In this series I assume that we have an existing PWA that wasn’t built with Microsoft tools and knows nothing about Windows and cover ways of “lighting it up” when running on Windows 10 in the context of a Microsoft Store app. Check out Part 1: Publishing Your PWA As Is, Part 2: Tools to Develop and Debug Windows-Specific Features, and Part 3: Hello, Windows World!

Note: I hope that this post becomes obsolete as soon as possible, and I’ll update this section accordingly when it does. For now, though, this is something we have to talk about and deal with.
TypeScript has become a de-facto standard for how bigger (and even smaller) web apps are built these days. Angular itself was built in TypeScript, and many Vue.js and React apps are built with TypeScript as well. Products like amCharts 4 (disclaimer: I am part of the extended amCharts team) and companies like Ionic are built around TypeScript.
Anyway, if you are reading this, I probably don’t have to sell you on TypeScript. And you probably know that TypeScript is developed and maintained by Microsoft. So, I won’t held it against you if you assume that developing Windows-specific features for your PWA in TypeScript should be easy as pie. That’s what I thought until I discovered that this, unfortunately, is not the case.
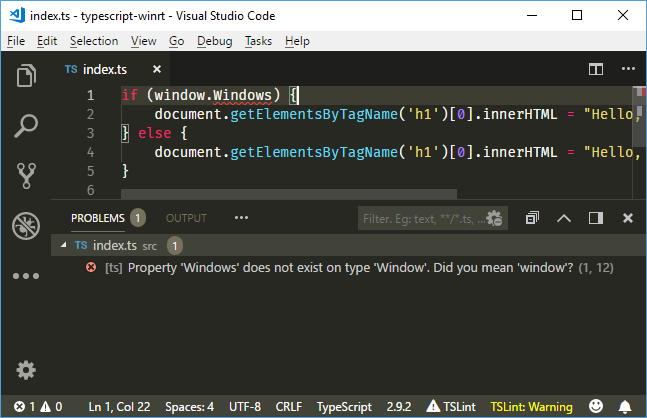
Starting from the “Hello, World!” example we covered in the previous part, doing it in TypeScript would require some extra efforts.

This one is easy to resolve. Just add a shim to declare a Window interface with Windows property and you are done:
declare interface Window {
Windows: any;
}
That solves the easy hello-world-level problem. But what you actually want to do is access WinRT APIs from your PWA written in TypeScript, and for that you need some “typings” to cover the API surface.
I expected that Microsoft should definitely have an official “typings” file for this but couldn’t find it anywhere on the web. Luckily, in 2018 you can always expect community to step up where corporations are lagging and after some searching I found this community generated typings file. Unfortunately, I quickly hit a wall with it and what I was trying to do at the time (which I don’t remember now), and had to “drop out” to vanilla JavaScript to solve the problem I was facing.
Visual Studio to the rescue!

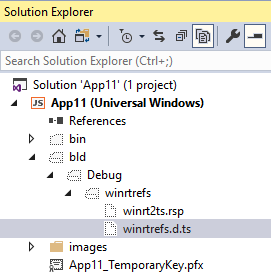
After some digging and some help from a few nice people, I discovered that if you just create an empty Progressive Web App in Visual Studio 2017 you will find a winrtrefs.d.ts file in its bld/Debug/winrtrefs sub-directory.
This, in theory, is exactly what we need, even though obtained by “hacky” means. I guess I could have tried to add this file to the wonderful DefinitelyTyped project so anyone can add it to their TypeScript-based PWA, but I have doubts about legal aspects of this and really hope that Microsoft does something official about this in the near future. And I don’t want to contribute to the mess of having several “sources of truth.” So, I just put it in a Gist for now for those who don’t have access to Visual Studio and can’t (or don’t want to) get this file on their own.
Not there yet
Right when I thought that this issue is behind me for now, and even managed to successfully develop some code that utilized WinRT APIs in TypeScript, I hit a wall again.
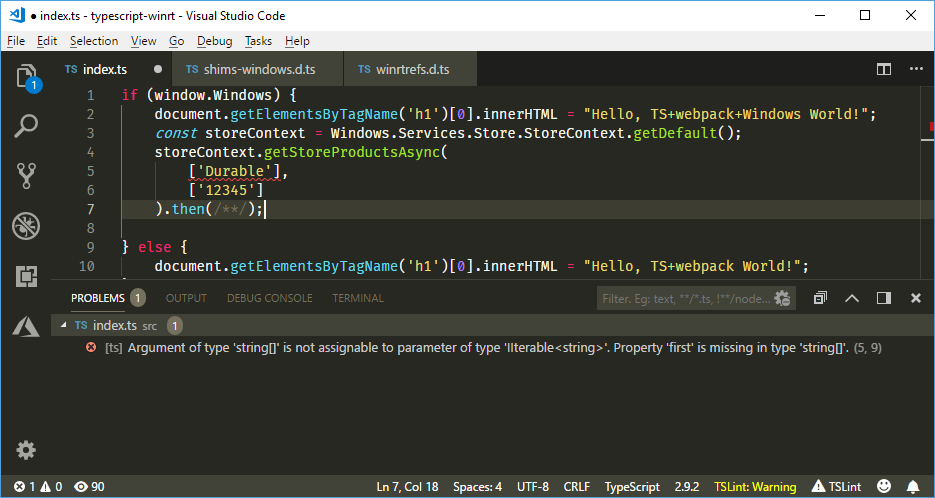
Turns out many of the Windows APIs accept arguments of types like IIterable<T>. Which, as far as I was able to tell, doesn’t have any real implementation that you can instantiate or cast to. For example, I was trying to implement in-app purchases and needed to call a getStoreProductsAsync() method which expects IIterable<string> as parameters. In vanilla JavaScript passing an array of strings works perfectly fine, but TypeScript compiler isn’t happy with this.

After some digging around I wasn’t able to find a universal solution for this. Obviously, I could develop some quick and hacky workaround for each specific issue like this, but ultimately I decided to once again drop out to vanilla JavaScript for parts of my Windows 10 code and wait for a proper support from Microsoft instead of littering my codebase with tons of hacks.
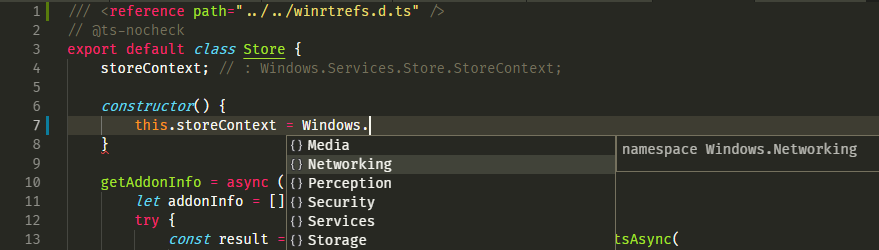
A useful tip that won’t bring you all the goodness of TypeScript but at least give you some IntelliSense (code-completion) in your editor is to use a “triple-slash reference directive” in your JavaScript to point to that WinRT type reference file:

I’m still poking around and trying to find whom to push on the Microsoft side to fix this, but for now I’m just resorting to developing parts of my code in JavaScript and consuming them from my TypeScript code. I’m eager to hear from you if you have a better solution or know someone who could push the right buttons to address this. Please, get in touch!
—
That’s it for this part. Follow me, ???, check out tinyGOODIES for my PWA experiments, and stay tuned for the next part.
SOURCE: https://blog.ailon.org/pwa-on-windows-pwa-windows-and-typescript-89d496f61b65
WRITE BY
Alan Mendelevich