Get ready to throw your mouse away. Powerful keyboard shortcuts, integrated window management, and vim-style text navigation in any app.
Easily memorized, quick to implement- these solutions will change the way you compute- whether you’re a novice looking for an edge, or a power-user programmer- everyone can benefit from something here.
Ayear ago, I began teaching myself how to program in earnest. I completely immersed myself in programming culture. There were so many amazing things to explore- it was like there were 10,000 doors, and I wanted to know what was behind each and every one. It was pure, unbridled passion. I knew what I was meant to do.
Their cursors cut through the code like katanas- mine felt like it had a ball and chain attached to it.
One of my first tasks was working through some online classes on HTML/CSS. While doing so, it didn’t take me long to notice that every instructor had one thing in common- they navigated through text like absolute wizards. Having struggled with clunky-feeling and inefficient text editing myself, I was determined to learn how they moved so effortlessly from word-to-word, line-to-line- selecting, deleting, duplicating, appending. Their cursors cut through the code like katanas- mine felt like it had a ball and chain attached to it.
After setting out on this text-navigation quest and doing my research, one thing was clear: if I wanted move through text with blazing speed, and improve overall programming efficiency, Vim (Vi iMproved) was the way to go.
I liked the idea, but learning Vim while already teaching myself to program was a daunting prospect. I also didn’t like the idea of learning Vim, but not being able to use it everywhere else I edited text: emails, on the web, in my calendar/GTD app, etc. I needed a compromise. Something in between elite mastery of Vim and the clunky-feeling, slow, finger-contorting editing experience that I had been used to.
After months of searching, testing, and playing with countless tools- I found what seemed like the perfect solution- a mostly easy-to-set-up configuration that checked all of the boxes. Better yet, you can use it everywhere.
The Solution — Features
- Integrated, powerful window management using simple home-row keybindings.
- A ‘hyper’ key to launch a configurable set of favorite applications.
- Superb, easily activated keybindings allowing Vim-style text navigation globally — all from the home row. Vim-like text movement, selection, insertion, and deletion — everywhere.
- Far more useful “caps lock” and “shift” keys — particularly useful for latest generation Macbooks (much smarter binding of the ‘escape’ key).
- Much easier use of the navigational arrow keys, a custom markdown mode, and app-specific keybindings.
- Capability to implement a ton of other miscellaneous tweaks and improvements limited only by your curiosity and imagination.
In addition to all of that, the setup is very easily configured. Need to swap a keybinding? No problem. Prefer ‘x’ key to be elsewhere? Easy.
Note: much of what follows is heavily inspired-by and/or utilizes information, scripts, and files from two amazing sources:
– Jason Rudolph’s “Keyboard” repository on Github
– Steve Losh’s “A Modern Space Cadet”
I: The Tools
To begin customizing our keyboards, two primary applications are necessary:
- Hammerspoon — a free, open source tool that uses lua-scripting to allow powerful automation of the OS. Find it here.
- Karabiner-Elements — a free, open source application that allows powerful, highly configurable configuration of keyboard shortcuts. Check it out here.
Both of these applications are free.
II: Setup
- Download and install both Hammerspoon and Karabiner (links found above). Installation of both is pretty straightforward- move the
.appfile into yourapplicationsfolder. - To install Karabiner, a couple of additional steps are required (installation of
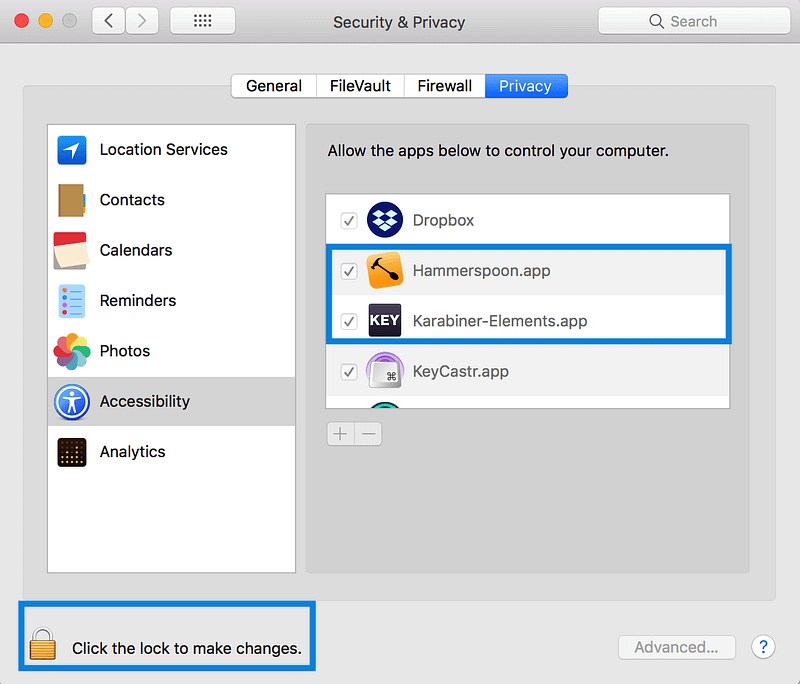
cmakeand Boost). Read the ‘installation’ section of their Github page. It’s easy and will only take you a moment. - Enable Hammerspoon and Karabiner in your ‘Accessibility’ options within System Preferences:

III: Configuration
Now that we have both applications installed and added to “accessibility” within System Preferences, we are ready to begin setting them up for usage.
