
According to the author Michael Simmons,
Learning is the single best investment of our time that we can make.
Or as Benjamin Franklin said,
An investment in knowledge pays the best interest.
It’s Wednesday, 4 October 2017, and I’m about to embark on a journey of learning and personal discovery that unbeknownst to me, will last precisely 513 days. During this time I’ll spend approximately 700 hours self-teaching, as well as around 500 hours in a coding bootcamp, with the common goal of transitioning to a career as a software developer.
Fast forward to the present and I’m fortunate enough to be considering various job offers, whilst curiously anticipating the start of my next journey.
This story is a reflection on the past seventeen months, partly as it feels both cathartic and timely to do so, but mainly in the hope that I can provide some useful insights for anyone at the beginning of their own journey into the world of programming.
Mindful of this context, let’s get back to that cold, wet, and upon retrospection, inspired Wednesday afternoon where I’m sat in a coffee shop starting Codecademy’s “Build Websites from Scratch” program. The next thirteen months will see me to complete nearly forty online courses, as well as read four books and countless Medium articles, all with a singular purpose in mind.
You could say that I became a tutorial addict, jumping cravingly from one resource to the next in search of advanced learning, whilst meticulously documenting my progress. Many of you may be able to relate to this behavior and it brings me to the first and perhaps most fundamental learning I’ve had throughout this process.
Learning #1 — Beware of tutorial purgatory
One of the main reasons I’ve been able to achieve my objective relates to the wide range of quality educational content that’s available today via the Internet; often for free or relatively low cost. From platforms such as Udemy, Pluralsight and Frontend Masters, to individual contributors such as Tyler McGinnis, Andrei Neagoie, Scott Tolinsky and Wes Bos, there’s really never been a better time to be an aspiring software developer.
However, there’s an inherent problem with this vast abundance of easy learning. Firstly, it can encourage passive consumption and in turn, deliver the illusion of learning without a lot of the benefits. Secondly, it shelters you from the real lessons that come with hard learning. What’s hard learning you may ask. Well, according to Will Sentence from CodeSmith,
Learning anything new is hard and mentally strenuous — but your best growth happens when you encounter hard blocks in your understanding that you have to navigate through. Overcoming these blocks gives you the problem-solving skills and understanding to tackle new fresh problems. However it’s at those blocks that you’re most likely to give up.
It took me a little over a year before I fully appreciated exactly what Will is referring to here, but when I did, it proved highly influential in my decision to apply for the Northcoders Developer Pathway. More about this coding bootcamp later, but the key takeaway here is that tutorials are often a great starting point for a new language/framework/library. However, don’t allow yourself to become dependent on being solely guided by them. The sooner you step outside your comfort zone and get your hands dirty building actual products, the sooner you’ll find your capabilities and confidence as a developer growing.
Learning #2 — Be highly selective
The second learning relates to what I’ve come to think of as my coding footprint. This is more concerned with the what, and less with the how.
For me, I wanted to build web and mobile applications, so I focused on learning the cornerstones of the MERN stack; MongoDB, Express, React and Node.js, on top of a solid foundation of HTML, CSS and JavaScript. Your aspirations may be different, but the need to strike a healthy balance between the breadth of skills and depth of knowledge will be equally as important.
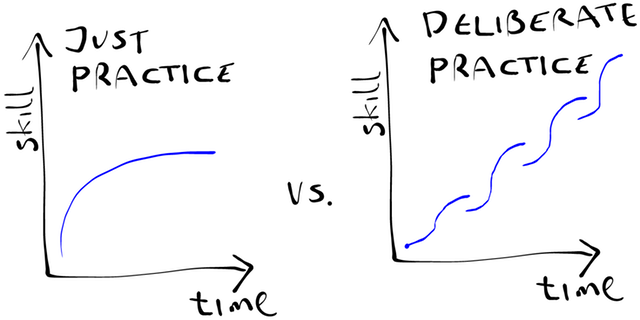
One of the most challenging aspects of learning to program is that it’s a time-consuming process. It’s going to take hundreds of hours of deliberate practicebefore you reach a reasonable level of competency.

