If you get this error message (Google Maps API error: MissingKeyMapError), you’ll need a key.
- Here is the link that you can set up your key:https://developers.google.com/maps/documentation/javascript/get-api-key?hl=en
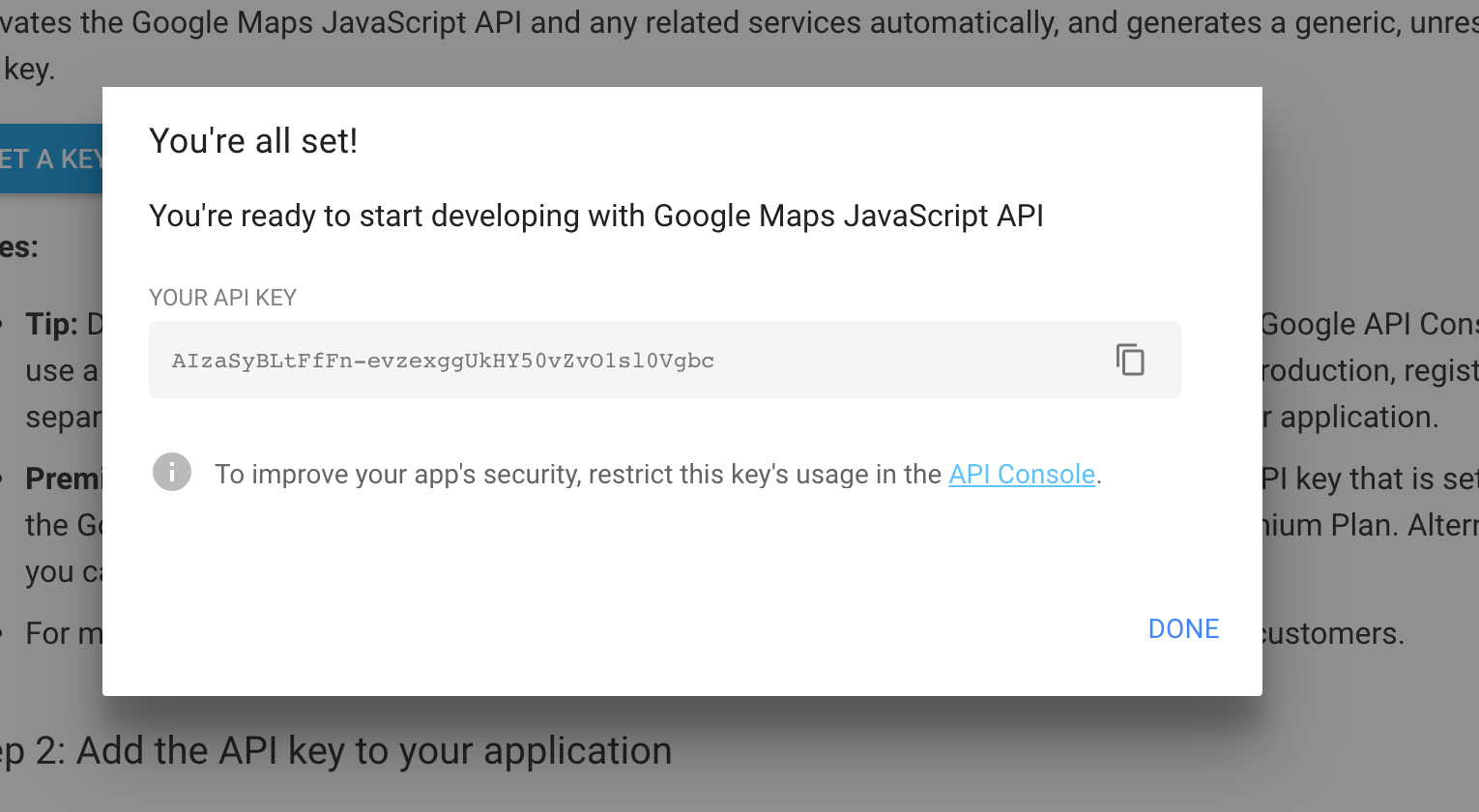
you must register your app project on the Google API Console and get a Google API key which you can add to your app.