Module I: Hammerspoon
Hammerspoon is a powerful tool that utilizes lua-scripting to power a wide range of automations, shortcuts, and widgets.
With a large following, and a ton of native and community-contributed recipes and scripts, there are a lot of possibilities for cool OS enhancements. See a list of recipes here and here.
To get Hammerspoon configured for our purposes, let’s do the following:
- Clone Jason Rudolph’s “keyboard” repository on Github, here.
Enter the following into your terminal:
git clone https://github.com/jasonrudolph/keyboard.git ~/.keyboard
2. Once you have the repository cloned, enter the folder in your terminal by typing cd ~/.keyboard, and type the following:
script/setup
It’s as easy as that. Following installation, you should get a quick popup from Hammerspoon letting you know that everything installed correctly, and you’re ready to go.
Module II: Karabiner
Karabiner is a highly-efficient, easily configured keyboard customizer. With Karabiner, you are able to reassign any key on your keyboard to a different function. More importantly, Karabiner adds functionality to bind more than one function to a single key, dependent upon length of key press. This particular functionality is hugely helpful while programming.
With Karabiner installed, we can begin configuration. Some of our desired Karabiner configuration will have already been taken care of by Jason Rudolph’s “keyboard” repository that was brought in during our Hammerspoon setup.
Aside from what was already configured using Jason’s repository, I recommend adding a few other bindings.
These bindings are Steve Losh’s Karabiner configurations from his “A Modern Space Cadet” setup. Download the files from the link above, and import them into your Karabiner setup by doing the following:
- Open up Karabiner-Elements.
- Once open, navigate to the
Complex Modificationstab. - Within
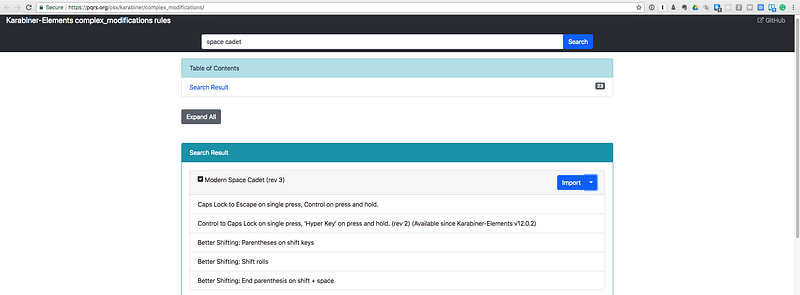
Complex Modifications, look for theImport more rules from the Internet (open a web browser)button. Click it. - Once opened, type “Space Cadet” into the search bar.
- The first result should be “Modern Space Cadet (rev 3)”- click the
Importbutton.

Head back to your Karabiner-Elements window, and the new bindings should be in there.
Steve Losh’s Space Cadet Karabiner bindings bring a few additions to our existing setup from Jason’s “keyboard” repository, however, we are only concerned with the “Better Shifting” portion. Go ahead and delete the others (they would be redundant as we already have caps lock remapped and a hyper key from Jason’s repository).
