Useful Tips for Designing Mobile Apps

Introduction
Mobile user experience (UX) design refers to the design of positive experiences during the use of mobile devices and wearables, and applications or services running on such devices. — Interaction Design Foundation
1. Provide Simple Navigation
Simple navigation provides an obvious way of moving between screens and finding the desired items as mobile users must go and forth within the same window.

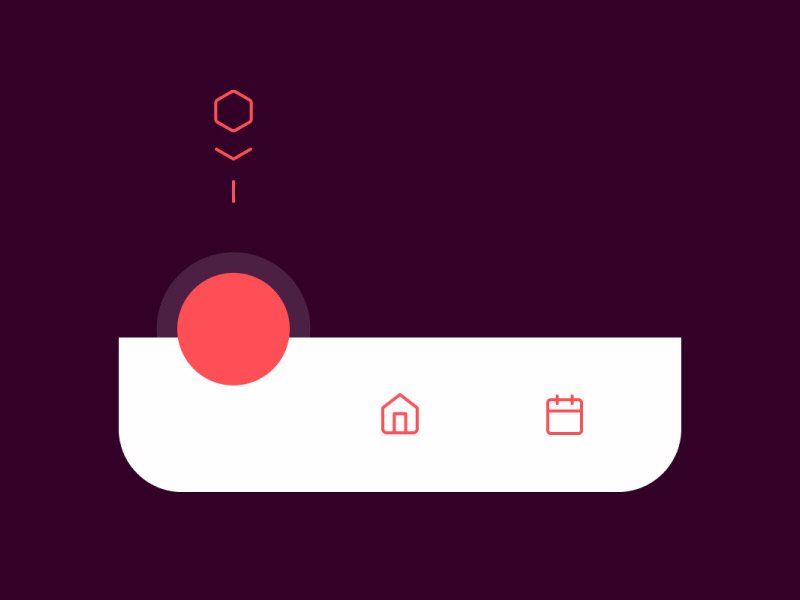
2. Make Large Touch Area
Make sure to design control sizes that are easier to tap using the thumb. Providing smaller controls will annoy the user when he uses your app.