If I had my time again, I’d make my peace with the fact that it’s a marathon and not a sprint. For example, I’d have tried to gain a deeper understanding of JavaScript before exploring popular libraries and runtimes, such as React and Node.js. It’s all too easy to jump around from one hot topic to the next, whilst only really skimming the surface.
Instead, be ruthlessly disciplined in terms of how and where you invest your time and be patient enough to look past the immediate payback. Trust that there will come a point when your knowledge is more than the sum of its parts; not only providing a clearer understanding of the broader technological landscape but also enhancing your ability to get to grips with new libraries and frameworks in the future. For me, this was around 800 hours, but mileage will obviously differ.
Learning #3 — Repetition is the mother of all learning
Often times throughout my journey I was faced with an internal dilemma of which course to undertake next (I know, see Learning #1 ?). For example, say I was interested in learning React, do I go through the official tutorial/documentation, or do I part with a little cash and do a course by Andrew Mead, Stephen Grider, Tyler McGuiness, Scott Tolinksy or Wes Bos, to name but a few.
What I came to realise is there is no silver bullet, no magic course or even pedagogy that was going to fast track my learning. So, I did all of them.
To many, this will seem repetitive, but it’s precisely through this repetition that my depth of knowledge grew. It’s important to remember that learning is a journey and not a destination. You never really arrive, so learn to enjoy the process, as well as appreciate the value in retracing your steps every once in a while.

Learning #4 — Avoid working in a vacuum
One of the main motivations behind me doing the coding bootcamp at Northcoders was that for thirteen months I’d barely held a technical conversation with anyone, nor had I been exposed to other fundamental aspects of working as a software developer, such as agile principles, version control, pair programming and Test-Driven Development. As my capabilities grew the once-strong endorphin effect I got from tutorials started to weaken.
This was also aptly contrasted with a growing desire to put my newly acquired skills to the test with other people on real projects. Not only is this a highly rewarding activity, it also has a significant impact on your learning, as it gives you the confidence to work through more challenging problems as a collective (see Learning #1).
Whilst the Northcoders experience was a hugely positive one for me, I appreciate that not everyone has access to a coding bootcamp, be it due to time, financial, or even geographical constraints. In light of this, I feel it’s worth mentioning freeCodeCamp.
I became aware of freeCodeCamp around six months into my coding journey and because of this delayed introduction, I was unsure of where to start in the rich curriculum. I must also confess that I found their student-centred learning pretty daunting and ultimately I gravitated back to the easier variety I’d become accustomed to.
In hindsight, I see that this was a mistake, as it’s precisely in this unclear, unstructured and uncomfortable environment where the best learning is done.
One of the other intrinsic benefits of freeCodeCamp is that you’ll have access to a vibrant community of like-minded people who you can share the struggle and enjoyment with. I can’t speak from personal experience, but if I was starting over, I’d probably begin my journey here.
Learning #5 — Document your progress
Last but not least, I strongly encourage you to keep a record of the time you invest in this endeavour. I took this strategy to a whole new level, which for those of you who are interested can have a look through here. Now, I don’t believe that you need to be as meticulous as I was, but what can I say, I’m a firm believer that if you want to improve something, start by measuring it.
Whilst on the subject of tracking, I highly recommend familiarising yourself with the workings of Git/GitHub as early as possible. If you’re working through a tutorial, treat it as a mini project and commit your changes little and often. Not only will you develop muscle memory that will serve you well in a professional environment, but prospective employers often look at your GitHub history, so leaving a meaningful trail of what you’ve been working on can only be a good thing from an employability perspective.

