
I started my journey as a Software Engineer at GeekyAnts. I started working with React Native, and I really liked it.
I heard about this awesome new SDK by Google called Flutter! I tried to build simple widgets and I soon realised that coding in Flutter was really smooth and easy!
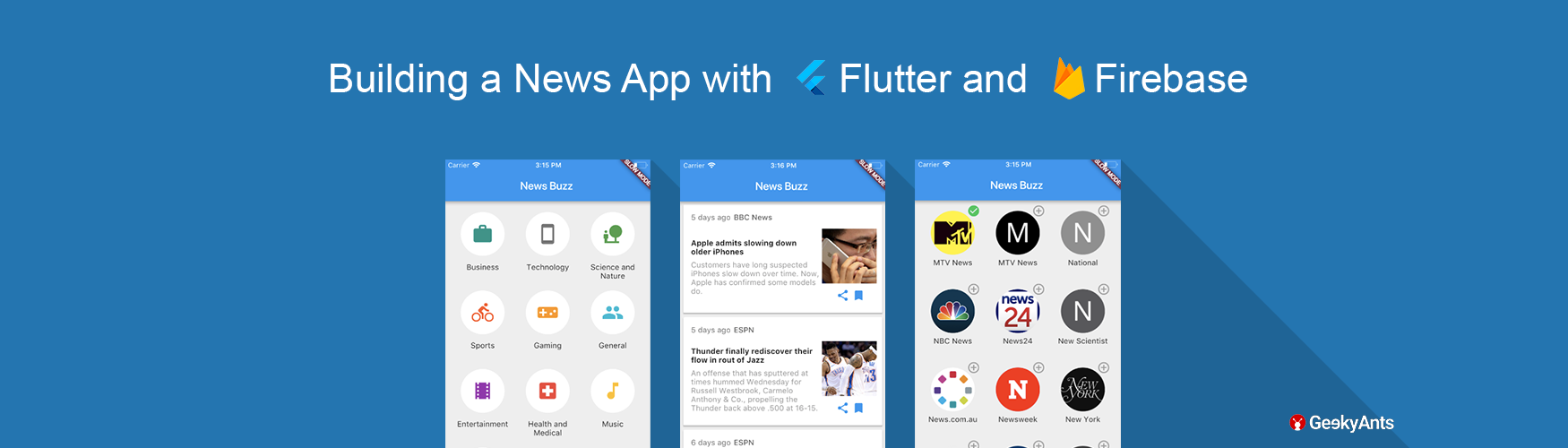
In this post, I will be talking about all the distinctive things that I found about Flutter. I will also be talking about NewsBuzz! A simple news app that I built using Flutter.

What is Flutter?

Flutter is a new mobile development SDK brought to you by Google to help you build fast, beautiful, and cross-platform mobile applications. It uses a new language called Dart. If you are worried about having to learn a whole new programming language to build Flutter Apps, don’t be! Dart is majorly influenced by languages like JavaScript and Java. This helps reducing the learning curve significantly.
The key advantage of Flutter is that it provides reactive views without the need for JavaScript Bridge, hence improving the performance significantly. Another advantage is use of widgets. In Flutter, Everything’s a Widget.
So, how did I build the app?
News Buzz essentially uses a News API to fetch realtime data. I have used Firebase for backend and authentication. To use this app, you will have to provide a one-time Google sign-in.
Major Features
- Custom news feed based on selected sources.
- Save articles to read later.
- Exploring news with respect to categories.
- Search for topics.
- Share articles.
Dependencies:
- Firebase : Firebase gives you the tools to develop high quality apps. Here, I have used it for backend.
- Google Sign In : A secure authentication system that enables users to sign in with their Google account.
- Flutter Webview Plugin : A plugin that allows Flutter to communicate with the native WebView. Here, it is only used to navigate to the original article on the web.
- News API : A great data source for news tickers and other applications showing live headlines. It tracks breaking news headlines across over a hundred top publications and blogs in near real-time.
Screens
- Home Feed
- Sources
- Explore Categories
- Saved Articles
For my database, I have created two lists for each user:
- A list of saved articles
- A list of sources.
Firebase database reference is fetched in globalStore and used wherever needed.
