
Electron seems to be an awesome technology. The amount of apps currently being built using electron is a testament of that. But if you see the most successful electron apps, they are being supported by engineers solely focused on optimising electron and making sure that the app doesn’t end up crashing the customer’s machines.
Imagine a startup just starting their first POC or just getting off the ground. At this point all you want to focus on is the problem you are trying to solve. You absolutely don’t have resources or time to solve challenges which are not the core of your business.
Simply put if you have enough resources to focus completely on optimising the desktop experience, electron might just work out for you. But that isn’t the case for most of the startups I have met. They are majorly front end guys unaware of systems complexity when dealing with high RAM utilisation or minimising inter process communication.
In our case, we took on a challenge of building an enterprise SaaS product using electron with 5 front end ninjas. We had enough knowledge of how to build awesome apps using JS, React, CSS and UX magic. We were completely unaware and unequipped for the challenges we were about to face building an electron app.
In this article I am not going to be listing down the pros of using electron. I will rather be focusing on the cons of electron and any desktop app in general. This is a list of challenges i have listed down from our experiences in building our Enterprise SaaS app in Electron.
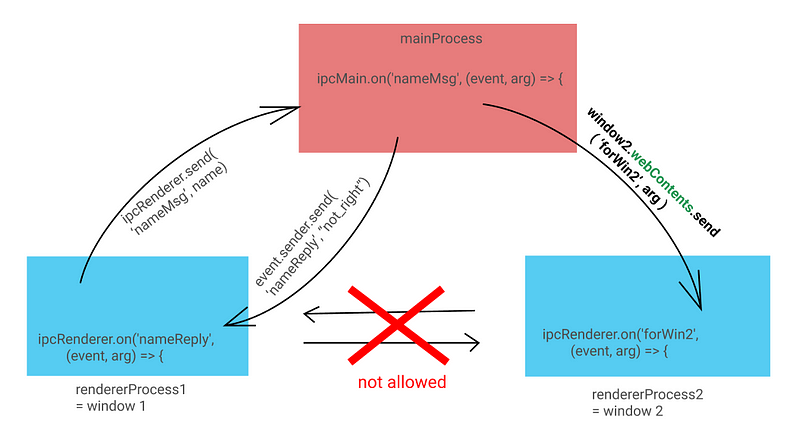
Inter-Process Communication (IPC)

We build our app considering being able to work offline as our primary goal. We used RxDB as our database and all information was synced between our servers and the local database every few minutes. This relied heavily on the users system to be able to write data really fast. But as it turns out a lot of our users have crappy systems where disk read writes are extremely slow ( 5400 rpm hard drives!). This lead to the systems starting to experience performance issues.
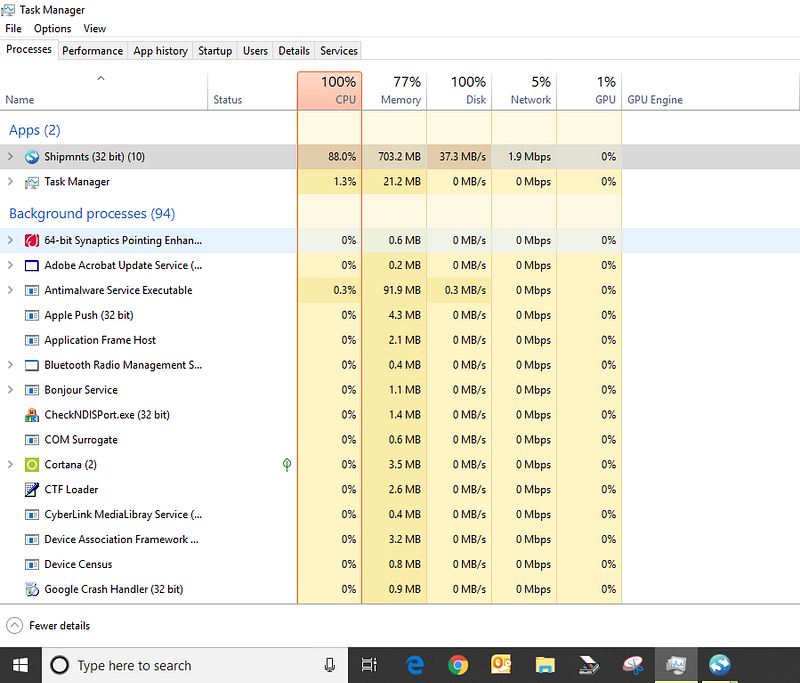
Consider a 4GB RAM machine with a dual core processor with chrome, outlook, excel and an electron app open. Needless to say, the systems almost crashed. It became impossible for any user to get work done.
