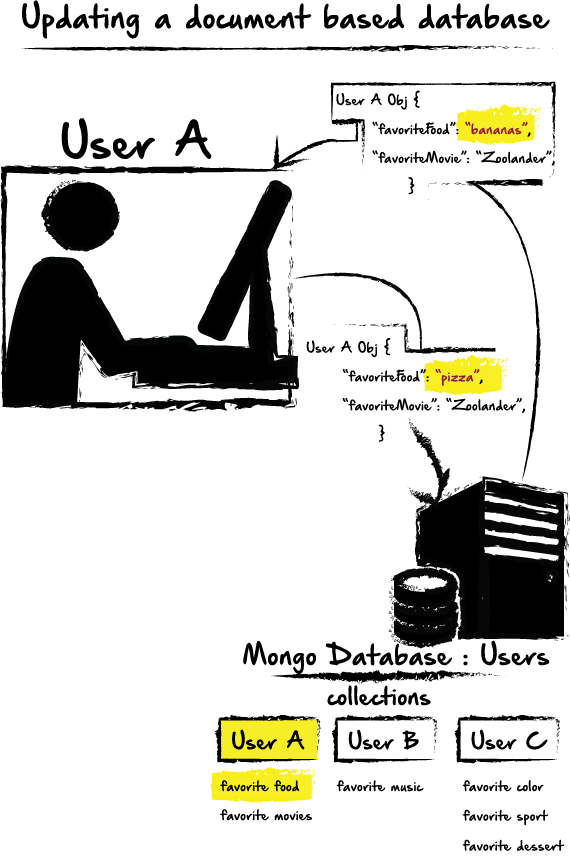
When interacting with a database, especially document based databases, we can often find ourselves in situations where the keys in the database may change, depending on client side conditions. For example, on a social media type of application, the object keys stored on the back end could be different for each user, depending on what the user has stored in the database, and what the structure of the database is. Consider the following example:

Here, User A intends to update his favorite food. However, we can see that the other user collections in the database do not contain the same keys. Obviously, with a document based database we could create new collections on the fly if needed, which is handy. But if User A needs to update a specific record within his collection, it’s important to be able to isolate that object. Obviously, this may be a moot point, depending on how the database is structured.
Creating a new object in JavaScript:
In JavaScript, we can create a new object relatively easily. For example, if we needed to create an object for User A, we could do so by executing the following code:
userA = {};
Now, userA is an object. We could also create key, value pairs within the object, as our above example shows, by adding those keys upon creation.
userA = {
"favoriteFood": "bananas",
"favoriteMovie": "Zoolander",
},
Then, if we wanted to update the favorite food key, we could simply access it with dot notation, or bracket notation.
userA.favoriteFood = "pizza";
But let’s imagine that we need to write the code in such a way that we could use variables in the place of object keys. In other words, we could change the object keys on the fly. For example, on the client side, user A might see a series of checkboxes that would allow them to select the keys they intend to update:

Now, in a scenario like this, we might rather not write a series of conditionals like,
if (favorite food is selected) {
UserA.favoriteFood = " new user input ";
}
else if (favorite movie is selected) {
UserA.favoriteMovie = " new user input ";
}
A more elegant solution would be to use variables that could change and stand in place of object keys when updating the object. In the above example, when userA logs in, we could fetch all of the users favorites, to populate our update list, using each object key as input values or input names.
Our HTML input might look like this:
< input id="ff" type="checkbox" value="favoriteFood" /> < input id="fm" type="checkbox" value="favoriteMovie" />
Then in the JavaScript, we could say:
let newObjectKey = document.getElementById("fm").getAttribute('value');
Then, after the userA updates their favorite food, we could recreate the object, and update the object on the server, using the above variable as the object key.
Obj = {};
Obj[newObjectKey] = document.getElementById("fm").textContent;
Here, we could take any user input, and recreate the object to be updated, using user input for both the object key and the object value. This is great, because it allows us to re-use the same code. No matter what user logs in, what fields the user has in their collection, or what fields from their collection they update, we would this way be able to accurately connect the right input with the right collection.
Ethan Jarrell
Web Developer. Graphic Designer. React Runner. Node Nut. Mongo Maniac. Python Practitioner. SQL Specialist. CSS Connoisseur. JavaScript Juggernaut. HTML Hacker.