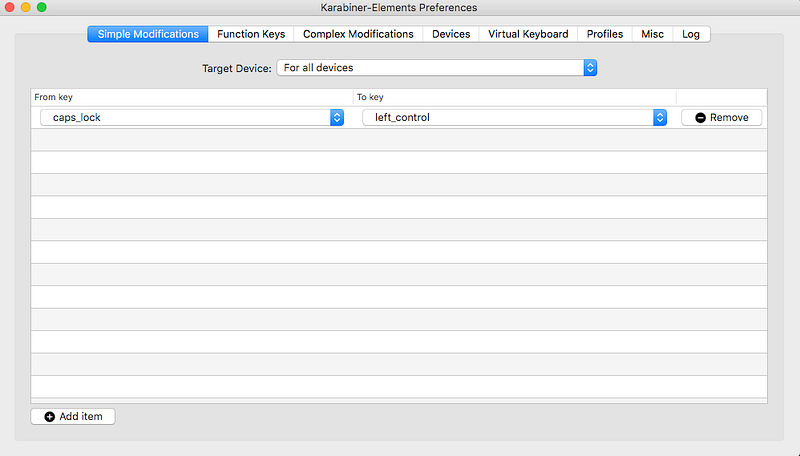
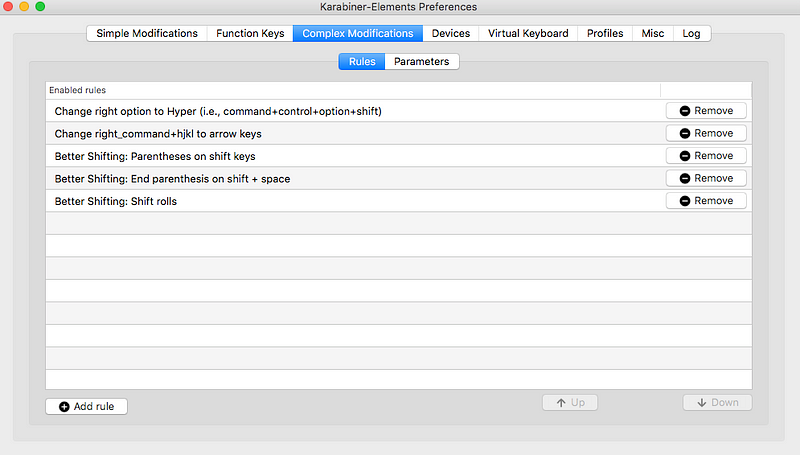
When you are finished importing the Space Cadet bindings and deleting the redundant extras, your configuration should look and read like the below. I have also included brief descriptions of each Karabiner binding:
Simple Modifications

- Remap
caps locktoleft control.
Function Keys
- Defaults
Complex Modifications

- Change right
optiontoHyper(i.e.command+control+option+shift). - Change
right command + h/k/j/ltoarrow keys. - Change
left shiftandright shifttoleft parenthesisandright parenthesis. - End parenthesis on
shift + space. - Shift rolls: rapidly pressing
left shift (open paren)and thenright shift (close paren)will automatically jump you to the right of the closed parenthesis- useful for arrow functions.
As mentioned above, each binding can be capable of more than one function depending on the length of the key stroke (short vs. long). Two of the keybind sets utilize this advanced functionality:
left shiftandright shift, when held down for longer thanxmilliseconds (configurable), function normally.
This allows for regular shift key usage (capitalization, modifier, etc.).
caps lock, when held down longer thanxmilliseconds (configurable), functions asleft control.
This is, in my opinion, is the most valuable binding of the set. This remaps the essentially-useless caps lock key to escape when quickly pressed, and left control when held down. A huge boost in efficiency and ergonomics versus the defaults. For Vim users, or users of the smart keyboard on the iPad Pro, this bind can be invaluable.
Each of these bindings may be installed a la carte- you don’t need to use all of them. There is a large community that actively contributes new Karabiner bindings and setups, and you can absolutely script your own. For additional information, visit Karabiner’s Github page, here.
Take a look through Karabiner’s repositories of built-in and community-contributed bindings as well, here.
IV: Usage
Phew. That was a lot of instructions. Thanks for sticking it out and making it this far. We still have some ground to cover, but trust me, it will be worth it.
Now that we’ve made it through installation and configuration, we can get to the exciting part: usage.
Let’s go over some of our new functionality. I’ll break it up into segments:
Text Navigation
Text navigation bindings are the bread and butter of what we’ve just installed. With our new setup, we will be able to traverse text at light speed- selecting, deleting, appending, moving by letter, word, or line- all using only our home row keys. Go ahead and say goodbye to awkward keybindings of days past.
In order to utilize so many bindings in such a small space, several unique and highly functional “modes” are utilized. The primary “mode” we will be using for text navigation is “Super-Duper” mode.
To enter Super-Duper mode, simply hold down your s and d keys simultaneously.
