Javascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code.
JavaScript renders web pages in an interactive and dynamic fashion. This allowing the pages to react to events, exhibit special effects, accept variable text, validate data, create cookies, detect a user’s browser, etc.

Hey guys let’s dive into some core javascript functionality.In this article I will be covering CRUD basics and destructuring.
CRUD Operations
Let’s discuss the CRUD functionality that is how we create,read,update and delete in arrays and objects.
1.ARRAYS-
These are 2 syntaxes for creating an empty array.


In the above statement we have both declared and assigned values in a single statement.
ADDING DATA USING PUSH

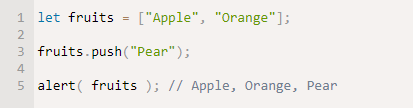
This is the syntax for pushing data into an array- arrayname.push(item).
When we add data using push then it is added at the end.
ADDING DATA USING UNSHIFT

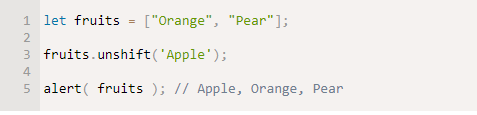
This is the syntax for shifting data into an array- arrayname.unshift(item).
When we add data using unshift then it is added at the beginning since in unshift the all the elements of the array are shifted 1 position towards the right and the first place is assigned to the item.

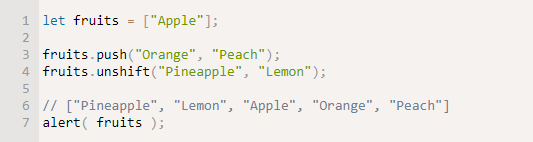
In the above example mutiple elements are added into the array using push and unshift following the syntax- arrayname.push(item1,item2,item3..) or arrayname.unshift(item1,item2,item3….).
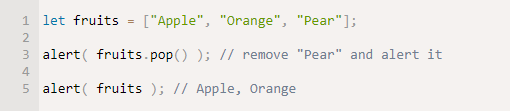
DELETING ELEMENTS USING POP

This is the syntax for popping element from the array- arrayname.pop().
When we delete element using pop ,the element is deleted from the end.
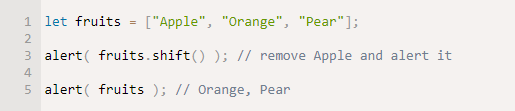
DELETING ELEMENT USING SHIFT

This is the syntax for shifting element from the array- arrayname.shift().
When we delete element using shift,the element is deleted from the beginning.
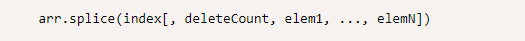
ADDING,UPDATING,DELETING ELEMENTS USING SPLICE

Here index denotes the position,removes the number of elements specified in deletecount and then inserts the elements present from elem1 to elemN.
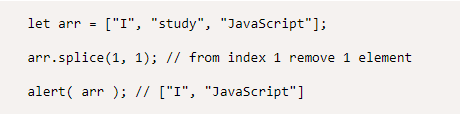
EXAMPLE 1- DELETION

Here from index 1 , 1 element is to be deleted.
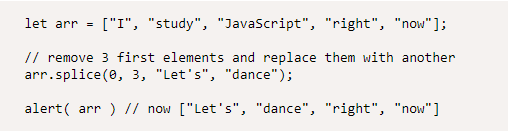
EXAMPLE 2-DELETION AND INSERTION

Here from index 0, 3 elements are to be deleted and 2 items lets and dance have to be added.So the final array looks like that.If we try to return the splice it returns the array of removed elements.
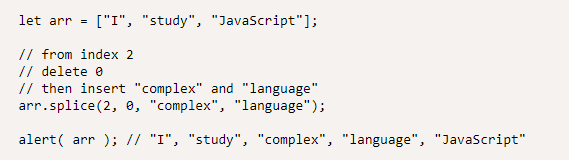
EXAMPLE 3–INSERTION

Here the deletecount is mentioned as 0 and from index 2 two items complex and language are added.
MAKING SUBARRAYS USING SLICE

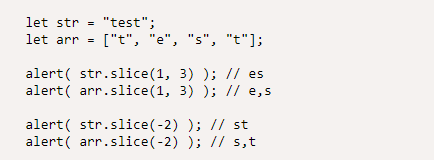
Here start denotes the position where you want to start and end denotes the index where you want the end.So accordint to the start and end indexes specified the slice function reutrn a copy of the array from start to end but not including end.

