Coalescence of a Designer and a Front End Developer

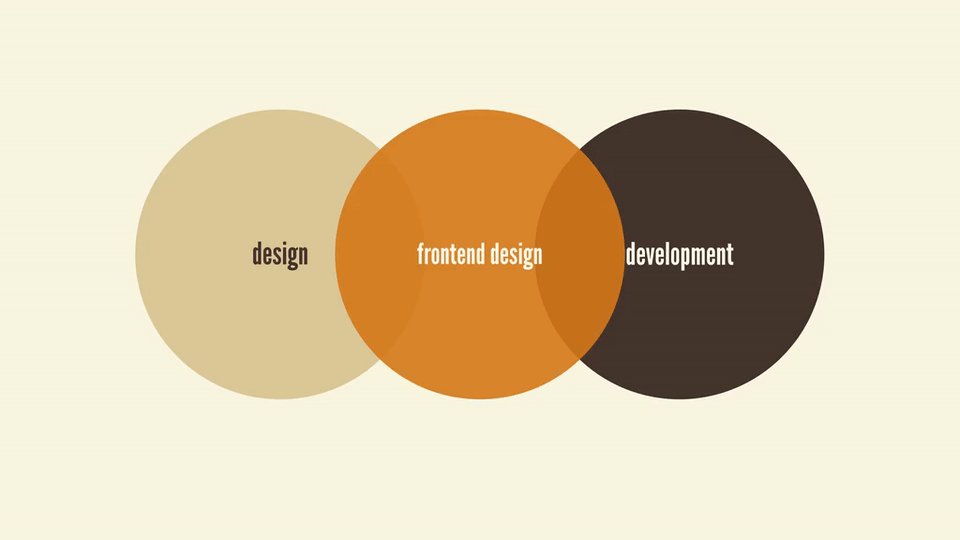
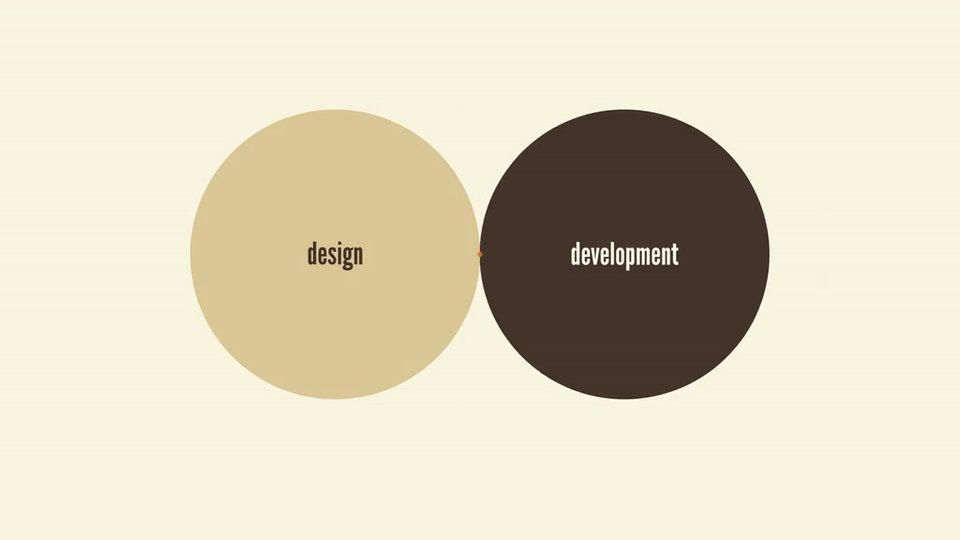
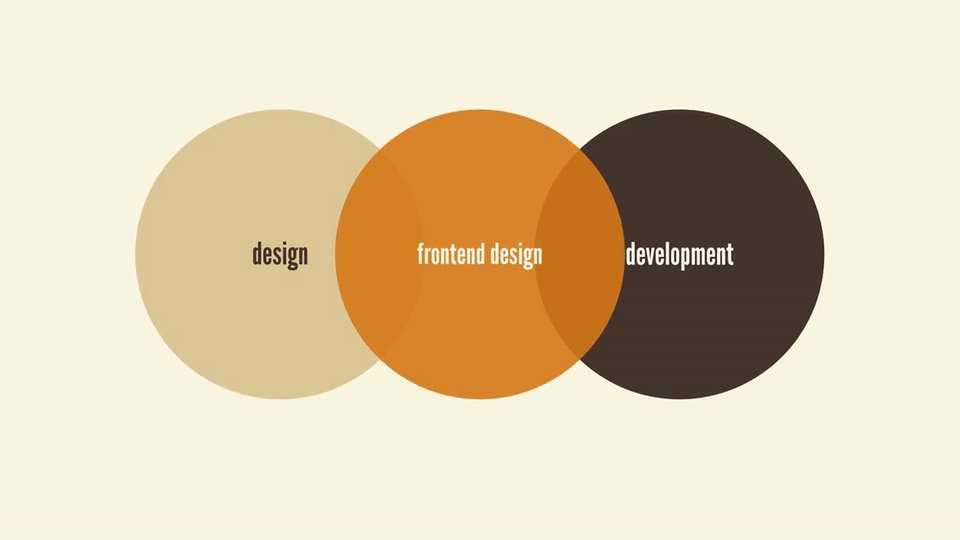
Front-End Design is the small grey area that joins the Oh so beautiful world of Design that involves Shapes, Textures, Balance, Color, and Symmetry and the Logical Entity that is Front End Development comprising of Border-radius, Background-image, Floats, Grids and Flexbox.
Brad Frost sums it up like this:
Frontend design involves creating the HTML, CSS, and presentational JavaScript code that makes up a user interface.
Let’s face this, the relationship between designers and the developers who execute their designs can be rocky.
Developers get frustrated when designers design things that are “impossible”. Many times I have heard Developers cussing the Designers for their “Magazine” like design for UI of a Web page. Basically this means that the design would be hard to build, or is likely to cause cross-browser issues.

