Figma is an online design and prototyping tool. Kind of like Sketch or Adobe XD, but online. It’s widely used nowadays because it allows for real-time collaboration, unlike Sketch or XD.
Recently Figma team introduced plugins, and the tool became even more awesome. I’ve chosen a few (out of dozends) that could really help anyone working with this app.
Content Reel

You can forget about pasting Lorem Ipsum all over your designs. Content Reel can generate several types of texts, avatars and icons.
Autoflow

If you need to create a User Flow or another type of flow chart — this is the plugin you need. You just simply select two objects and hit a hotkey.
Figmotion

Figma has one “problem”- it doesn’t allow for creating animations. For this you HAD to use 3rd party solutions like Haiku or ProtoPie. This “plugin” is actually a whole new animation system implemented right in Figma. Now you can create and animate inside one tool.
Charts

It should be clear what it does just by looking at the title. This plugin allows you to create bar charts, pie chars and other types of charts.
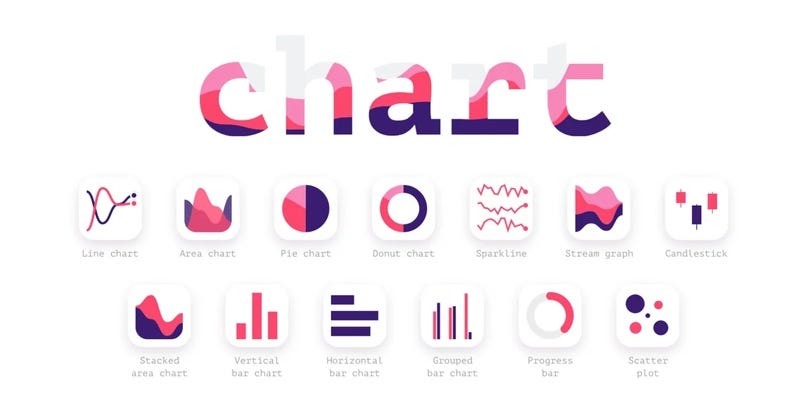
Chart

Pretty much the same as in the previous case. It has 13 out-of-the-box chart types and can generate data for them.
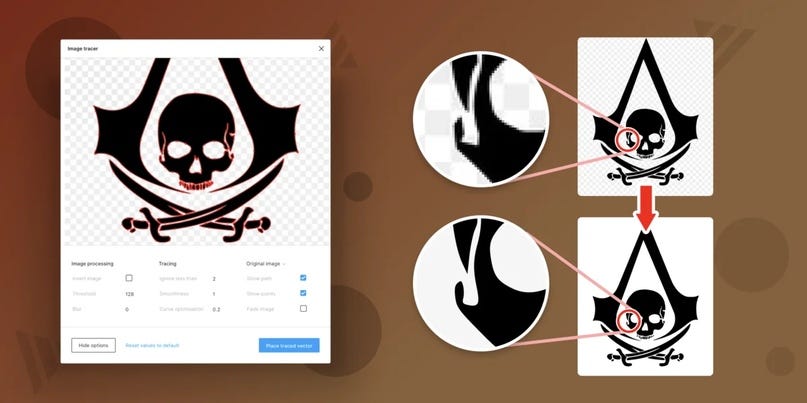
Image tracer

This is something next-level. Plugin can take a black and white raster image and make it vector. Magic!
Isometric

If you want to create some cool-looking isometric screens for your portfolio but don’t want to use 3rd-party software like Photoshop, you can now do it in Figma.
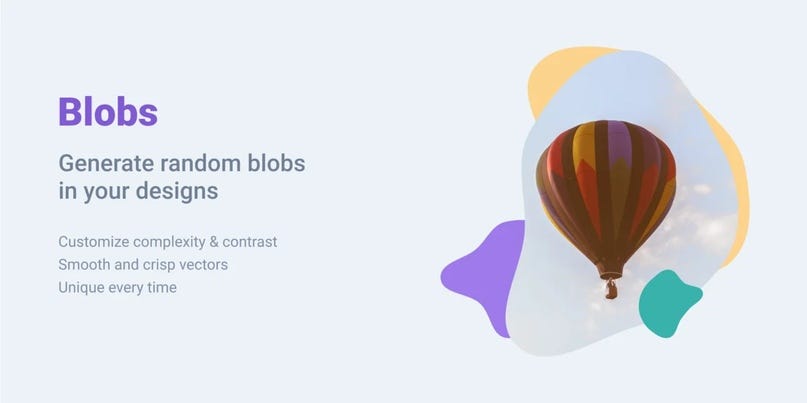
Blobs

Now you can generate limitless variations of “blobs” that will make your design look trendy.
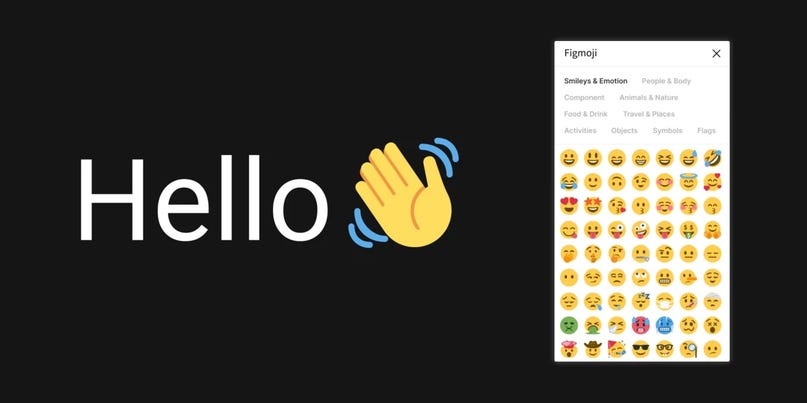
Figmoji

Insert SVG emoji into your design without leaving Figma. Very handy.
Humaaans for Figma

Another trendy image generator. You can mix and match different presets.
Palette

Colormind inside Figma. Uses its API to generate palettes. The Colormind, by the way, is a machine-learning AI, so it knows a thing or two about colors.
Font Scale

If you still can’t figure out how to create a consistent typography hierarchy — just install this plugin that will do this for you based on formulas.
Avatars

If Content Reel is not enough.
Bullets

Now this is something vanilla Figma lacks. You can now create beautiful ordered lists.
Themer

If your app/website design has two or more “themes”, just install this one. You can create “themes”, assign styles to them and then instantly switch dozens of styles throughout the whole design.
Get Waves

Yet another trendy-looking stuff generator. This time — waves.
Status ✅

Creates a small frame with a nice “status” sticker so your team members can see which design is in progress and which is ready for production.
Did I miss something? Feel free to suggest more stuff in the comments!
Source: https://medium.com/level-up-web/17-best-figma-plugins-that-really-help-designers-4237ab0c1389
Written by