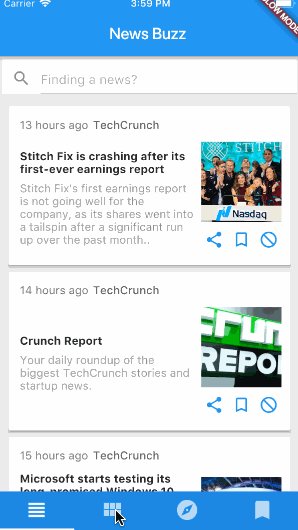
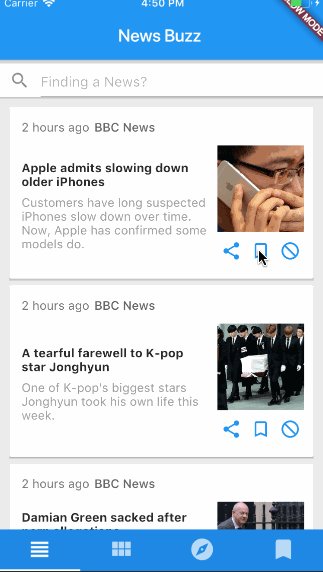
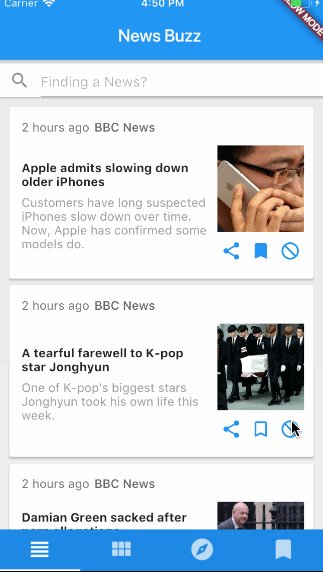
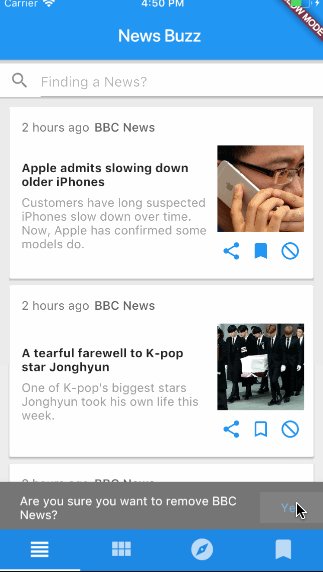
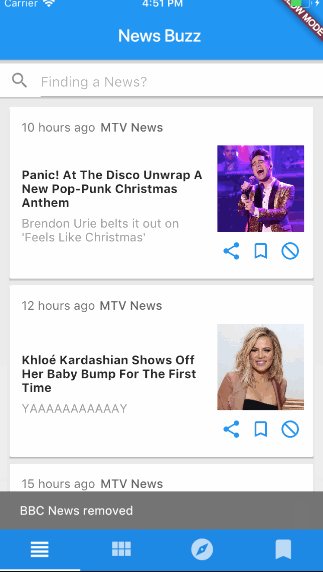
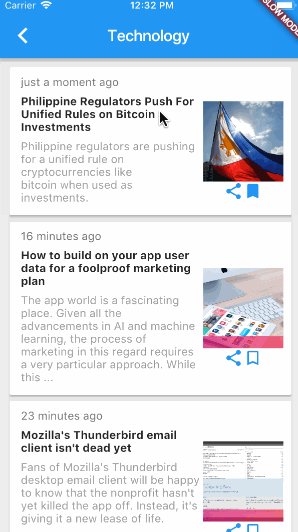
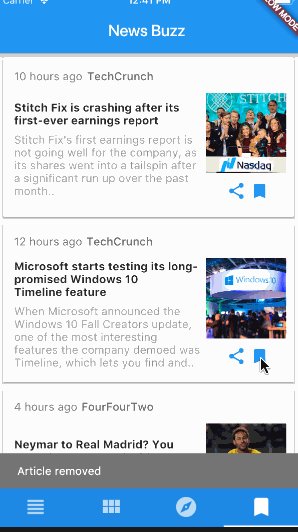
Home Feed
This screen has a Search Toolbar and articles from the all the sources that the user wants to follow. All the sources are fetched from the database and the API calls are made based on these sources.

