Essentials is a series that covers the most used and important methods for X topic. It’s a series for developers who know another language or someone who wants a quick start. In this post we cover Arrays.
Prerequisites
It’s suggested that you know about Arrow Functions and Ternary expressions before reading.
Array Basics
You should know what Arrays are, but just in case here’s a quick overview. Arrays are like boxes that contain stuff inside them, you can remove items, add items or manipulate them. They’re like lists in Python or Arrays in most languages.
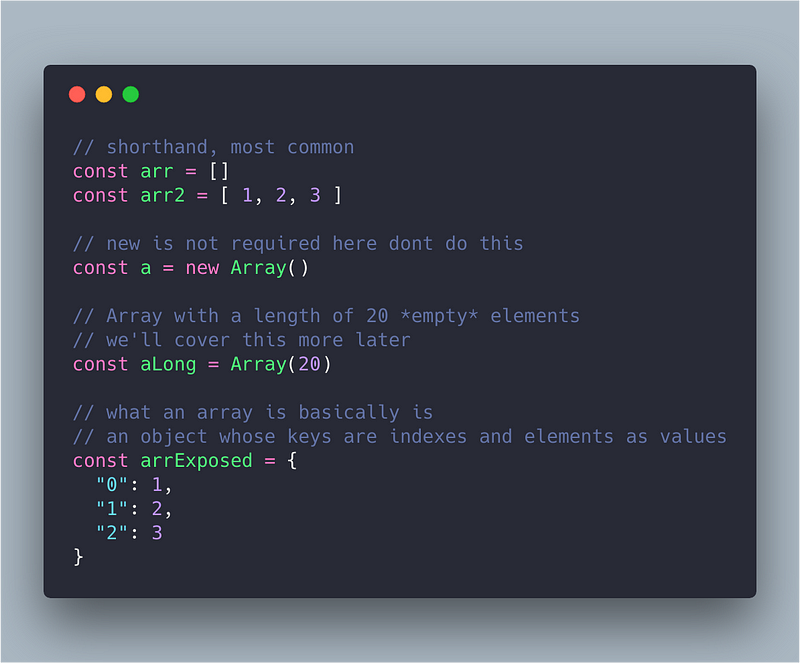
Array Creation
Here are a few ways to create Arrays.

