
First of all, if you never have heard about Flutter, I’ve got good news for you: You are about to meet an amazingly maintained tool and one of the most flexible ways to create a user interface. So do not waste your time, learn more about Flutter.
TL;DR: The app and its source code is available here
Since I discovered Flutter, I have seen so many examples of how further it is possible to reach with this framework UI -wise. But how about creating a game?
Why?
Because.
The idea
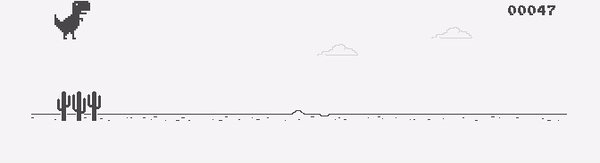
So I got my things together and started to wonder how to make a game with Flutter and most important, what to do. Since I don’t have any experience in game dev, I have chosen to not create a game from ground zero, but port a well known, open source and simple game from another platform. With this scenario, there is no better-suited game than the joy of our offline hours: Google Chrome’s TRex.

Disclaimer: I am not a game developer at all. I’ve never been even close to know how a game works, so let’s see what happens.
Seeking for source
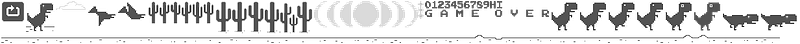
There is this Github repository containing the Javascript source of the original implementation, as well as the sprites. After a fast look into the source code, it is possible to understand how the game works overall.

Runner.prototype.update = function () {
this.updatePending = false;
var now = getTimeStamp();
var deltaTime = now - (this.time || now);
this.time = now;
if (this.playing) {
this.clearCanvas();
if (this.tRex.jumping) {
this.tRex.updateJump(deltaTime);
}
/* ....... */
There is a “class” called Runner that controls the TRex, Horizon (where are the clouds, horizon line, and obstacles), game over overlay and the score indicator. all of that is updated in a game loop implemented through requestAnimationFrame.
Things like speed and acceleration are controlled by a delta time that indicates the timespan between updates. User interactions such as a click or touchstart triggers updates in some variables that will be used in the next update. That is basically how the entire game works.
Let’s Flutter that
Flame is the word. All the abstractions needed to make the implement the game loop, the effort to paint the objects into the canvas and the code to put a sprite into an object, all of that are implemented by Flame, a minimalistic 2d game engine.
The stage is set: we understood how TRex HTM5 works and we have half of our work done in Flutter by Flame.
Classes such as Horizon and TRex are easily portable to Flame’s concept of Component. Runner is our game. Methods such as Update and Draw that are present in some component have analogs in the Flame’s side (Update and render).
The TRexGame class is our «Runner»:
class TRexGame extends BaseGame{
TRex tRex;
Horizon horizon;
GameOverPanel gameOverPanel;
TRexGameStatus status = TRexGameStatus.waiting;
double currentSpeed = GameConfig.speed;
TRexGame({
Image spriteImage
}) {
tRex = new TRex(spriteImage);
horizon = new Horizon(spriteImage);
gameOverPanel = new GameOverPanel(spriteImage);
this..add(horizon)..add(tRex)..add(gameOverPanel);
}
void onTap() {
if(gameOver){
restart();
return;
}
tRex.startJump(this.currentSpeed);
}
@override
void update(double t) {
tRex.update(t);
horizon.updateWithSpeed(0.0, this.currentSpeed);
if(gameOver) return;
if(tRex.playingIntro && tRex.x >= TRexConfig.startXPos ) {
startGame();
} else if (tRex.playingIntro) {
horizon.updateWithSpeed(0.0, this.currentSpeed);
}
}
/* .... continues .... */
But the similarities stops there. The main differences between our and chrome’s implementation is the size of the viewport (x,y values were totally different), the possibility of changing the screen orientation and frame rate.
Those issues summoned a lot of bugs as I ported the game. Some of them are pretty funny:


In order to keep the same gameplay experience, we had to change some values such as gravity and initial jump velocity
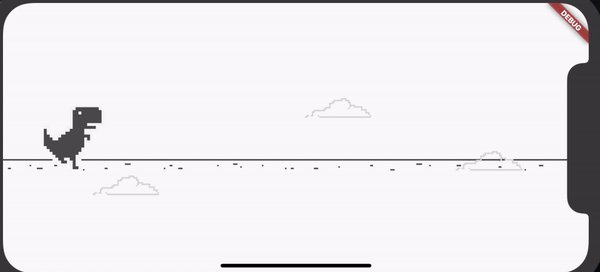
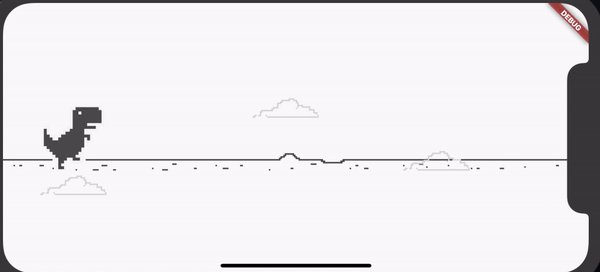
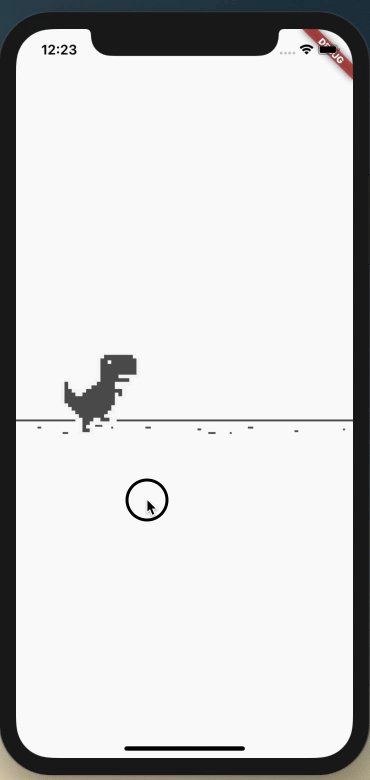
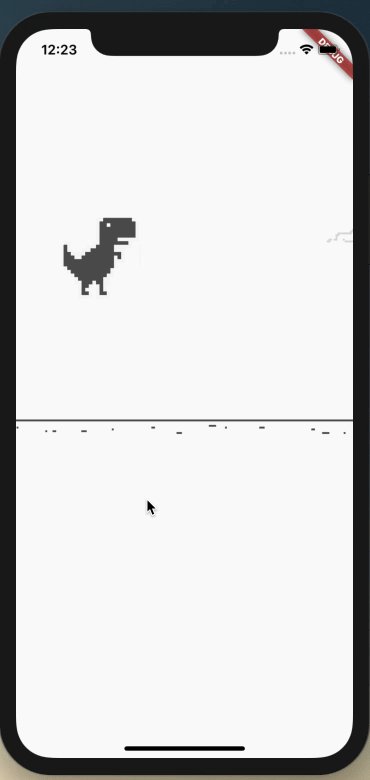
The result

Well, that is not the final result yet. There is a lot of features to implement, but the journey until here was so great and pleasant that I had to write about it, even before finish the game.
See the source code on Githubor download the apk to test on your phone.
That is the list of things that we have to do yet:
- Implement a scoring system
- Make TRex duck
- Put some pterodactyls flying there
- Put some sounds
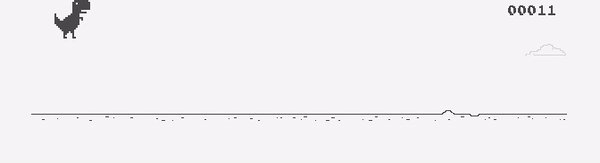
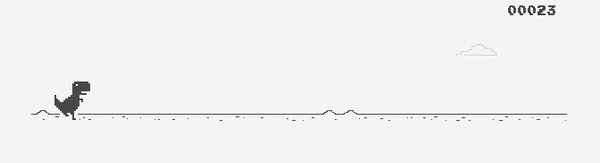
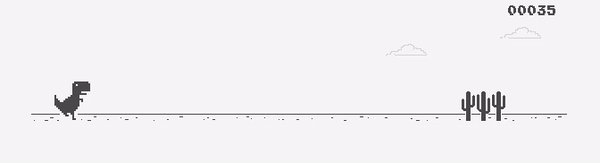
That is a preview running on my android phone, in landscape:

Conclusion
Making games are fun, but with flutter and flame, it is great!
The challenges are different than the ones we face at app development. It was very difficult even with the game scode and gameplay ready. I simply cannot imagine how hard it is to make a game from ground zero where ideas are popping all over your head.
After a year working with Flutter I’ve got to work with stuff that i’ve never imagined to be possible, like slivers and delegates. This time I wanted to push it a little bit further. When working with flame, you will interact with widgets and classes from the painting lib inside Flutter.
There is a lot of games being made with this couple (Flutter and Flame) already, one of them is Tales of a lost mine, the first big game made entirely with Flutter. See some of the gameplay:
Source https://medium.com/dextra-digital/creating-the-t-rex-game-with-flutter-and-flame-6d01add1ad5b
Written by
Renan C. Araujo
UI developer @dextra_digital. I do stuff
dextra_digital
A Dextra é um estúdio de inovação digital e desenvolvimento ágil de software. Criamos experiências digitais únicas combinando o melhor do design, da tecnologia e da engenharia em um só lugar. Apps e aplicativos web surpreendentes e intuitivos, mais seguros e robustos.