Later we optimised the read/writes, moved the writes to background processes, reduced the requirement on offline with storing only essential data etc. But it took a lot of months of focused optimisation and refactoring which we could have spent concentration on the product and the problem.
RAM Utilisation

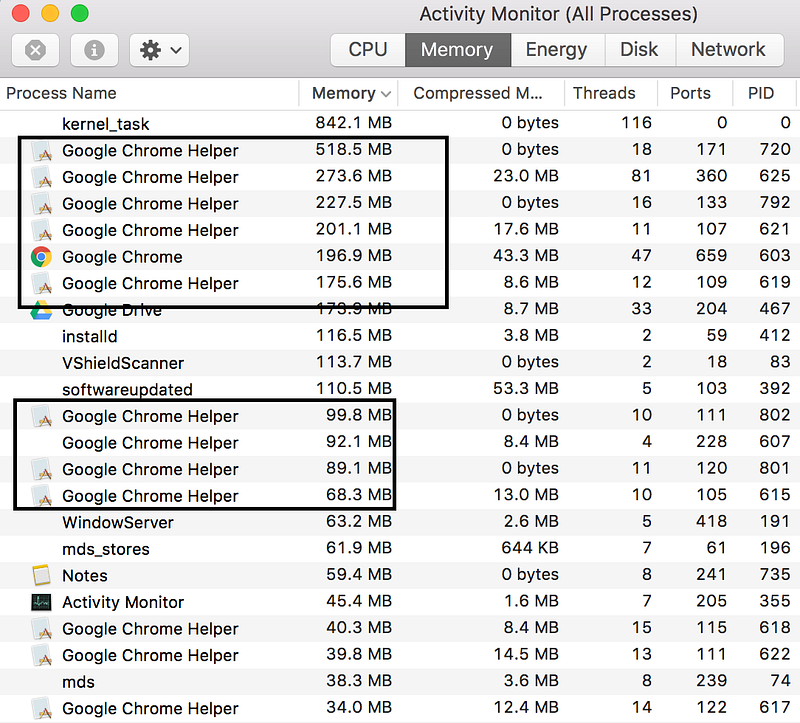
Electron runs a chromium process and renders your JS and HTML in the window. Which is like running another chrome instance in a machine which may not be able to give you enough resources.
Chromium hogs memory like crazy.
This was never a secret. Being able to realise that fact we pushed our customers to opt for better machines, but considering the list of frictions we already had in on-boarding enterprises this just increased it more.
Slower Release Cycles
When you are starting up, you need speed. You need to release as quickly as possible and there will also be a lots of production bugs popping up which need to be solved even faster.
But considering the fact that the smallest electron app we could come up with is 100 MB and each bug fix was a release which auto updated by downloading the same again on each users machine, it seriously slowed our release cycle.
We ended up delaying release of bug fixes because users complained on how many times they have to update our app. Plus in some organisations, the end users didn’t have the permissions to install new apps. Which meant they didn’t have permissions for updates too. This meant the IT guys in organisations having to update in every users machine leaving them frustrated.
Desktop Bias
When a windows user installs a desktop application, there is an underlying bias present. They have gotten used to lightning fast interfaces powered by simple .Net applications and locally hosted servers.
Presenting them with an electron app built with JS and HTML ( which is significantly slower than the counterpart) created a mismatch in expectations.
Performance Testing
There isn’t much available for testing electron apps for performance. The renderer process can be tested using standard frameworks and chrome profiler. But if you wish to test the app with IPC messages and main process memory consumption when interacting with a particular screen, you need to develop something custom.
This sadly also meant debugging performance issues in electron to be a seriously tough task.
We have spent countless number of hours debugging performance issues happening in the system, connecting to remote machines and trying to analyse what exactly is eating this system up…..
Conclusion
Electron might be the way to go for you only if you have already achieved product-market fit. There is a big benefit in having a computer screen open up an the user seeing your app’s icon right there.
Please be aware of the potential problems of desktop and specifically Electron apps pose.