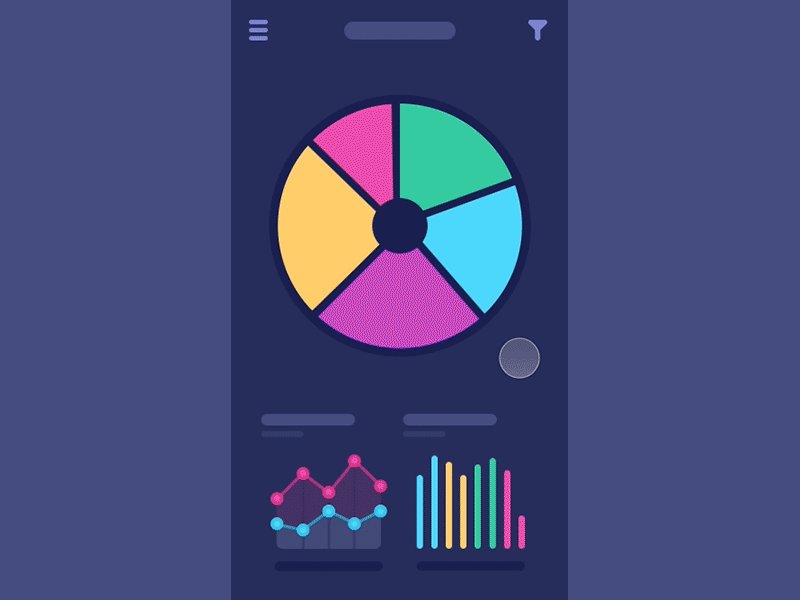
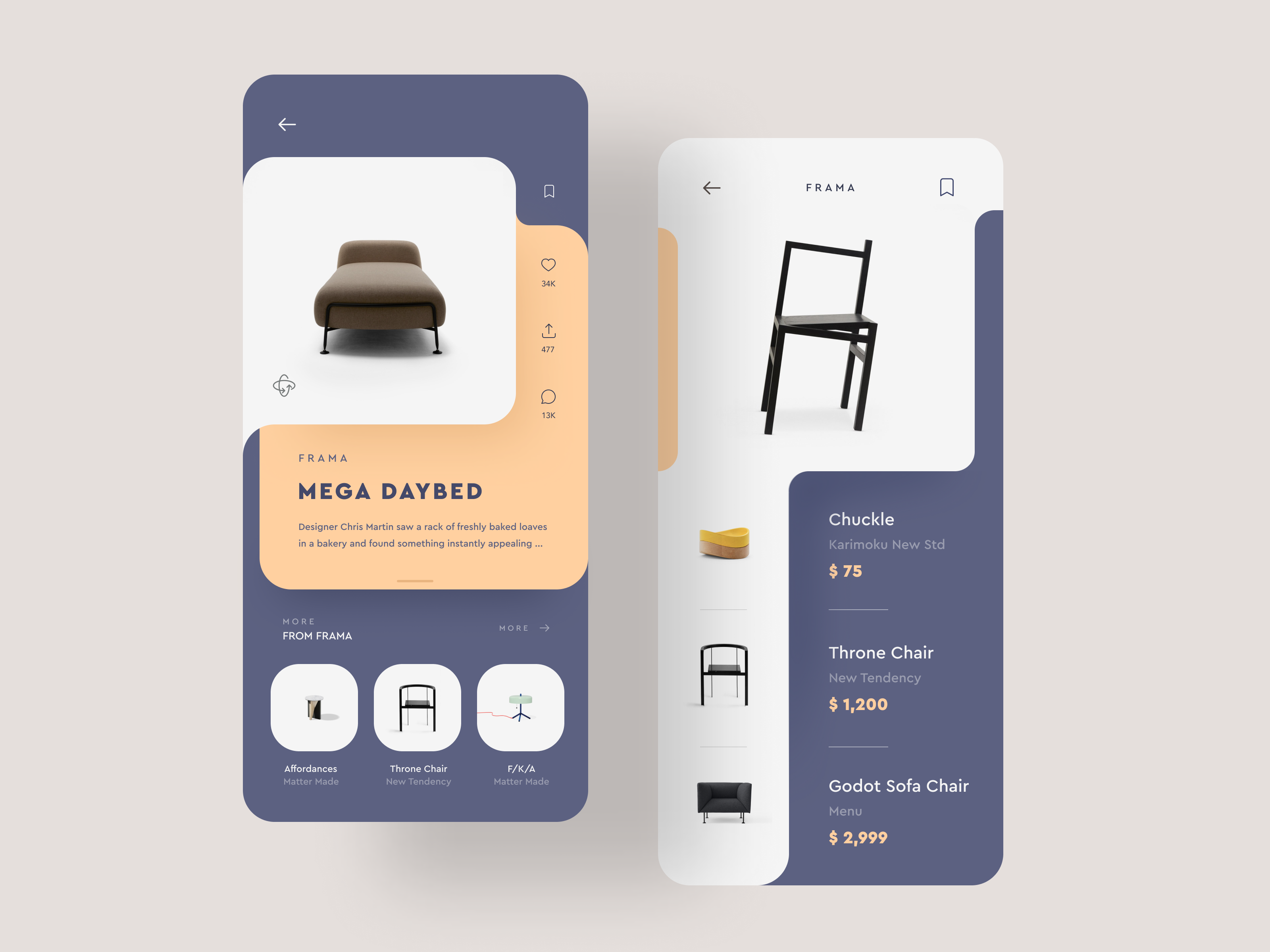
3. Reduce Clutter
It is not necessary to display every possible information on the interface. Organize your content in a way that provides the user with a clear understanding of the available features. Reduce clutter and keep minimum content on screen.


4. Display Large Text
Keep in mind the smaller size of the mobile screen and make your text larger in size so that it can be easier to read and understand.

5. Use Touch Controls
A lot of mobile controls are available to use in design. It is not a good idea to use simple web controls as it is difficult to interact with them on mobile.

6. Use Simple Forms
Try to provide simpler forms where users can provide their input with ease. Use form controls where typing the text is minimum.