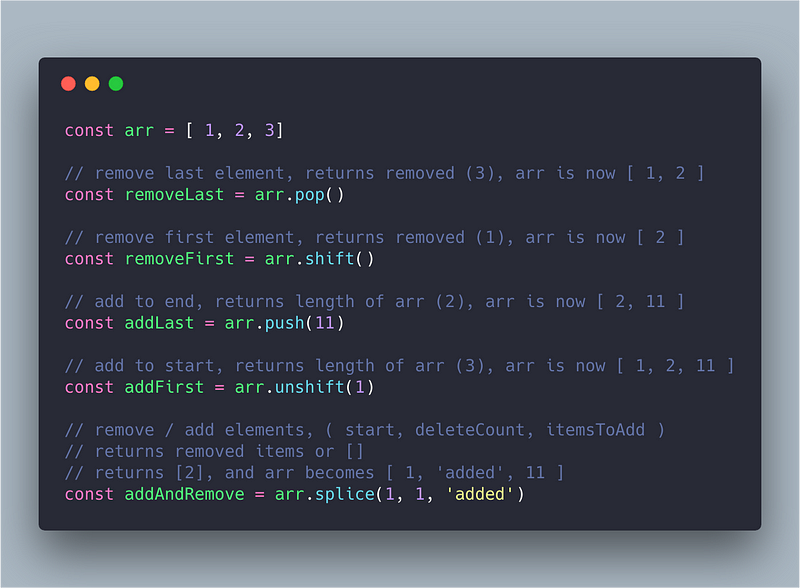
Adding / Removing Basics

Common Methods
An overview of common scenarios and the method to use for each scenario. You’ll notice most methods that take a callback function have the same parameters: ( element, index, array )
Below are code blocks with a scenario/task described in a comment up top then some code below.
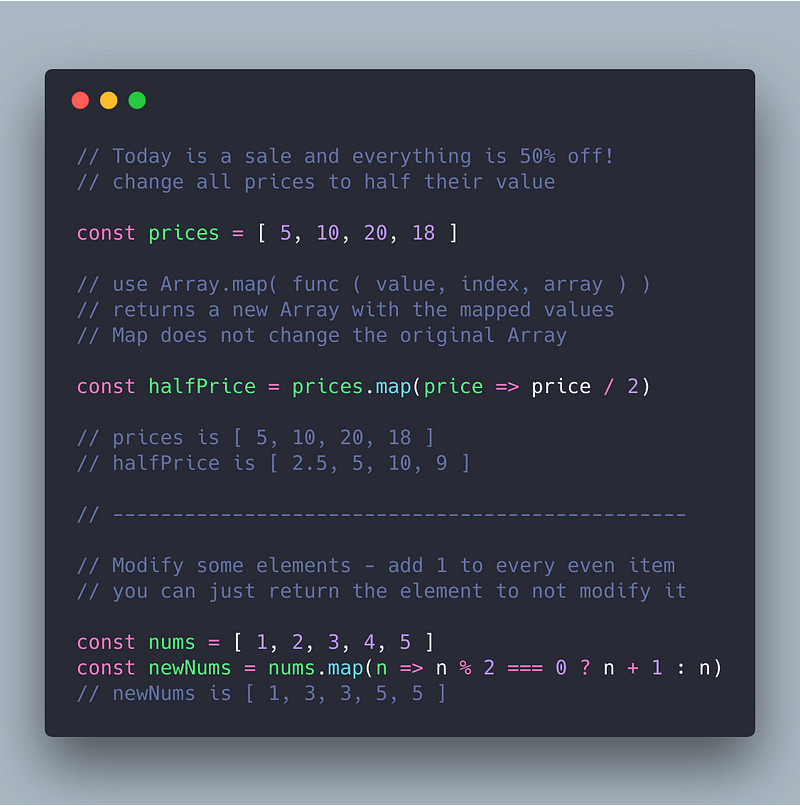
Modify Every Element in the Array