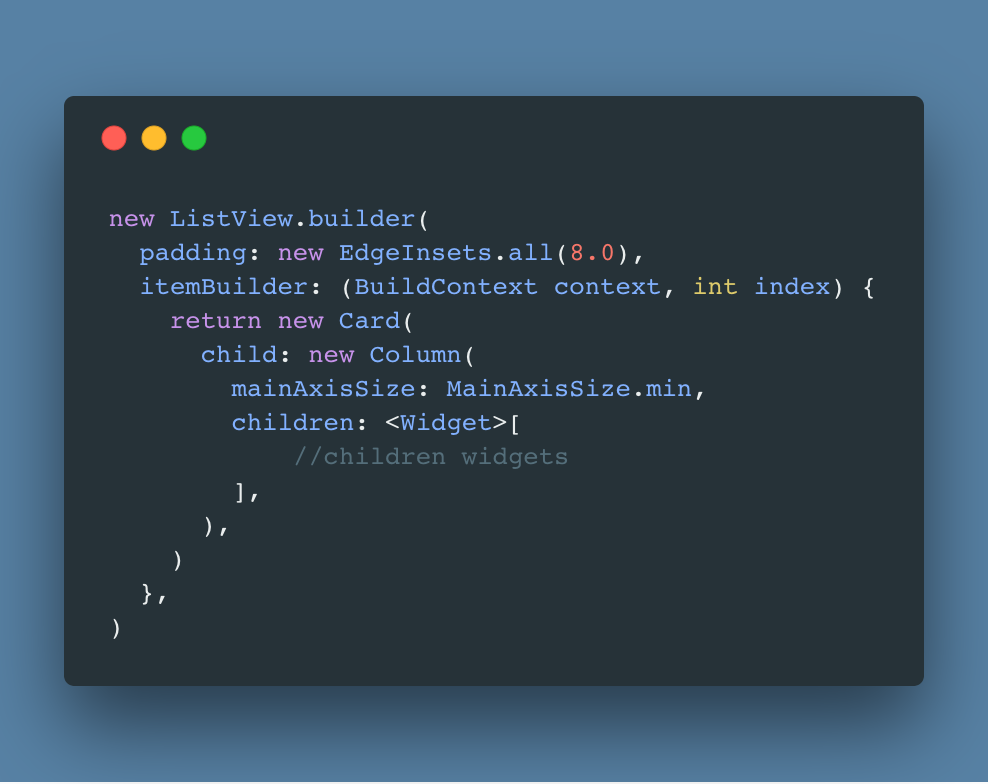
I have used a Card widget inside a ListView widget to display the news articles that are selected by the user.

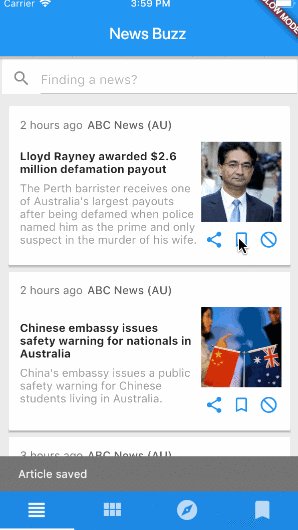
When the user saves an article, the corresponding data is pushed into the list of saved articles.
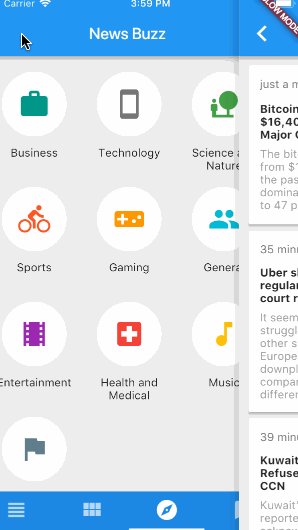
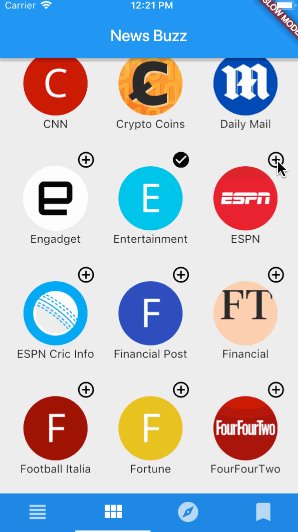
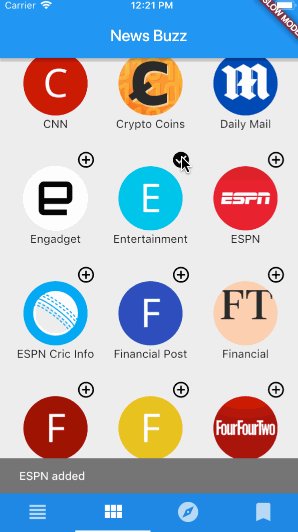
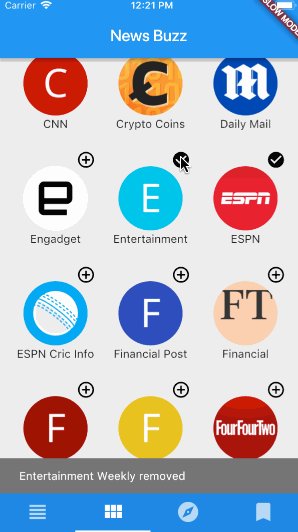
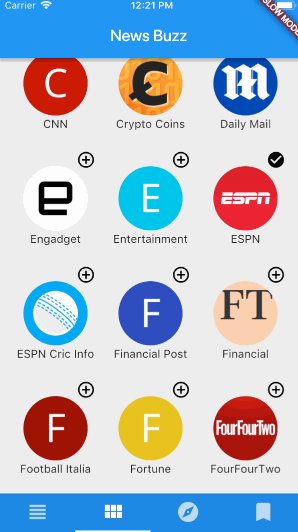
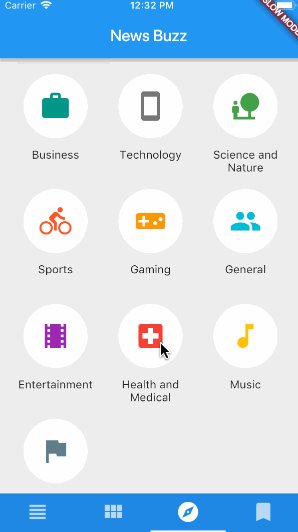
Sources
When the user selects a source, the app adds that source to the user's list of sources by adding it’s the sourceid.