Note: getting the timing correctly on this might be mildly challenging at first. You need to press
sanddat close to the same time, and continue holding them to keep Super-Duper mode activated. It won’t take long to master this.
- Once in Super-Duper mode, an entire new set of keybindings becomes available, shown below:

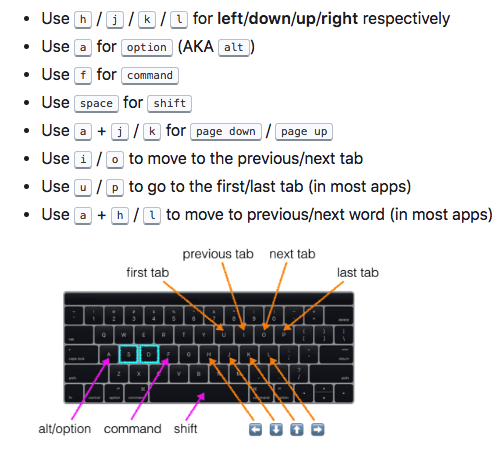
- As you can see, Super-Duper mode opens up a ton of possibilities when navigating text. With
afunctioning in place of option,ffunctioning in place of command, andspacefunctioning in place of shift, you can easily create combinations of home-row keys to traverse, select, and move text with ruthless efficiency.
Some helpful Super-Duper mode combinations include:
- To jump to the end of a line: hold
fand pressl - Likewise, to hop to the beginning of a line: hold
fand pressh - To navigate text by word, hold
aand presslfor the next word, orhfor the last. - To select an entire line of text, hold
fandspaceand pressl. - To select multiple lines of text, hold
fandspaceand pressj.
Text Navigation- Others
Note: the four bindings below are used outside of any mode. No other keys are required to be held down or pressed.
Controlanduto delete (text) to the start of the line.Controland;to delete (text) to the end of the line.Optionandhto delete the previous word.Optionandlto delete the next word.
These are some of my most frequently used shortcuts. The power to delete everything to the left or right in a line, as well as entire words, is absolutely incredible. These bindings can be easy to forget as they don’t accompany any particular mode, but definitely refer back to these- they’re important and hugely useful.

Super-Duper Mode- Browser Navigation
In addition to the vim-like home-row text navigation capabilities, Super-Duper mode adds some useful functionality within the browser, as shown in the keyboard layout above.
Still within Super-Duper mode ( s and d simultaneously),
- Press
ito go to the last tab. - Press
oto go to the next tab. - Press
uto go to the first tab. - Press
pto go to the last tab.
These tab navigation bindings come in handy really quickly. After almost a year of use, I honestly don’t know what I’d do without them.
The potential combinations and uses of Super-Duper mode are numerous. Play around with each, and please, please reference Jason’s Github repository for a more detailed guide. Linked again here.
Window Layout Mode

Another amazing addition from Jason Rudolph’s “keyboard” repository is the Window Layout mode. This mode allows blazing-fast resizing, moving, and distribution of windows.
There are several applications both free and paid available for Macs that allow a similar type of functionality, and some even have keybindings. This setup, however, is by far the most convenient and easy-to-use that I have found thus far.
More importantly, it allows full window management without leaving the home-row of your keyboard. As many of you probably know, whether you’re a programmer, typist, or just someone that writes a lot, staying on the home-row is absolutely invaluable. Everything in Jason’s repository has been optimized to accommodate just that, and once you’ve gotten used to it, trust me when I say that you won’t know how you got by before.
- To begin using the Window Layout Mode, simply press
Controland thens. - To exit Window Layout Mode without changes, press
Controland thensagain.
While inside Window Layout Mode, there are a ton of options- see the below:

As you can see, the keybinding layout follows the same vim-like style, again focusing on the home-row.
Something worth noting is that while Super-Duper mode requires s and dto be held down simultaneously, Window Layout mode does not. You may press control and then s separately, and more notably, Window Layout mode remains open until a keybind is pressed, or you exit without changes.
Window Layout Mode’s bindings are pretty straightforward. I won’t go through them all, but some of my most used bindings are:
shiftandh— sends the window to the left 40% of the screen.shiftandl— sends the window to the right 60% of the screen.
These two are particularly useful while editing code (on the left), with a browser open on the right- either reading docs or watching instructional video.
enterto resize the window to fill the screen — doesn’t make it full screen, fills it just right.left arrowto send the window the monitor to the left.right arrowto send the window the monitor on the right.