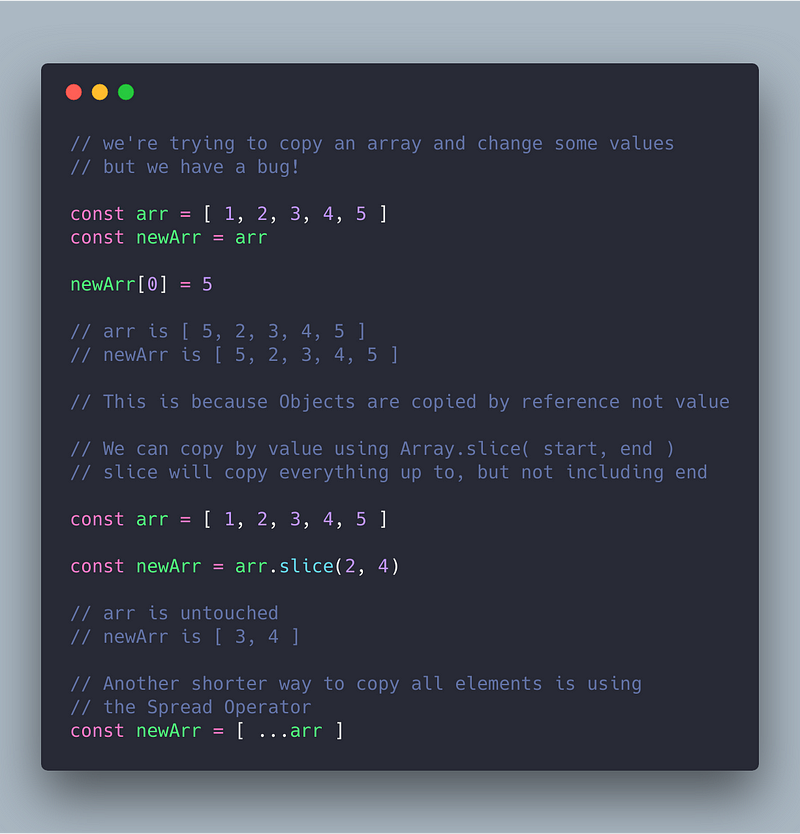
Copy Without Mutating

Find the Element(s)/Index

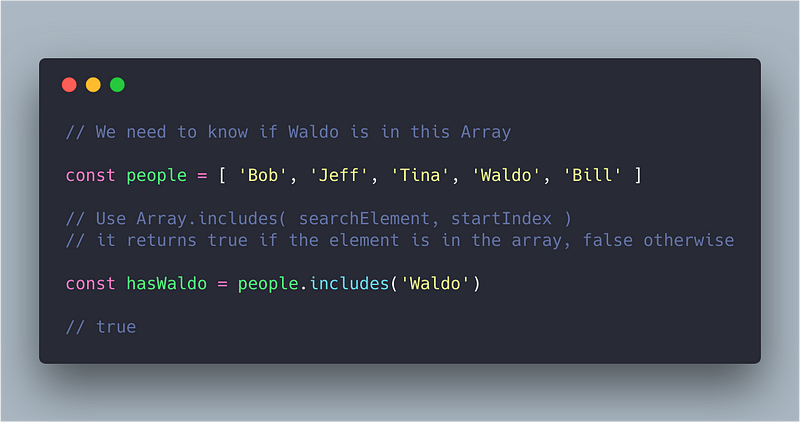
Is this Element in the Array?

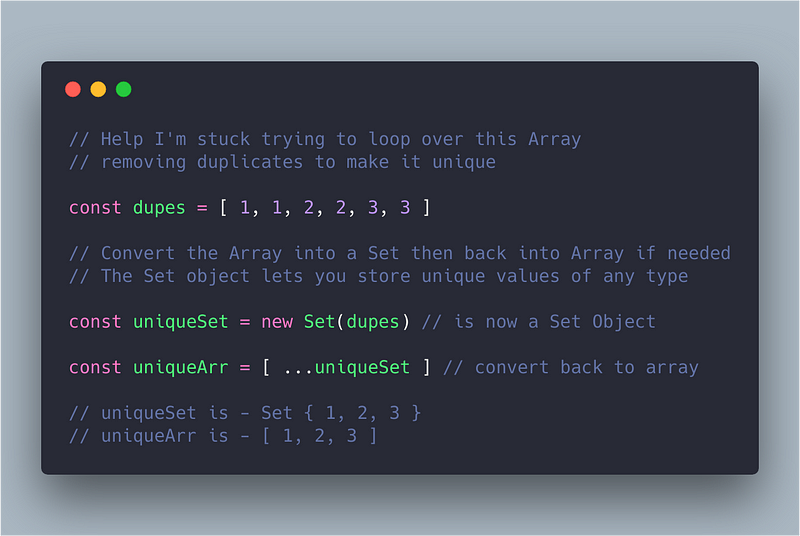
No Duplicates

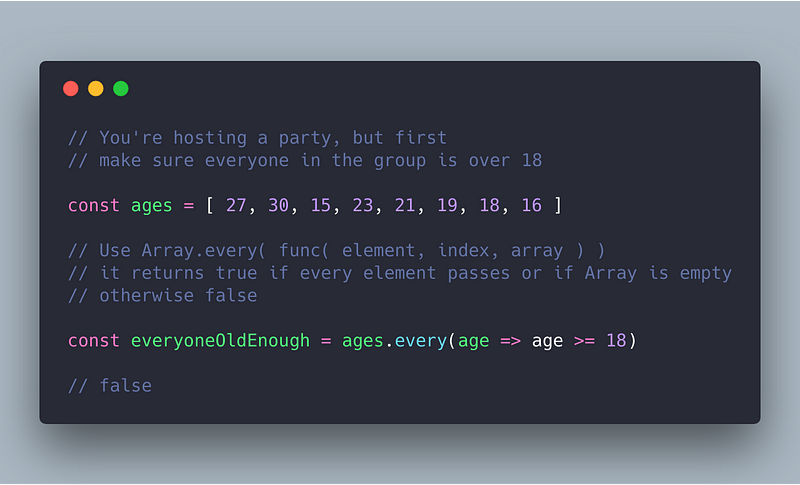
Does Every Item in the Array fulfill these Requirements?