You get the key after you pick up a project.

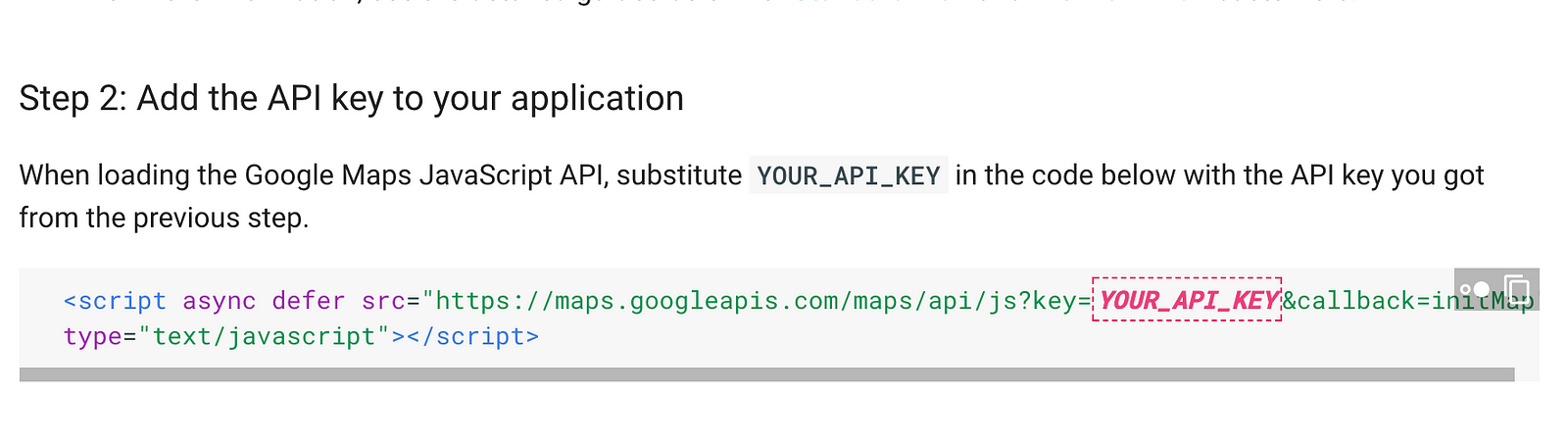
2. Add the API key to your application
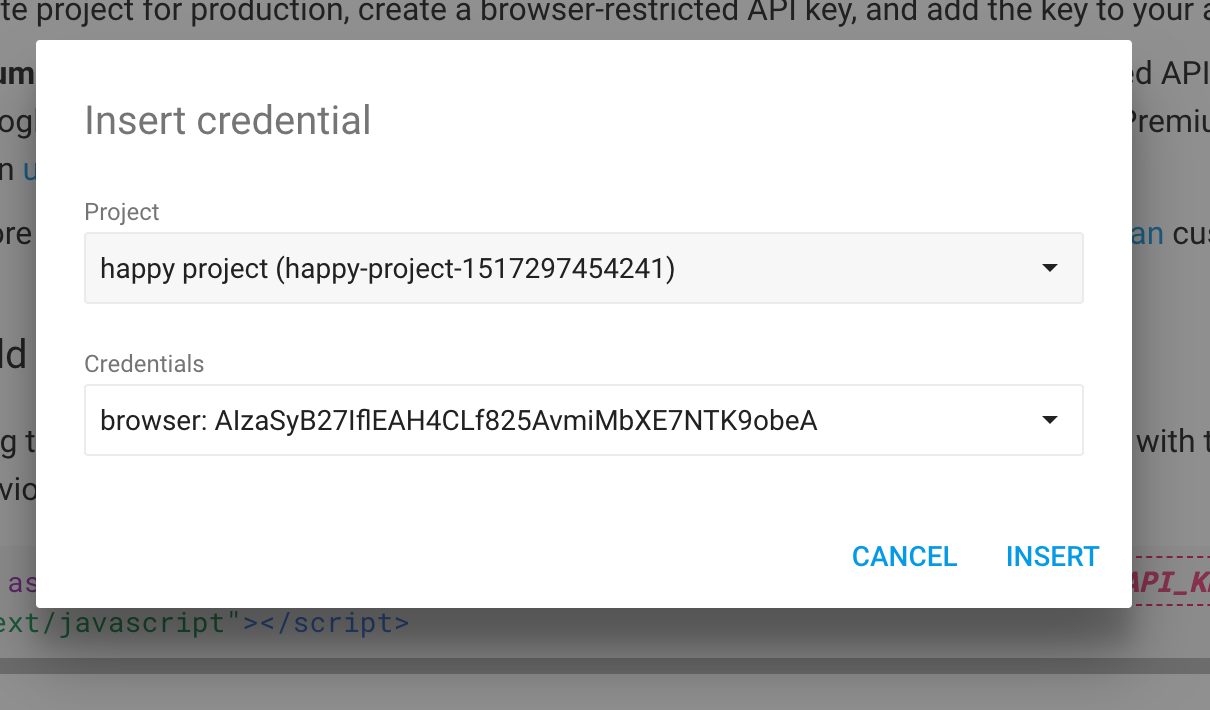
Clicking the YOUR_API_KEY

It’ll create a credential automatally.

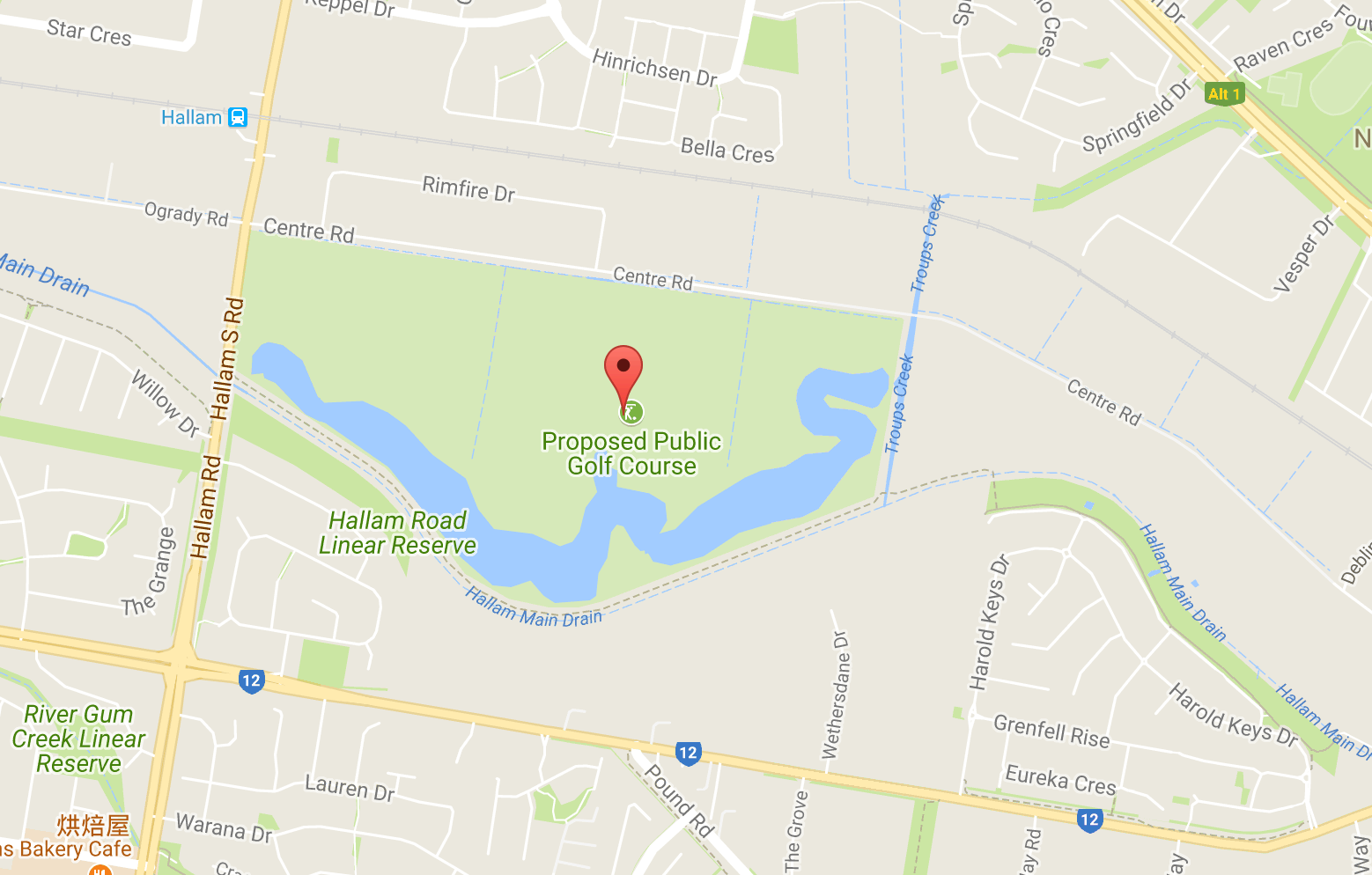