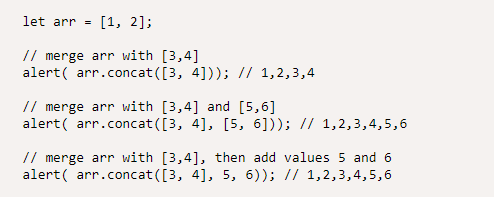
JOIN ARRAYS WITH ITEMS OR ARRAYS USING CONCAT

Concat returns new array merging arrays with the arguments which maybe items or other arrays.

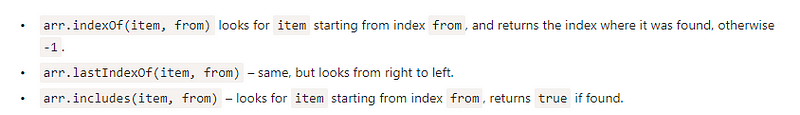
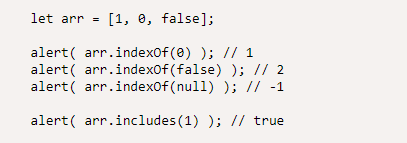
SEARCHING
The methods are similar to the ones used for strings but work on items instead of characters.


These methods use === for comparison.
If we just want to know if the array contains the item then we use includes.Also includes can handle NaN correctly unlike indexOf and lastIndexOf.
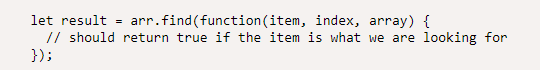
FIND AND FIND INDEX

The syntax is mentioned above and returns the item if it finds it or if nothing is found then undefined is returned.

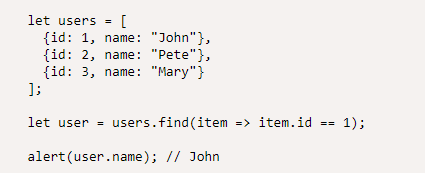
Here above we have used the arrow function syntax where item is the argument and we return the item where item.id==1.
findIndex achieves the same thing but returns the index of the found element instead of the actual item.
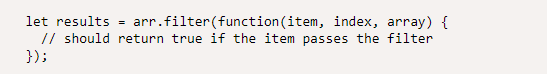
FILTER
The filter function works similar to find but instead of returning just the first item it returns all the matching elements.

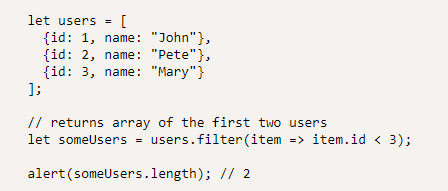
Below the example returns all the items where item.id < 3 and follows the arrow function convention.

TRANSFORMING AN ARRAY
Below there are functions that transform or reorder the array without changing the original array.It is considered to be one of the most important applications so take your time to understand this one.
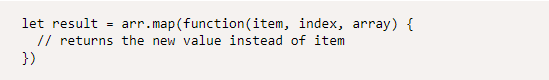
MAP

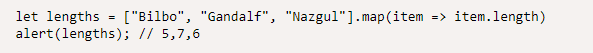
Here the result variable returns whatever function is operated on the array without mutating the array.For example below the we have a new array where every entry of the array is converted into its length.

Here we are again following the arrow function convention where item is the argument and each item is transformed into its length.
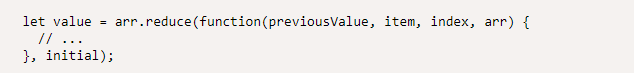
REDUCE
For iterating over an array we may use loops.For transforming the value of each entry we can use maps.But if we want to return a single value based on the the entire array then we use reduce.

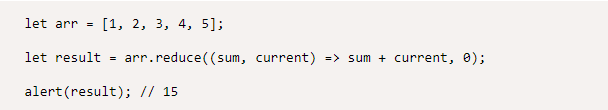
Here previousValue means the value it returned in the previous call.Index specifies from where we start applying the function and initial at the end denotes the initial value of previousValue.Let’s see an example to understand this better.

Here we are using arrow function convention where sum is the previousValue and is assigned initial value of 0.The function returns sum+current in every call and since the index is not specified it covers the entire array.So finally it returns the sum of all the elements in the array.
2.OBJECTS
This is the syntax to create new objects.

Here, we have created new object with these properties.