These are useful when I’m at work and I need to quickly move windows or specific applications between monitors. No more dragging between them, resizing, and getting them to awkwardly fit together. All of that can be done in seconds now.
Virtually any window layout or configuration you can dream up can be near-instantly created using these bindings. Once again, it will take some time to remember all of these and adjust. Stick with it for a few weeks, and it will be second nature. It will pay dividends in saved seconds over time.
Markdown Mode
Next up is Markdown Mode. For writers, Markdown syntax is an increasingly useful and increasingly prevalent way to write. From programmers to authors, it is gaining more popularity.
If you haven’t heard of Markdown, don’t stress. You don’t need to use these next bindings at all, and no additional configuration is required. You can leave this next section, and these bindings alone.
If you do use Markdown on a regular basis, however- these bindings add some interesting and pragmatic time-saving shortcuts.
To enter Markdown Mode, simply press Control and then m. Like Window Layout mode, these do not need to pressed simultaneously, nor do they need to be held down. Markdown Mode will remain activated until a binding is selected or it is exited without changes.
Likewise, to exit Markdown Mode without changes, simply press Control and then m again.
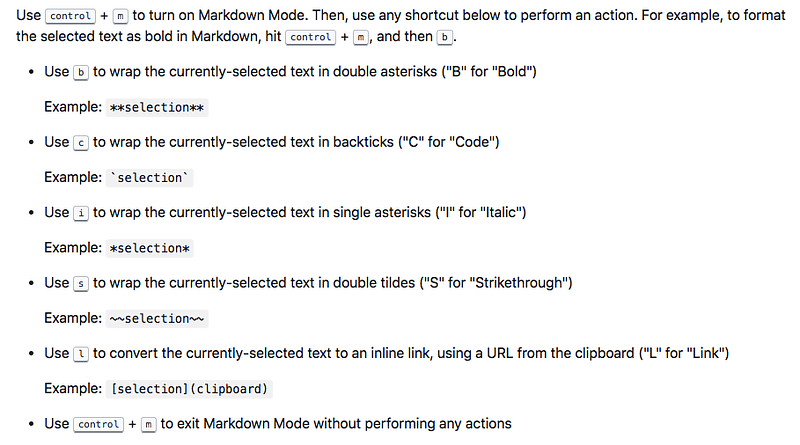
The Markdown Mode bindings are as follows:

Depending on where you’re editing Markdown, some of this functionality may overlap with native functionality within that editor, but these bindings will likely be faster once memorized nonetheless.
The bind I use most frequently in Markdown Mode is without a doubt the inline link bind:
- Select text, and press
l. Markdown Mode will convert the selected text to an inline link using a URL from your clipboard.
Markdown Mode is definitely worth memorizing if you’re writing in MD frequently.
Hyper Mode
Last, but certainly not least, is Hyper Mode. Mac keyboards don’t ship by default with a Hyper key. Using Karabiner, and Jason’s configuration, however, we are able to create our own.
To enter Hyper Mode, simply press and hold your right option key. Please note, similar to Super-Duper mode, Hyper mode requires you to hold down the key to keep the mode active.
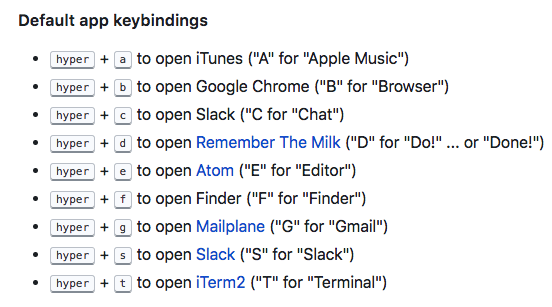
While holding down right option , a single press of any of the below listed keys will allow instant opening of your favorite applications. This list is completely configurable, but the defaults are as follows:

The applications you would like to bind and the specific keys themselves, as mentioned, are totally configurable. You can set this list up to look however you’d like.
To configure your Hyper Mode applications/keybinds, do the following:
- In your Terminal or Finder, navigate to your
~/.keyboardfolder. - Once inside
~/.keyboard, enter thehammerspoonfolder. - Inside
~/.keyboard/hammerspoon, look for a file namedhyper-apps-defaults.lua— open this up in the text editor of your choice. - While editing
~/.keyboard/hammerspoon/hyper-apps-defaults.lua, you’ll see the list of applications, as well as instructions on how to change them. Essentially, you just need to create a copy of that file and rename it tohyper-apps.lua, placed in the same folder. - In the newly copied file, feel free to edit the applications, as well as the keys they are bound to. Just plug the names of your favorite applications into the same spots the default ones are in.
