7 Use-Cases of Forms Design

Forms provide several controls that make it easier to collect input from users. Using the right control at right place is a challenge while designing forms.
A checkbox control has three states: unselected, selected, and indeterminate. The last state represents a situation where a list of sub-options is grouped under a parent option and sub-options are in both selected and unselected states.
A toggle switch represents a physical switch that allows users to turn things on or off, like a light switch.
Tapping a toggle switch is a two-step action: selection and execution, whereas checkbox is just selection of an option and its execution usually requires another control.
When deciding between a checkbox and toggle switch control, it is better to focus on the usage context instead of their function.
Below are few use-cases along with guidelines to decide between these two controls while designing form experience.
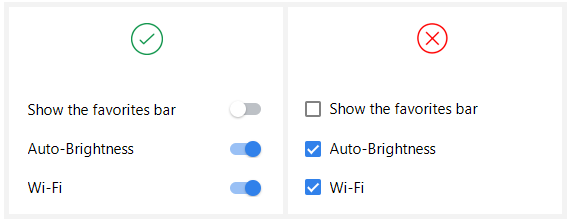
Case 1: Instant response
Use Toggle switch when,
- An instant response of applied settings is required without an explicit action.
- A setting requires an on/off or show/hide function to display the results.
- User needs to perform instantaneous actions that do not need a review or confirmation.

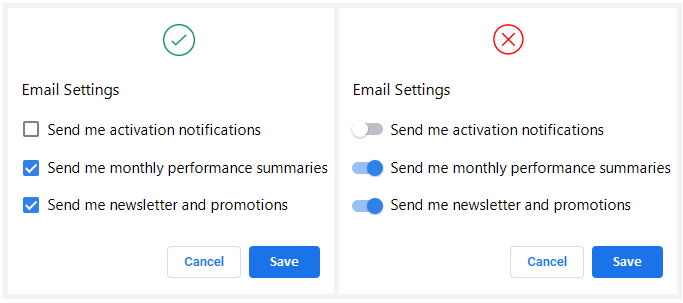
Case 2: Settings confirmation
Use Checkbox when,
- Applied settings need to be confirmed and reviewed by user before they are submitted.
- Defined settings require an action like Submit, OK, Next, Apply before displaying results.
- User has to perform additional steps for changes to become effective.

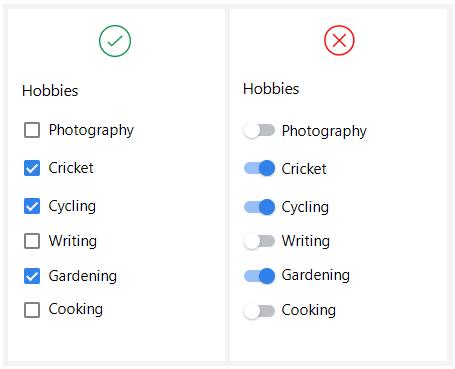
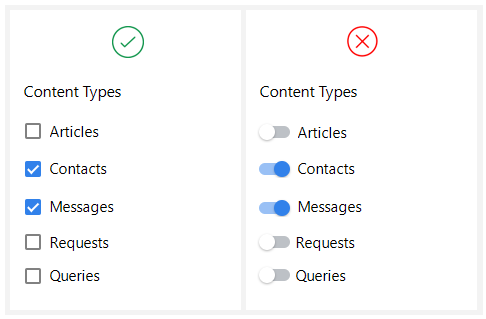
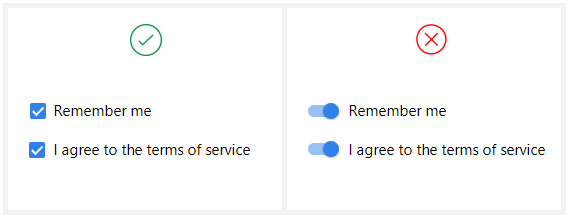
Case 3: Multiple choices
Use Checkbox when,
- Multiple options are available and user has to select one or more options from them.
- Clicking multiple toggle switches one by one and waiting to see results after each click takes extra time.

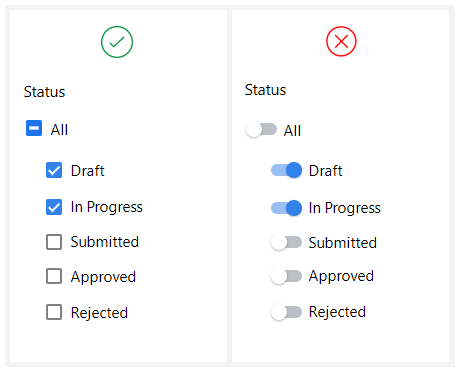
Case 4: Indeterminate state
Use Checkbox when,
- An intermediate selection state is required when multiple sub-options are grouped under a parent option. The intermediate state will represent that multiple sub-options (but not all of them) are selected in the list.

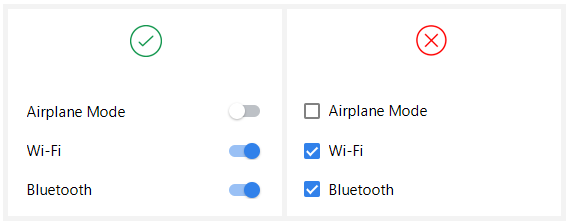
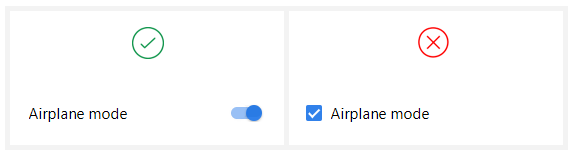
Case 5: Clear visual state
Use Checkbox when,
- There is a chance of getting confused with on/off state of a toggle switch. Sometimes it gets difficult to understand whether the switch is showing state or action.
- A clear selected or unselected state needs to provide.

Case 6: Related items
Use Checkbox when,
- User has to selected option(s) from a list of related items.

Use Toggle switch when,
- User is toggling independent features or behaviors.

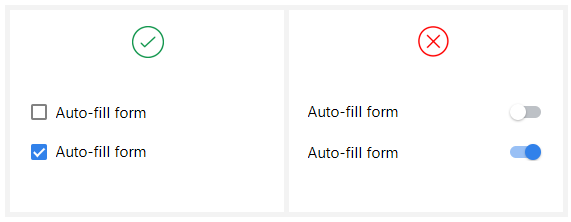
Case 7: Single option
Use Checkbox when,
- A single binary yes/no choice is provided.
- Only one option can be selected or deselected and its meaning is obvious.

Use Toggle switch when,
- A single selection is required and you want to offer two options for an on/off type of decision.

Conclusion
It is important to provide right control at right place in a form to make it more user-friendly. Since forms can be very long with large number of options, it becomes tedious for user if he has to make extra clicks to fill his information. The provided use-cases and guidelines will help you to decide between checkbox and toggle switch while adding controls to your forms.
References:
Written by
Saadia Minhas
UX Design Passionate | Love to share and learn about UX design | Occasionally write about life lessons | minhas.saadia@yahoo.com | https://uxdworld.com/

Comentarios recientes