Here,we have added a boolean property.

Here, we delete this property from the user object.

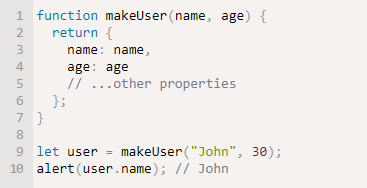
Here let’s see how we assign the property values to an object using a function.

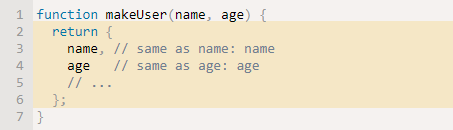
Here is the shorthand for the same.Since we are assigning property name to argument name and likewise we can avoid extra syntax and can execute this.

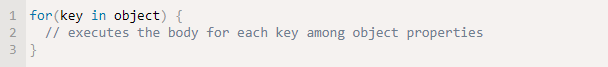
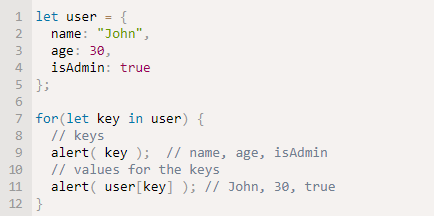
Let’s see how we can access all the key value pairs of the object using for loop.


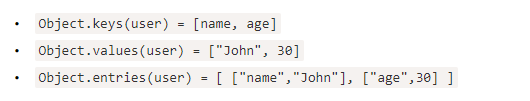
OBJECT METHODS
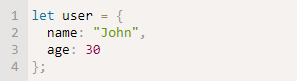
If we have the below mentioned object ,then let’s see how we can apply object methods to access the keys,values and both(entries).


3.DESTRUCTURING
Destructuring assignment is a special syntax that allows us to “unpack” arrays or objects into a bunch of variables, as sometimes they are more convenient. Destructuring also works great with complex functions that have a lot of parameters, default values, and soon we’ll see how these are handled too.
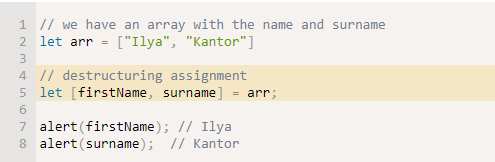
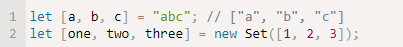
Here the array is not modified.

Here firstname is assigned arr[0] and surname is assigned arr[1].

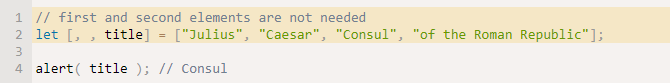
In the above example the first and second elements are skipped by just having commas.

The above example shows destructuring is not only limited to arrays but works for all iterables such as strings,sets etc.

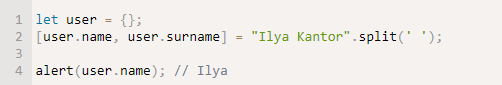
In the above example we are assigning object properties by destructuring.

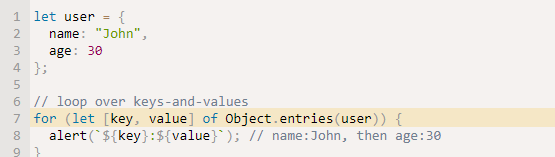
The above example is a good one where we are able to access the key-value pairs from the object using destructuring in a for loop.
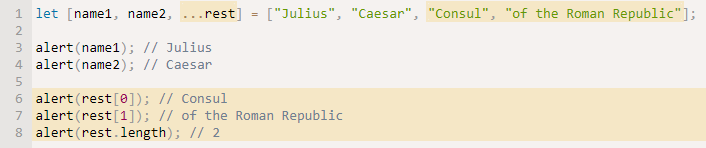
REST VARIABLES

In the above example we are accessing the rest variables which implies all the arguments after name2 is pushed into the array rest.
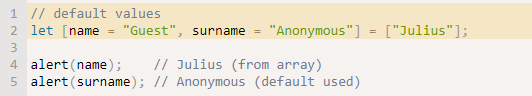
DEFAULT VALUES

Here the variables are already assigned default values.This is helpful because on the right side we have only one variable so the second argument would have been assigned undefined but since it has a default value “Anonymous”, we are able to solve this problem.
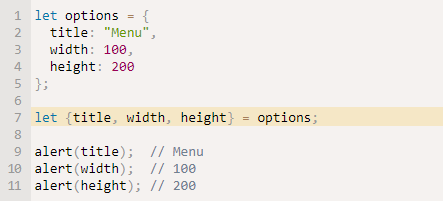
OBJECT DESTRUCTURING

Here title,width,height is respectively assigned the values of options.title,options.width,options.height.