Note: for non-programmers, the default hyper-mode applications might be a bit of a pain to edit. If you’re having problems, please refer to Jason Rudolph’s repository for reference, and if you’re still having serious issues, please reach out to me directly on Twitter @caulfieldOwen and I’ll be happy to help you out.
Miscellaneous Bindings
In addition to everything we’ve covered above, Jason Rudolph added in a few extras:
These bindings are accessed on their own, agnostic of modes, and are as follows:
Controland—to split iTerm panes horizontally.Controland|to split iTerm panes vertically.Controlandh,j,k, orlto move up, down, left, or right, respectively, in iTerm2.
If you’re a user of iTerm that frequently uses multiple panes-tmux comes to mind- these bindings will be of particular use to you.
Visual Studio Code
The final bindings I wanted to note are specific to visual studio code. I do quite a bit of editing in vs, and there were a couple of tweaks that I always wished were possible to make the editing experience completely fluid.
In particular, I got hung up on two things: exiting parens/brackets easily, and adding semicolons to the end of a line or statement, while still remaining inside parens or brackets.
These two changes may sound fairly trivial, and yes, you can manually perform both of these operations. But the plugins I’m about to show you add tons of convenience and will net you a huge time savings over time:
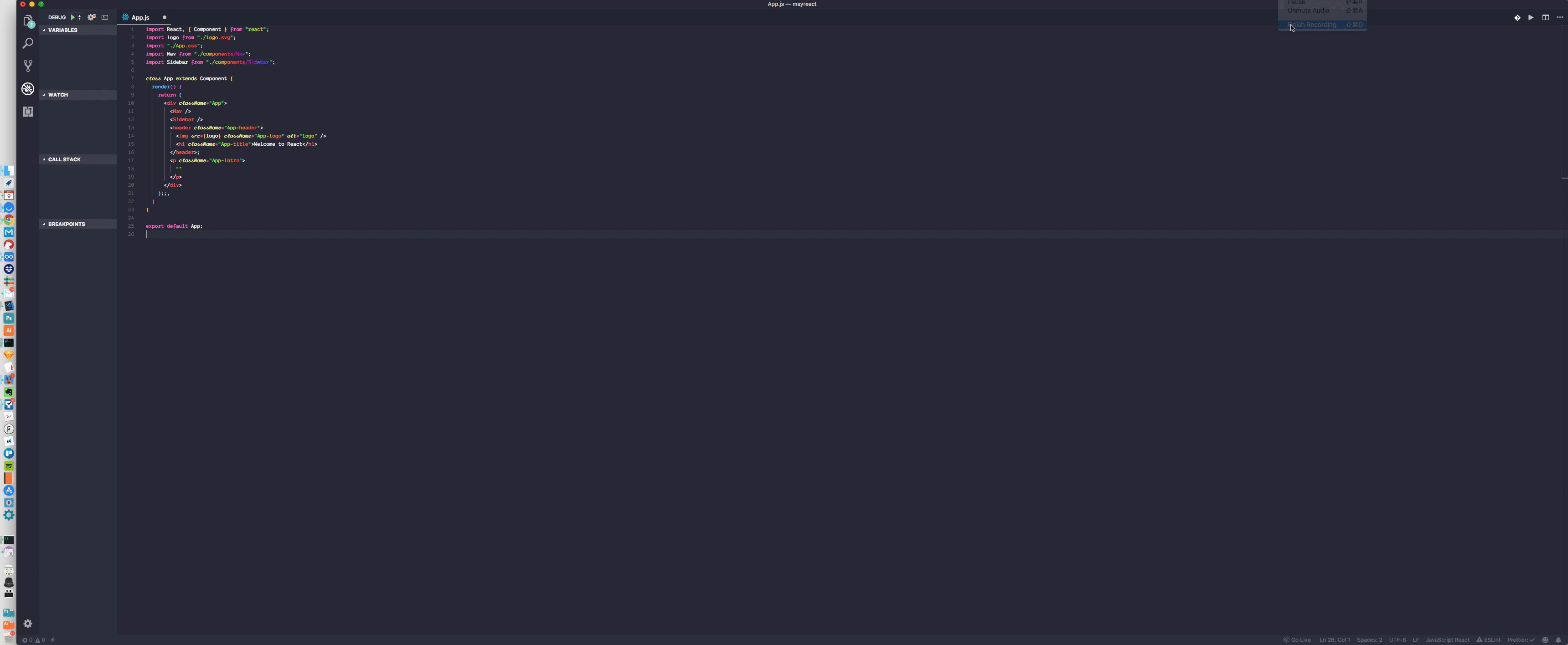
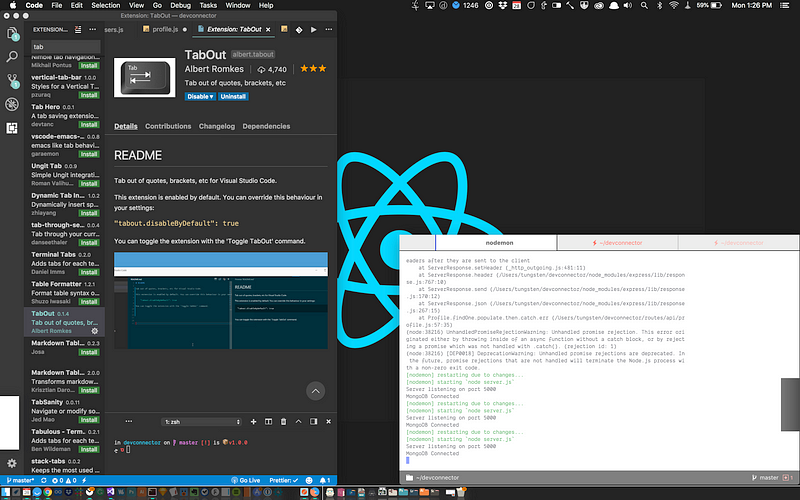
TabOut