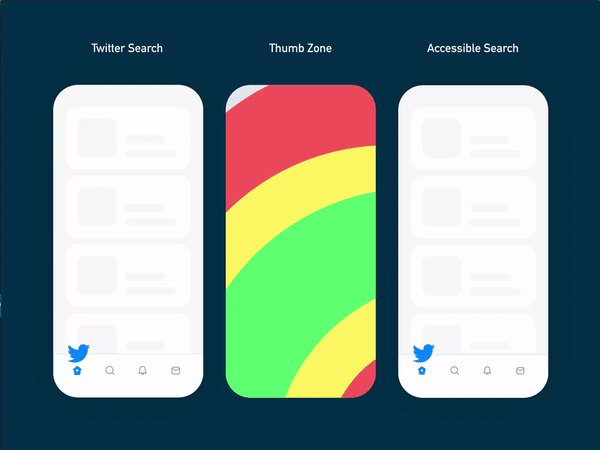
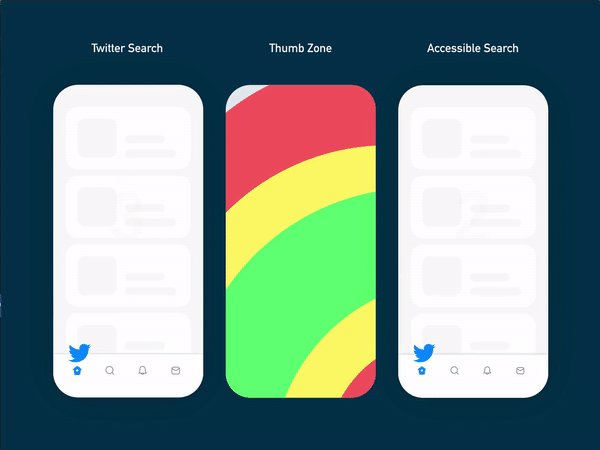
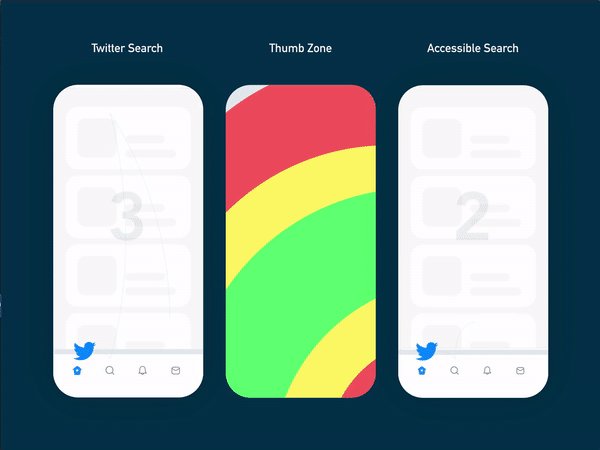
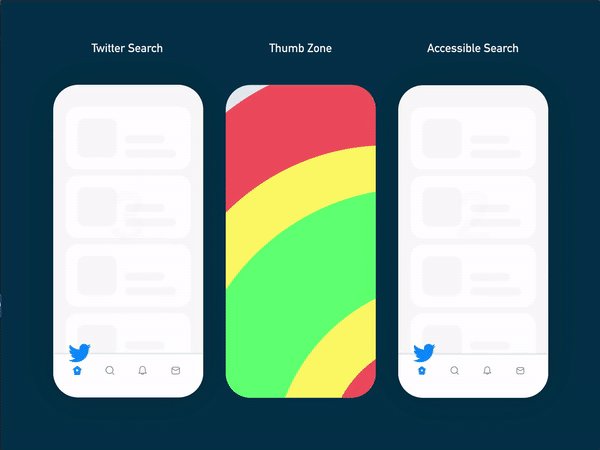
7. Take Care of Thumb Position
Design screen layout while researching on thumb-friendly zones. Provide tapping controls at a place where users can easily tap them using his thumb.

8. Design Consistent Experience
If your site/app is present at both web and mobile, provide a consistent experience to the user. Minimize your content on small devices by keeping the experience similar to other devices.


Missed anything important? Give a shoutout below.
SOURCE: https://uxdesign.cc/8-rules-of-mobile-design-1b8d9936c241
WRITTEN BY
Saadia Minhas
We believe designers are thinkers as much as they are makers. Curated stories on UX, Visual & Product Design.