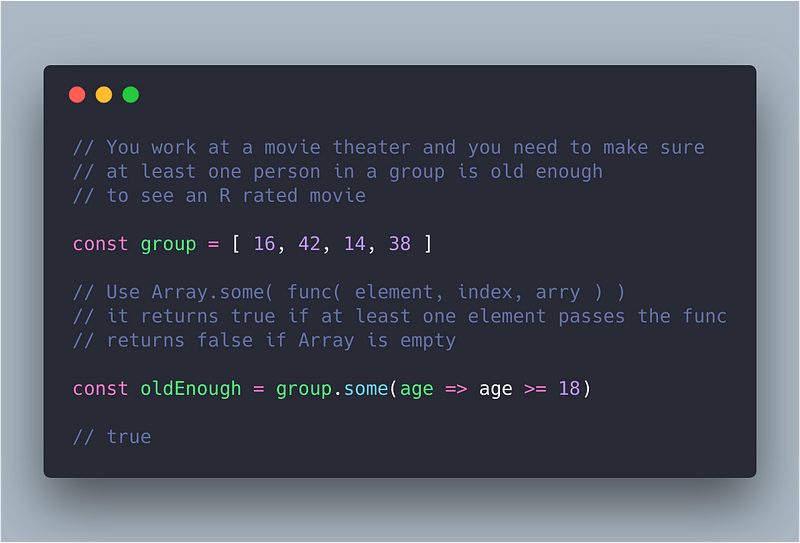
Do Some of the Items in the Array fulfill these Requirements?

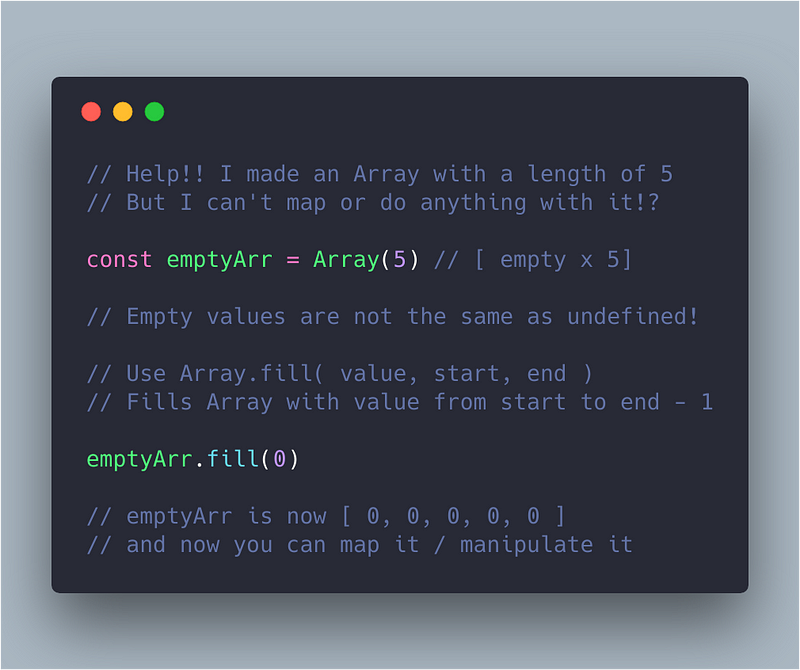
Populate an Array of Emptiness

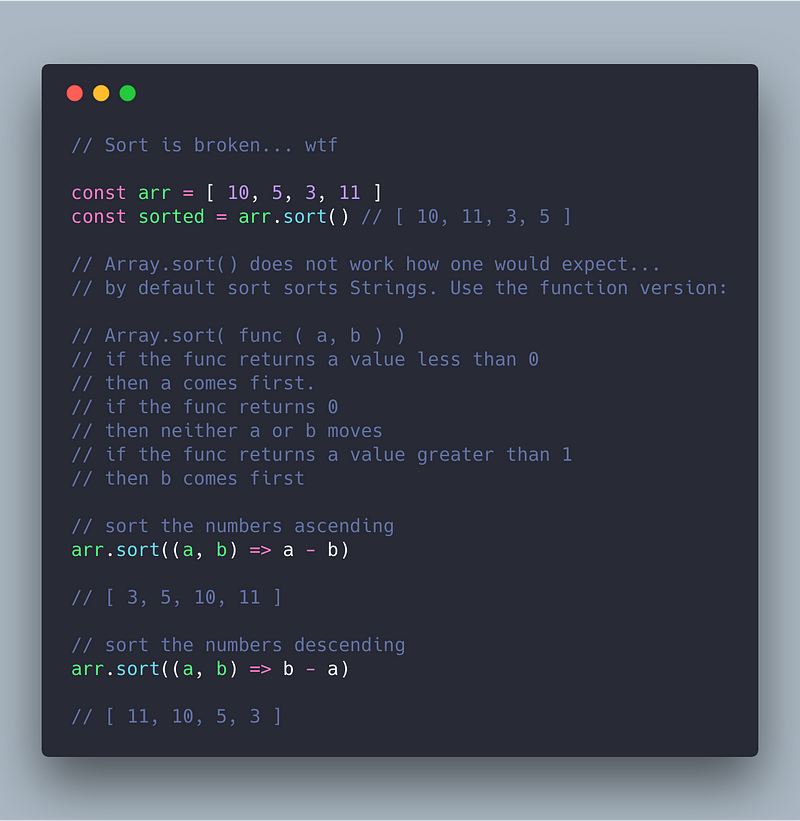
Wtf Sort?

