by Nick Babich
Visibility of system status is one of the most important principles in user interface design.
Good interaction design provides feedback
While an instant response from an app or a website is the best, there are times when your product won’t be able to comply with the guidelines for speed. A slow response could be caused by a bad internet connection, or an operation itself can take a long time. For such cases, designers must reassure the users that the app is working on their request and that actual progress is being made.
A wait-animation progress indicator is the most common form of providing a system status for users when something is happening or loading. But most of the waiting indicators look boring because product creators simply use default loading indicators (whatever a system they design for offers them).

If you can’t shorten the line you should at least try to make the wait more pleasant for your users.
Creative progress indicators can reduce a user’s perception of time. If an app gives users something interesting to look at while waiting, this makes users pay less attention to the wait itself. Thus, to ensure people don’t get bored while waiting for something to happen, designers can offer them a distraction.
In this article, I want to explore ten exciting concepts of loading indicators.
1. The Interview is loading…

2. Loading Christmas gifts

3. Adorable cat

4. Double Helix

5. Searching for the best flights

6. Saving data to the cloud

7. Making the process of loading feel alive

8. Fine animation for a splash screen

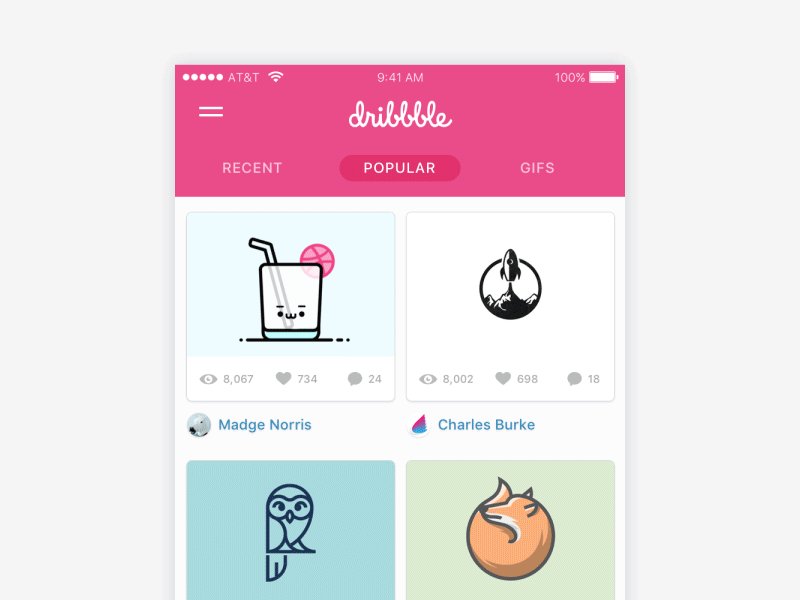
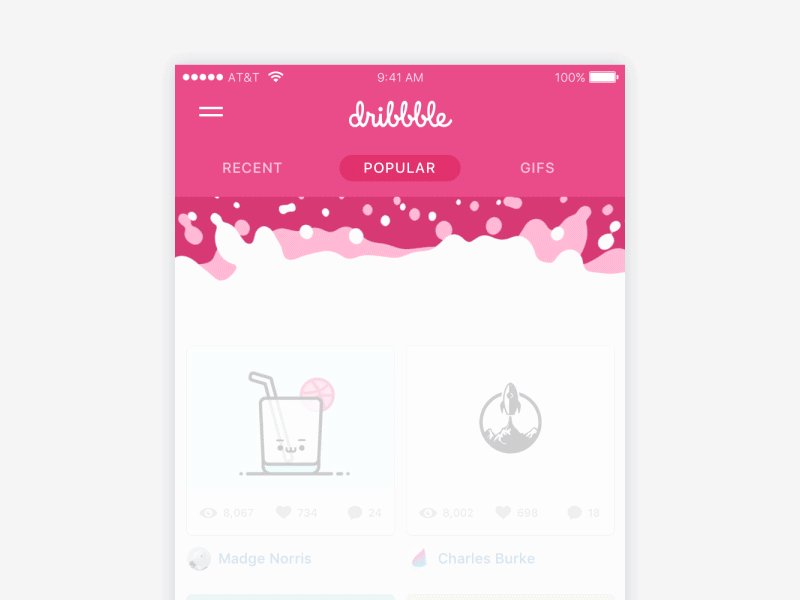
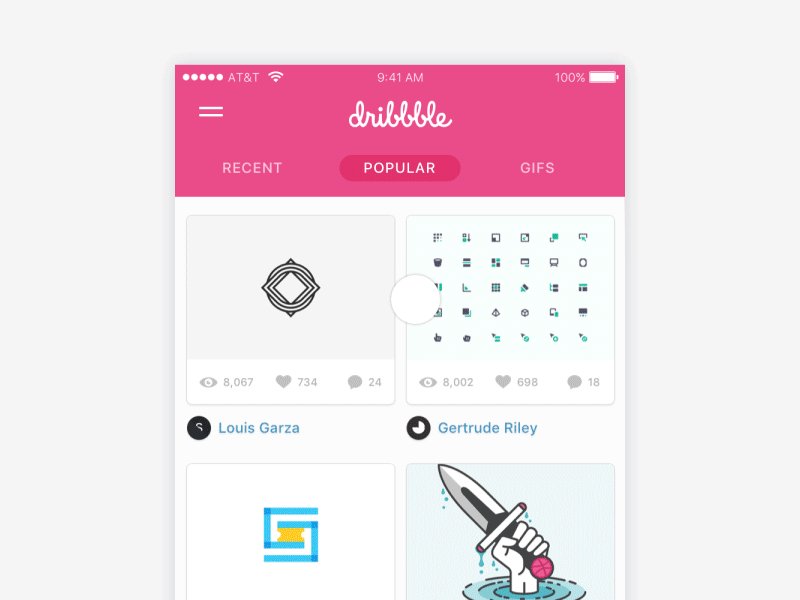
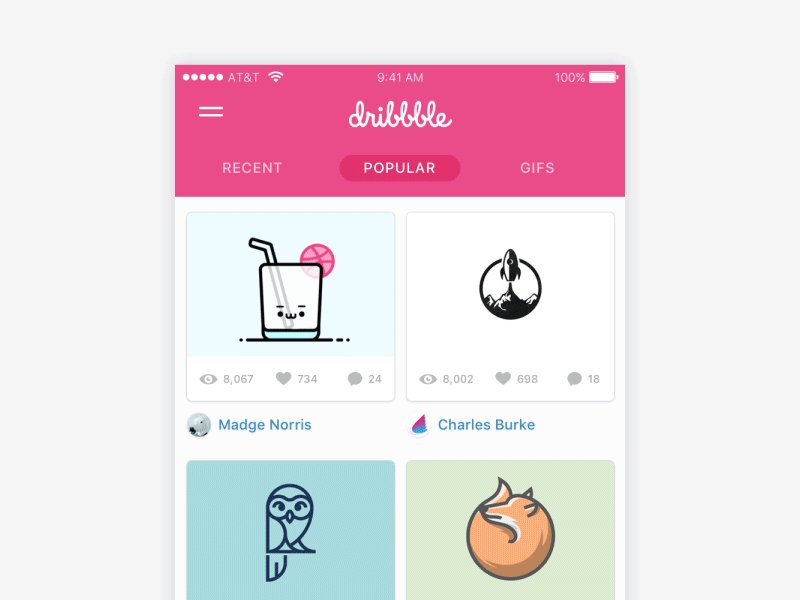
9. Pull to refresh animation

10. File upload animation

Conclusion
While all the effects mentioned above can improve user experience, it’s better not to overuse them. What looks fun and adorable for the first time, might seem dull and predictable after the 100 times. Also creative loading effect can’t solve the problem of slow loading time. When users see the same loading effect over and over again, soon they will start blaming the app for slow loading time.
SOURCE: https://uxplanet.org/10-creative-loading-indicators-1a15c562b75a
Written by
Editor-in-chief of UX Planet (https://uxplanet.org). http://babich.biz
UX Planet
UX Planet is a one-stop resource for everything related to user experience.