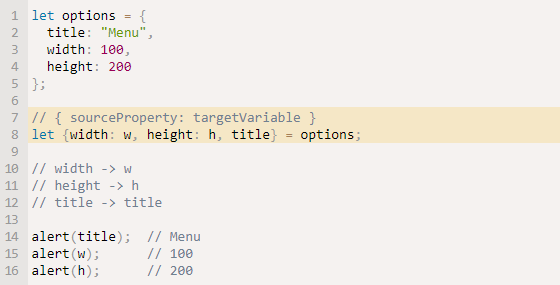
Here options.width value is saved in variable w,options.height is saved in variable h. The colon shows “what : goes where”. In the example above the property width goes to w, property height goes to h, and title is assigned to the same name.

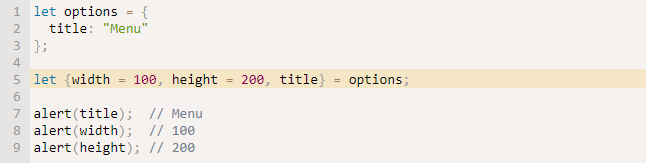
Here in the above example we have assigned default values.
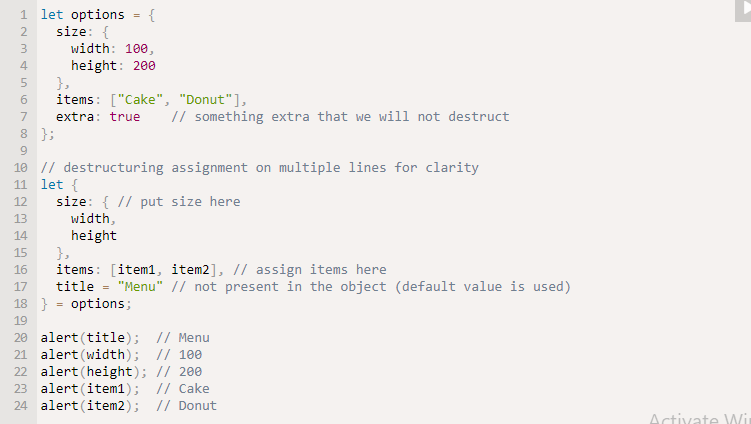
NESTED DESTRUCTURING

In the above example,The options object has size object inside it and items array.The extra variable is not destructured since in the left assignment it is not present.Also since the title is not present in the object it takes the default value.
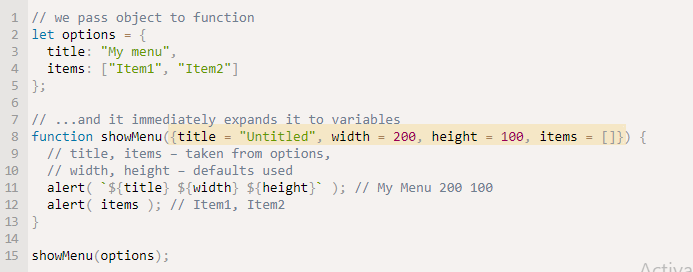
FUNCTION PARAMETERS AND DESTRUCTURING

Here the parameters in curly braces {} are destructured with object options as shown in the last line.So title takes value from options.title and similarly width,height take default values and items array takes elements from options.items array.
So what’s the actual use of all this? Well when you are actually building a webapps, these concepts are detrimental for monitoring data present in arrays and objects, mutating them sometimes without having any change in the array and sometimes by some change in the original array.
Pheww,that was a lot to learn.I hope this was something interesting for you guys.Let’s meet another time with some more interesting fundamentals!
About me
Hey I am Sneha,a foodie ,music-lover,future entrepreneur,gamer,a sophomore at Indian Institute of Information Technology, Allahabad (A Centre of Excellence in Information Technology established by Ministry of HRD, Govt. of India) and member of Geekhaven.
I am a great fan of promoting women in tech and work with organizations like Girlscript,Djangogirls,Pyladies and Kranti.If you find this interesting feel free to ping me!
If you guys liked the article,please show some ❤.Stay tuned for more.