Designers can never understand why their designs never make it to the user intact. Can’t the devs see that the leading and kerning is nothing like the PDF exported from Sketch/Illustrator? Do I have to spell everything out for the them, why can’t they intuit the right choice?
Even after the most elaborate conceptualization of a user interface, there will always be hurdles during the front-end development process that will require some form of design consideration.
I myself have worked on both the ends of the spectrum. I have designed UI’s for other guys to implement. And have also implemented the design specs given to me as a Front End Developer.
But more recently I got a chance to work in that little grey area I mentioned earlier — as the Front End Designer. On the token of experience it was pretty sweet and more fun than either of two works done separately. I now had the opportunity to design the UI in such a way that it follows the right Color Schemes and at the same time was not a pain in the A** to code. Living in this purgatory of the two worlds was ecstatic.
Having content control of Design helped me catch potential issues more easily and make the right decisions upfront.
With this power at my disposal, I was able to :-
-
- Build a scaleable code-based design system along with the consideration of nuances of the UX Laws.
-
- Implement a Trial and Error methodology to assess the technical impact of design decisions and always implement the alternatives Design to reduce the intricacies involved in the code.
-
- Provide in-browser proof of concept keeping in mind the importance of a responsive designs.
-
- Generate my own custom assets without the need to wait for somebody else to get it right in 100 attempts.
- Get a better idea of the dimensions of various objects in a proportional way.
With the above experience I have realized that HTML, CSS, and JavaScript build user interfaces — yes, the same user interfaces that designers are meticulously crafting in tools like Photoshop and Sketch. In order for teams to build successful user interface design systems together, it’s crucial to treat frontend development as a core part of the design process.
And yes we are blurring the lines. Companies like Shopify and Optimizelyhave already brought front-end development onto the design side of their process — with resounding success. These companies are hiring individuals (often referred to as Creative Technologists) who are skilled in product design and front-end web technologies, preventing any required hand-off to bring designs to life in code.
“A UI Engineer’s ultimate goal is to create great customer experiences, just like our designers. This is why they’re on the Design team.”
— Jeff Zych, Design Manager at Optimizely

In fact this convergence is also happening in the sophistication of tools as well. It is only a matter of time before design and prototyping tools replace front-end development altogether, seamlessly producing a high-quality front-end code base for your framework of choice (React, Vue or other).
Today as the entity known as Web is exploring its vast horizons and is becoming increasingly convoluted, it is simply not possible for the designers to work on static environments to realistically articulate every possible screen sizes, form-factors, and predict variables that affects the web. Thus it is a Developers responsibility to work closely with the designers to understand what is feasible.
We gotta move from the archaic process of creating static designs in Photoshop to embracing a much more expansive toolset — ranging from collaborative design tools (like Figma), dead-simple prototyping platforms (like InVision, Marvel), user testing services (like UserTesting.com, Validatelyand Lookback) and designer-developer collaboration tools (like Zeplin).
The modern Web design process requires intense collaboration between designers and front-end developers. Achieving a good user experience is the result of savvy execution of both visual design and code. The responsibility does not lie within one discipline or the other, but somewhere in between — the Grey Area.

With this I would like to call on all the guys like me : Embrace your dual nature — the creative and the technical sides that make you a “frontend designer”.
Source:https://medium.com/nybles/front-end-designer-cb9198e9801e
Written by
Himank Goel
Nybles
Taking small bytes out of information