Great, you’ve got what you want! The google map with the key!!
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB27IflEAH4CLf825AvmiMbXE7NTK9obeA&callback=initMap" type="text/javascript"></script>
However, you can do more for the key, Detailed guide for users of the standard Google Maps JavaScript API
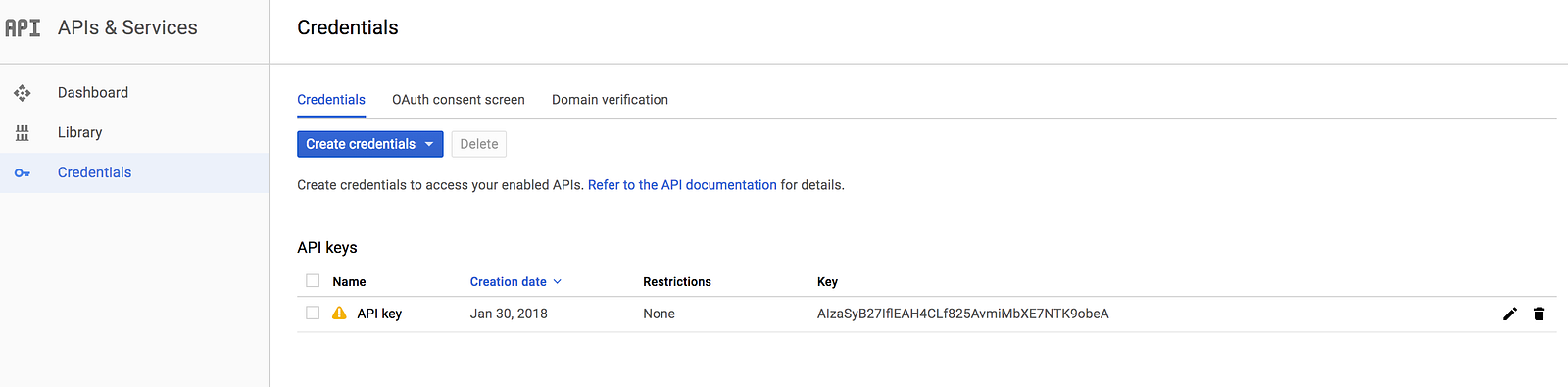
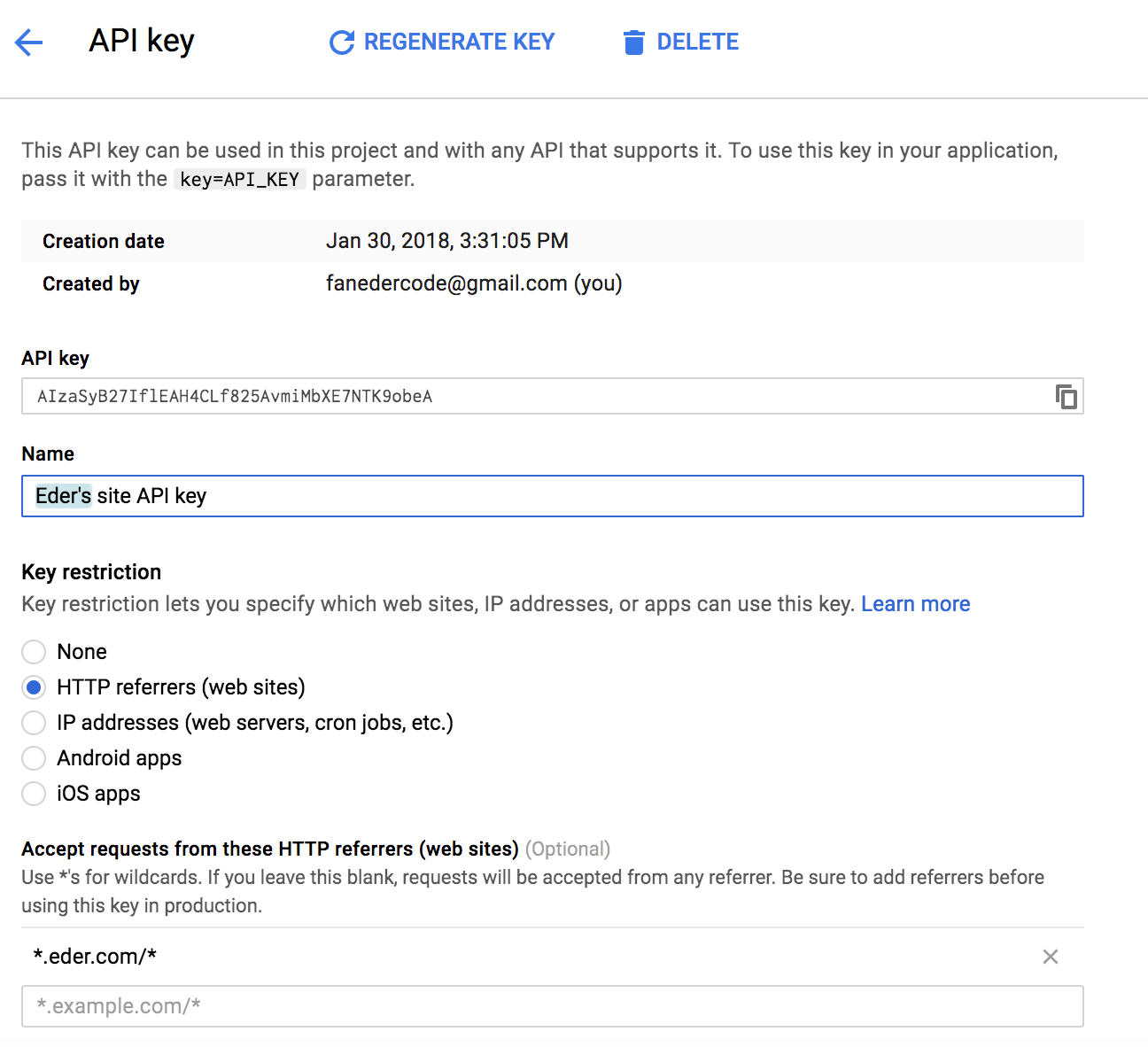
- Go to the Google API Console. There have all of the credentials that you’ve created.

I recommend you should set up the key restriction to avoid be abused.
ex:
*/your-production-domain/* => This will need a wildcard. If you don’t have a wildcard for your domain, you should use your-production-domain/*instead.
*.stage/your-staging-domain/*

Awesome, you’ve done a great job, you’ll see the beautiful map.

SOURCE:https://medium.com/quick-code/how-to-get-a-key-from-google-maps-javascript-api-cbde48058709