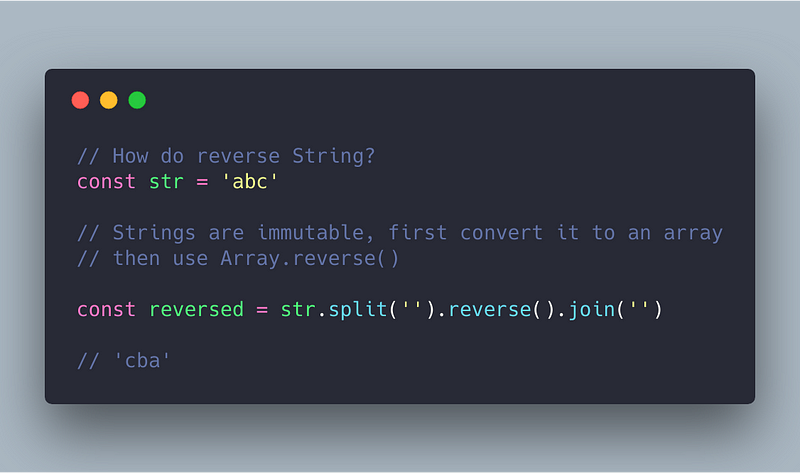
How to Reverse a String?

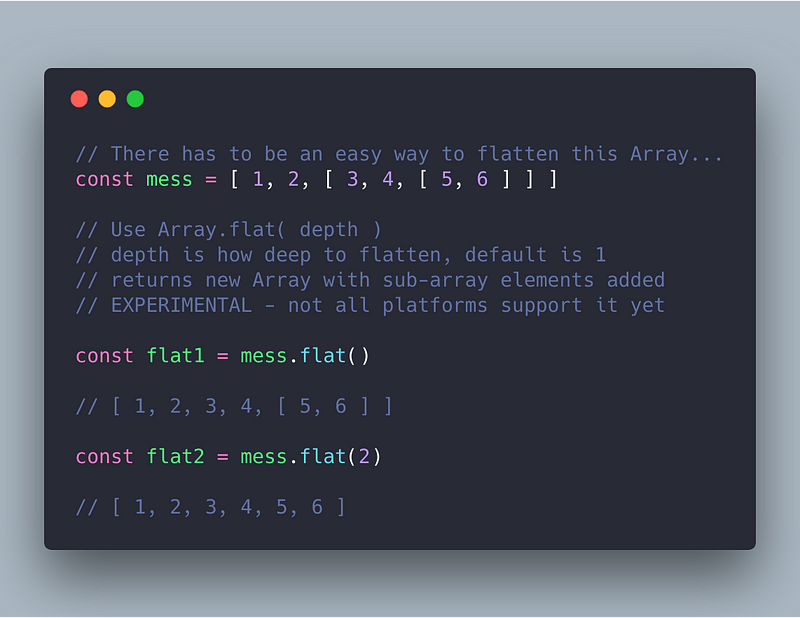
Flatten an Array

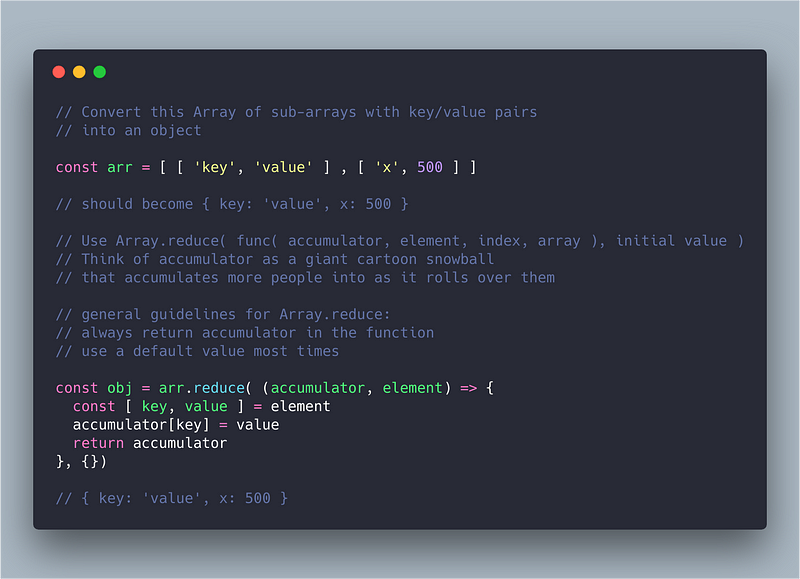
Convert this Array into an Object

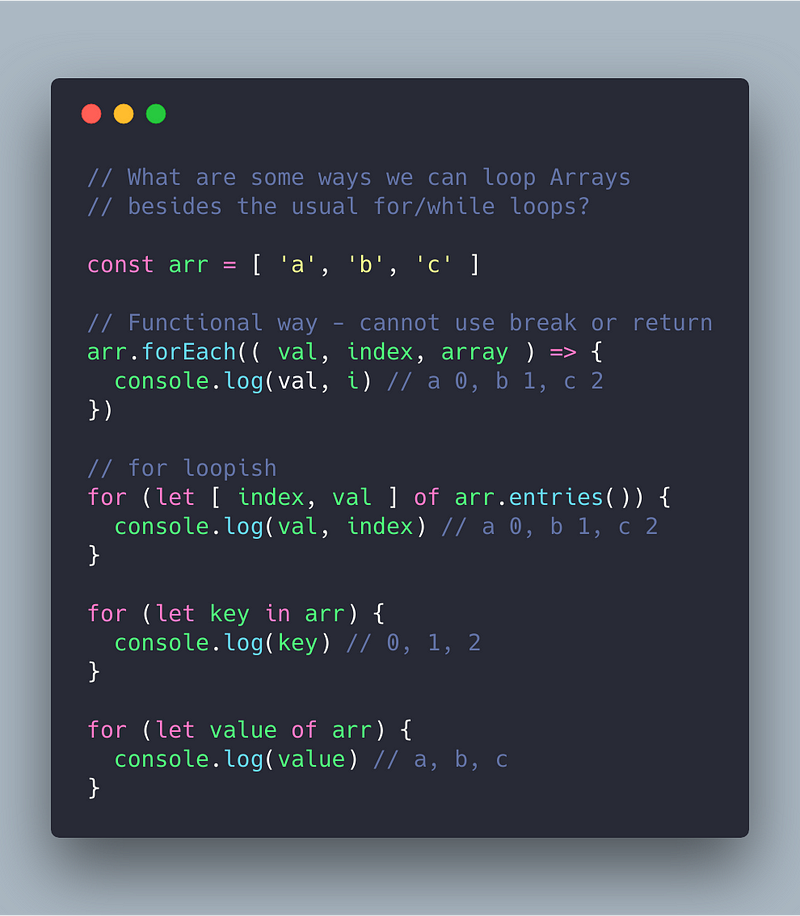
Loopy Loops

References
Thanks for reading! Leave any feedback in the comments and let me know if there’s a better way to structure these posts ( updated to use Carbon instead of Medium code blocks )
SOURCE: https://codeburst.io/javascript-essentials-arrays-2d275b9598c5
Written by
CodeDraken
#{ Something impressive here }
codeburst
Bursts of code to power through your day. Web Development articles, tutorials, and news.