I have used aGridView widget to show all the sources that are provided by the API.

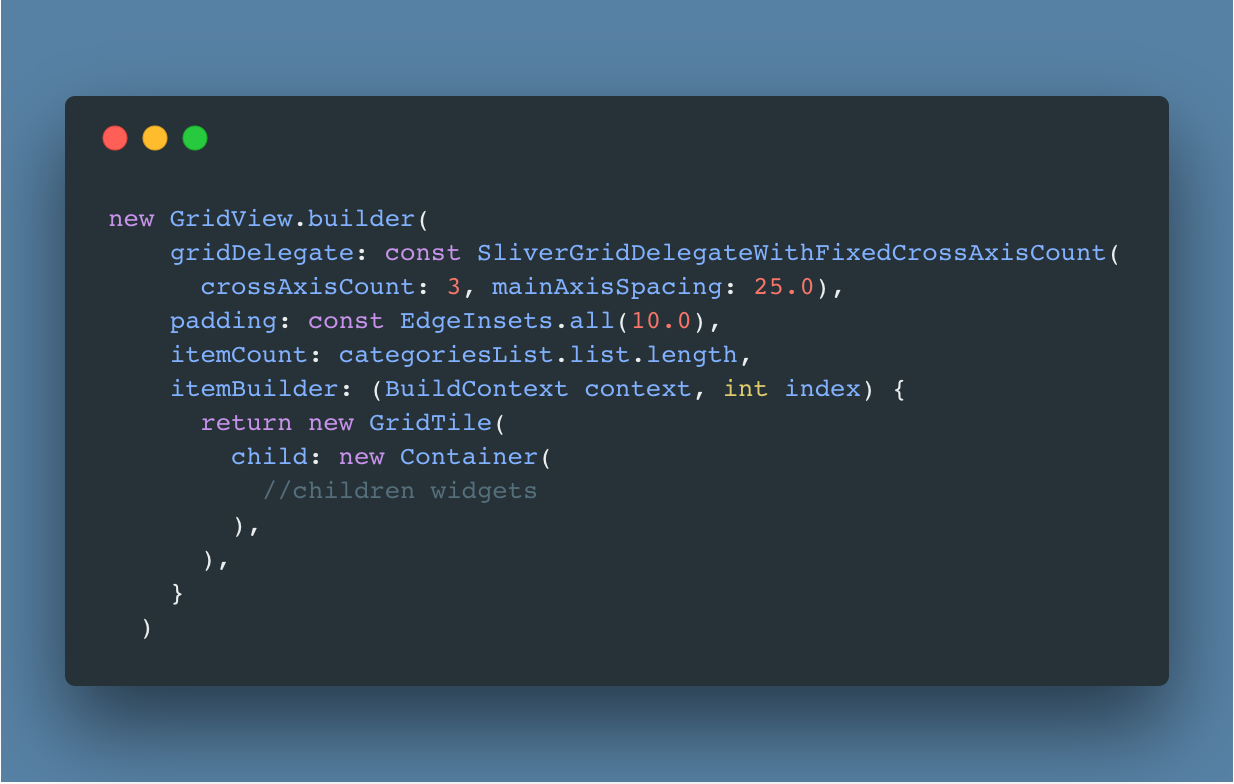
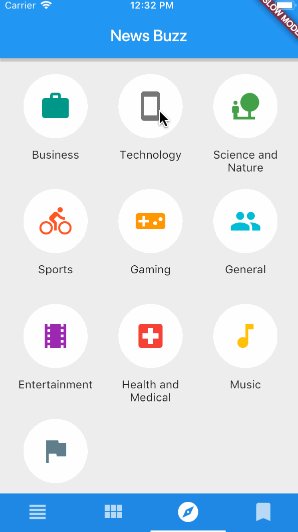
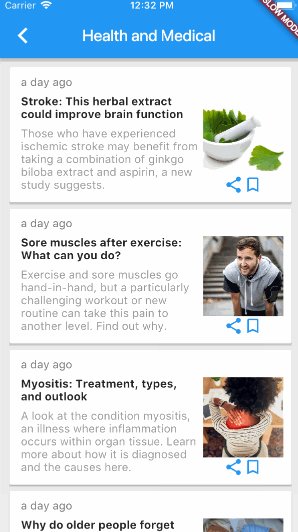
Explore Categories
For this screen, I prepared a list as categoriesList. Articles are fetched based on the respective category and GridView is used to render them.