TabOut allows you to quickly and easily jump out of parens, brackets, or quotations with ease, using the Tab key. You might ask- wait, don’t we need the tab key for indentation? Yes, we do, however TabOut has that covered. When inside of parens, brackets, or quotes, TabOut takes over and hops you out of them, even multitiered brackets/parens.
When outside of brackets/parens/quotes, your Tab key functions as normal, allowing indentation or your default use.
This plugin is absolutely indispensable for me when editing next now. It also allows for quite a bit of configurability-check out its plugin page (pictured above), and give it a try.
As a side note, there are similar plugins available for Sublime Text, Atom, and probably your other IDE of choice. Do a little research and I’m confident you will find something similar.
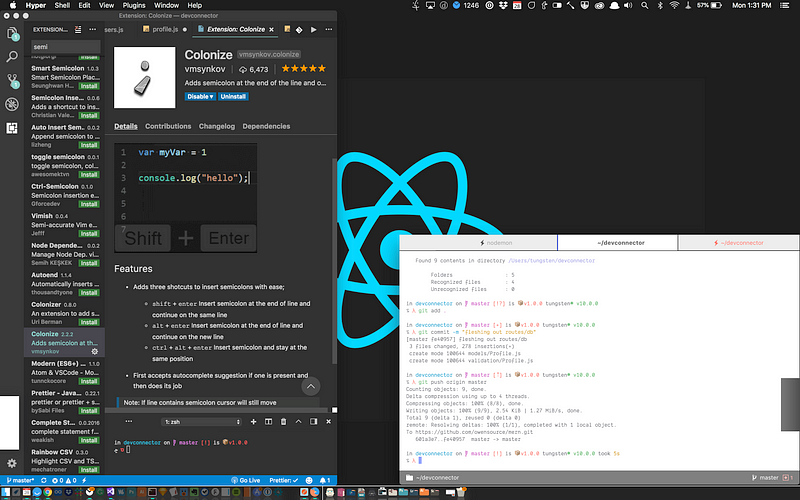
Colonize

The second plugin I recommend adding to your arsenal is Colonize. This plugin adds 3 main capabilities while editing text:
shift+enter— Insert semicolon at the end of line and continue on the same linealt+enter— Insert semicolon at the end of line and continue on the new linectrl+alt+enter— Insert semicolon and stay at the same position
These bindings are configurable. Again, I don’t know if I could live without this functionality now that I’ve used it for several months. Being able to append a semicolon to the end of a line or statement, while remaining in my current position (within parens or brackets, etc), is priceless. Additionally, being able to append a semicolon and hop to the next line, or end up right next to it, is extremely convenient.
This plugin is a huge timesaver and I would highly recommend you give it a try. Once again, there are alternatives or clones of it available for Atom/Sublime/X IDE.