Finally, as I’ve already alluded to, arguably the biggest challenge with learning to code comes down to time. It’s not just about finding it, but more specifically investing enough of it in what sports experts would describe as focused and effortful training.
With this in mind, maintaining your motivation throughout this lengthy process is absolutely key to your success. Joe DiMaggio, one of the greatest hitters in baseball history, used a piece of chalk to keep track of every practice swing on his basement wall. Kobe Bryant, one of the most successful basketball players of all–time, counted every jump shot during training to make sure he made 800. For me, I kept an honest and detailed record of every quality hour I put in, as by watching this number grow over time, I was more easily able to realign my focus when morale was low.
Consider this parting thought: since Sir Edmund Hilary and Sherpa Tenzing Norgay first conquered Everest in 1953 over 4,000 people have successfully scaled the summit. Whilst their respective skills, resources and approaches will undoubtedly differ, one unifying trait is that they all did it one step at a time. No matter how tall the challenge is, your chances of success will go up significantly if you can successfully break it down into smaller challenges and solve each of these in turn.
After all, at its most abstract level, this is fundamentally what software development is all about.

And breathe… this article has already become far longer than I’d originally intended, so for those of you who have made it this far, I thank you for your time and hope that you leave with some useful takeaways. For those of you who have an impatient tendency to read the last page of a book first, I offer you this…
TL;DR
- Online tutorials are a great way to efficiently learn the fundamentals of a new language/framework/library, but break free of them as soon as you can.
- Don’t be afraid of struggling or even failing to achieve something technical, as it’s within this struggle that the best learning is done.
- Understand the value in decomposing a complex problem into smaller, simpler ones and then recomposing your solutions to these.
- Surround yourself with like-minded people, either by attending meet-ups, enrolling in a bootcamp or simply chatting online.
- Understand the difference between regular practice and deliberate practice. Strive for the latter.
- A coding bootcamp is a great way to expedite the process of securing a job as a software developer. A quality program will not only give you the technical foundations you need but also help validate these capabilities in the eyes of potential employers.
- If you do opt for a coding bootcamp, try and invest at least 150 hours of quality self-teaching beforehand. This will not only provide an assurance that coding is right for you but also stand you in good stead over what will be an intensive process.
- Document your progress. As a software developer, every day is an opportunity to learn and the process is never complete. Learn to enjoy the journey and worry less about arriving at a particular destination.
And finally…
- Writing quality code inevitably involves standing on the shoulders of giants. This takes many forms, be it a colleague’s work, a popular framework/library or the very language itself. It’s a wonderful and inherent aspect of programming, but be mindful that it also pays to offer down a helping hand. Be a contributor, as well as a consumer.
Useful Resources
- For HTML and CSS, I recommend Jonas Schmedtmann’s course on Udemy.
- For JavaScript, I highly recommend Will Sentence’s three courses on Frontend Masters. These are intermediate level, so I’d undertake them after completing an introduction to JavaScript course, such as this one.
- For React, I recommend Tyler McGinnis’ courses. Tyler is very in tune with the dangers of passive learning and offers highly engaging material that incorporates reading, watching and hands-on development. A holy trinity as far as I’m concerned.
- For Node.js, I recommend Andrew Mead’s course on Udemy. This one by Mosh Hamedani is also very good; particularly if you’re interested in building a RESTful API. I’d do both ? (see Learning #3 above).
- For MongoDB, I recommend Stephen Griders’s course on Udemy. He has a lot of good courses, but because of the sheer number, they can fall a little out-of-date. It’s worth checking to see when he last refreshed the content. In fact, the same can be said for any course.
- For Everything Else, there’s MasterCard. Only kidding, give freeCodeCamp a try ?

Best of luck with the journey ahead, wherever it may take you! Please feel free to ask any questions in the comments section below.
Happy coding!
Source: https://medium.freecodecamp.org/reflections-on-my-first-1-000-hours-learning-to-code-17cd32e72f11
Written by
Peter Higgins
Designer, developer and avid learner. Passionate about creating great user experiences. Per ardua ad astra ?
freeCodeCamp.org
Stories worth reading about programming and technology from our open source community.