
Google I/O 2019 was about innovation, and for Flutter it was about going beyond mobile apps. The technical preview for Flutter Web was released, and a live demonstration showed how Flutter apps can run on Desktop environments, like Chrome OS, Linux, Mac OS, or Windows. In this article we will go through the process of running a new or an existing Flutter application on a Desktop environment.
Let’s get going.
In my attempts, I have found that there are multiple ways to do it, so for the sake of simplicity, let’s go with the easiest one.
Prerequisites
For Flutter to run on Desktop, we must be on the master channel, with the latest release. To ensure the same, fire up a terminal and run the following commands.
flutter channel master
flutter upgrade
Now if we run
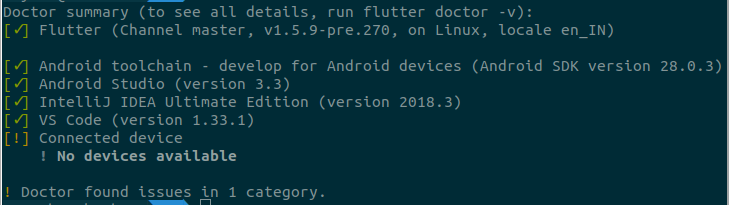
flutter doctor
we should see an output like the one shown below (as of 17th May, 2019)

Now with that out of our way, we can see that our even though I am on Ubuntu, the Linux system is not being displayed as a connected device, capable of running Flutter. This is because by default Flutter does not not have desktop support enabled. We can do so by setting the environment variable ENABLE_FLUTTER_DESKTOP=true.
To do this, in a terminal key in the appropriate command:
On macOS or Linux:
export ENABLE_FLUTTER_DESKTOP=trueOn Windows:
PowerShell:
$env:ENABLE_FLUTTER_DESKTOP="true"CMD:
set ENABLE_FLUTTER_DESKTOP=truePlease note that this sets the environment variable for the current terminal session, hence we will be doing all the future steps in this terminal itself.
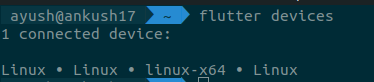
Now, let’s run the following command to ensure that our system shows up.
flutter devices
And in the output, I now see that Linux is connected and available.

Manual Configuration
Flutter for Desktop is still an experimental feature, which means that there is no tooling support for Flutter, also the flutter create command does not currently support creating a new desktop application. So the only option is to manually configure the system specific files. Thankfully for us, the Flutter team at Google already did that for us.
Go ahead and run this in the terminal:
git clone https://github.com/google/flutter-desktop-embedding.git
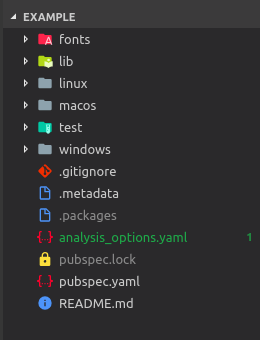
cd example
The example directory is a Flutter application which has all the necessary build scripts, which will be required to run Flutter on MacOS, Windows, and Linux. If we open the example folder in VS Code we will be able to see something like this:

All that is left to do, is run the following command from inside the examplefolder.
flutter packages get
Just one last step before we go ahead and run our app. The desktop system specific build tools are not download by default, and even though Flutter will download the same when we first run our app, I want to ensure that we have it beforehand. To download the same, run:

Make sure to replace linux with windows or macos, depending on your system.
Congratulations! We are now ready to run our Flutter app as a Desktop application.
Let’s just run the app first, and we will go over the code boilerplate code after that. In the terminal window, execute:
flutter run
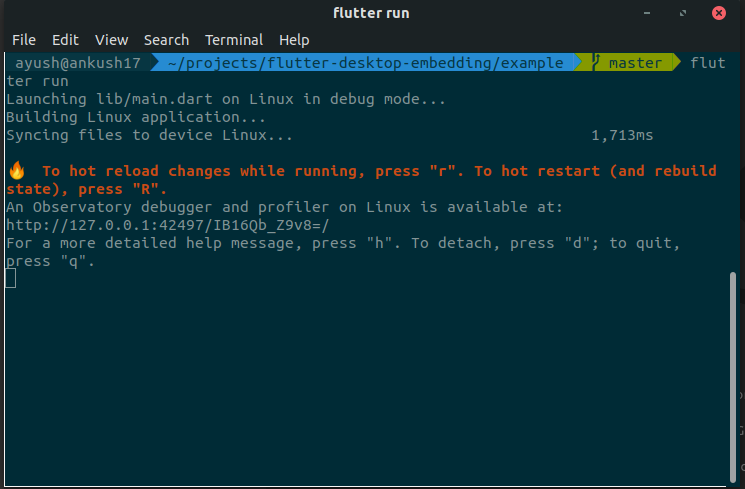
The terminal output should be something like this:

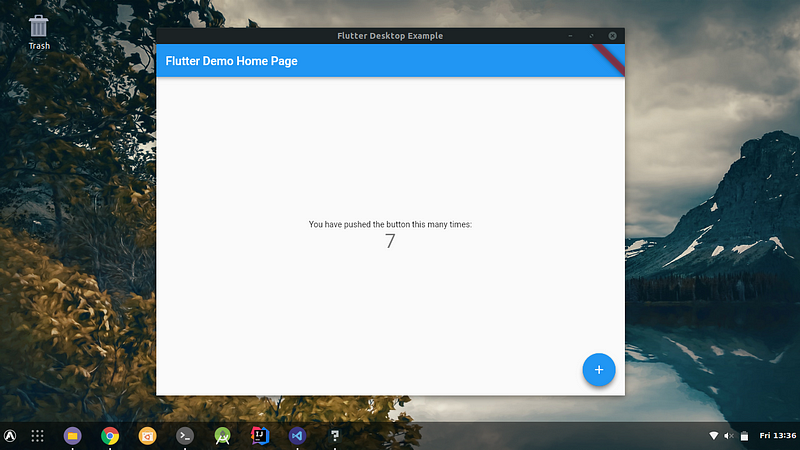
And the ever so beautiful desktop application, will look something like this:

Let’s go through the boilerplate code now:
Most of this code is the usual Flutter stuff, but there are some lines that are different.
import ‘dart:io’ show Platform;
import ‘package:flutter/foundation.dart’ show debugDefaultTargetPlatformOverride;
and
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
This code provides a way to override the default target platform. This can be used based on the requirements of the application. To know more about the same, click here.
Running Existing Apps on Desktop
Now that we have the necessary config files and scripts. We can run any of our existing apps on desktop.
To do that there are two ways:
- We can copy the system specific folder (linux, macos, or windows) from the example directory to our existing project directory. (not recommended)
- We can replace the lib folder inside the example directory with our existing code, and replace the pubspec.yaml file, with our existing one. (recommended)
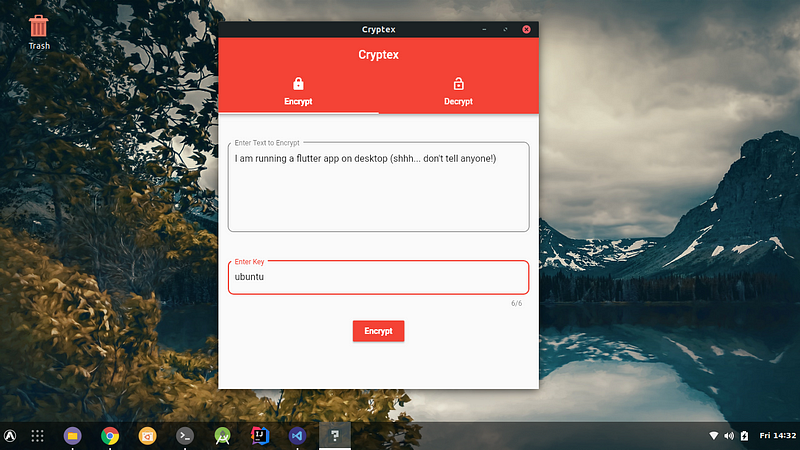
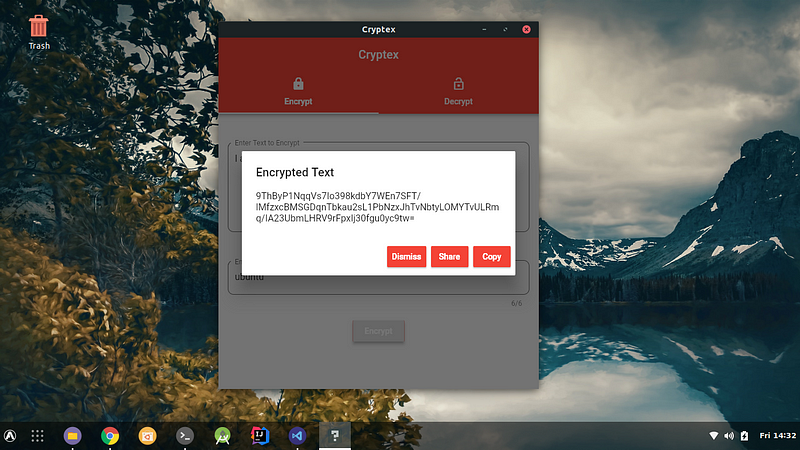
I would recommend going with the second method, because a lot of times, I have seen that the 1st one doesn’t work. I have an app called Cryptex, and when I ran it on desktop, here’s what I had.


Needless to say the Copy, and Share buttons didn’t work because they will need platform specific customisation. But all the core Flutter features worked like a charm. ❤
Flutter is actively advancing towards the Web and Desktop platforms, but theses are early days. I can’t wait to use Flutter on a production app for mobile, web and desktop in the near future. Flutter on every screen, what’s more amazing that that, right!?
You can reach out to me on Linkedin, see my projects on Github, or follow me on Twitter, to get regular updates and happenings from the world of Flutter, and mobile development. Thank you for reading.
Source: https://medium.com/flutter-community/flutter-for-desktop-create-and-run-a-desktop-application-ebeb1604f1e0
Written by
Ayush Shekhar
Finding My Way Through tech. Let’s sail together. Shall we?
Flutter Community
Articles and Stories from the Flutter Community