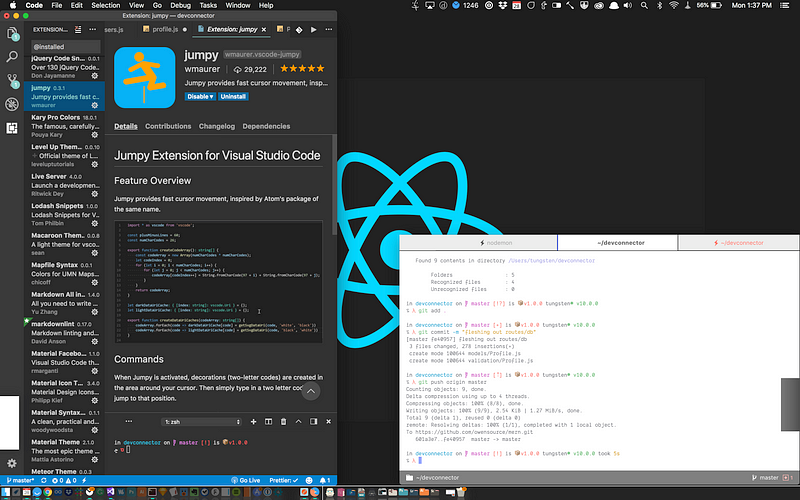
Jumpy

The last plugin I wanted to feature is Jumpy. I use Jumpy slightly less than my previous two recommendations, but it is still a valuable addition nonetheless.
To use Jumpy, you press a preconfigured key combination. Upon pressing that combination, you enter Jumpy mode, where visual cues are attached to each line/word in your document. Press the corresponding letter(s) on those cues, and your cursor will instantly jump there.
Trust me, it’s less complicated than it sounds. It doesn’t take long to get the hang of, and in large documents, it can definitely save you some precious time. Similar plugins are available on all major text editing platforms.
V. Conclusion
Wow- you made it. We’re at the end. If you’ve come this far, you must be a serious nerd like me, and I’m proud of you for that. Cheers. You’re on your way to being a keyboard-master like you’ve always wanted to be. If you’re ready to throw away your mouse now, I won’t stop you.
But seriously, we’ve just installed a ton of modifications and new capabilities, so it’s going to take some time to adjust- do not feel discouraged if it feels awkward at first. If you’re a programmer, particularly someone with experience using Vim, however, these new bindings should make you feel right at home.
With our previously discussed text navigation bindings and the three plugins specific to VS Code, navigating text will become effortless. No longer do I wonder how those expert text wranglers cut through the code so quickly, because now I can do it myself. If anything, I may just cut through it faster than they did.
Mastering Vim bindings will still probably result in faster editing capabilities, but the downside is that those bindings are only available in Vim. Most of the bindings we have discussed today are available across your entire computer- and that, in my mind, makes them exponentially more valuable. Working in your GTD app, writing an email, typing a tweet or a text message? No problem- you can still use the bindings and continue improving your efficiency. That’s something I felt was worth sharing.
If you put in the work with these bindings, or some of your own, you’re going to find quickly that your wrists feel better. You’re typing faster, more efficiently, more easily. There’s science behind this stuff, and there’s a lot to be said for remaining on the home-row almost the entire time you’re editing.
As a final note, there are a few other resources and applications absolutely worth looking into:
- Brett Terpstra’s keybinding setup — find it here.
- Brett Terpstra’s own Hyper/Vim setup — find it here.
- Keyboard Maestro- a paid keyboard customization and automation application that is extremely powerful- beyond the scope of this article. This application is the apex predator in its department, and is worth investing in and researching. Find it here.
- BetterTouchTool- a paid keyboard, touchbar, and peripheral remapping, automation, and customization tool. BTT is a well known essential application with literally near-endless functional applications. Again, so much amazing functionality in this app. Find it here.
If I missed your favorite application, configuration, script, or keybind- that’s okay. There are myriad setups which could achieve the functionality I described in this article with different combinations of applications and solutions- this guide is not exhaustive nor exclusive concerning the described functionality. I do believe this setup, however, to be the easiest to configure and adopt.
Regardless of personal preference, I will continue to advocate for greater adoption of keyboard-focused UX/capability within not only the programming world, but the greater world of computing, as it is without question the healthier, more efficient way to go.
Credits
This thing took me some time to write and edit, but the real credit for the logic and innovation behind all of this goes to, as mentioned, Jason Rudolph and Steve Losh.
Their work, and their willingne