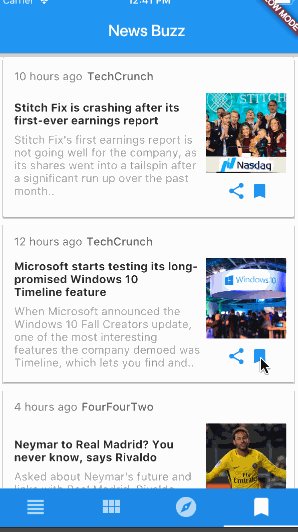
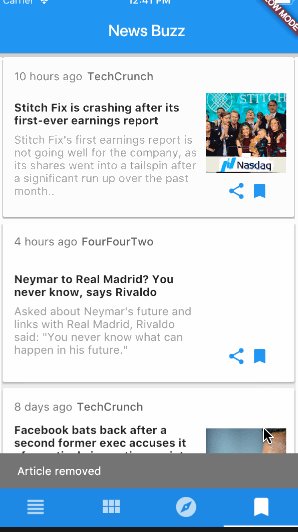
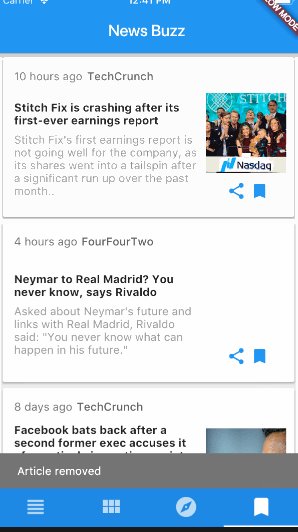
Saved Articles
This screen contains all the articles that are saved by the user. Here, FirebaseAnimatedList is used to show articles. FirebaseAnimatedList takes reference as query and snapshots can be directly used to access data.

Development Experience with Flutter
Even though I had some prior experience in JavaScript and Java, I was completely new to the world of Dart. But soon I was able to see some similarities to JavaScript, and this is what helped me to get started. Using Dart, which was a completely new language for me, did not feel like a painstaking job. Moreover, Flutter is highly inspired by React Native so any developer with prior experience in React Native won’t face much difficulty. There was no major road-block in getting the code to work.
Code Editor
Although Flutter documentation recommends the IntelliJ IDE, I used VS Code as my code editor. VS Dart Code extension has some really nice development features. Personally, I love the feel and overall development experience in VS Code.
Documentation
When I first saw Flutter’s official docs, it felt a little incomplete. There were examples that would help you to build basic widgets, but you had to depend on your own wits to write complex apps. But lately, the documentation has become a single stop for all the details that a developer needs to get started.
Trying various examples really helped me to get the feel of it. Most of the components were intuitive to use and I could get what I had in mind for specific parts. This made the project a lot more fun for me.
Building First Screen
When you create a Flutter project, it gives you a working starter app which can help you to get started easily. I also used this codelabs tutorial. It guides from setting up the environment to building the app. The first screen of my app was simple list of all the news from API calls. For Navigation, I used Tab Navigation, which is pretty straight forward to use. I also used simple Navigator at some places.
Connecting to Backend
As I have already mentioned before, Firebase is used for backend. Flutter has a plugin called FlutterFire provided by Google itself. Connecting to backend is a fairly complex process but it was made easy by this codelabs tutorial.
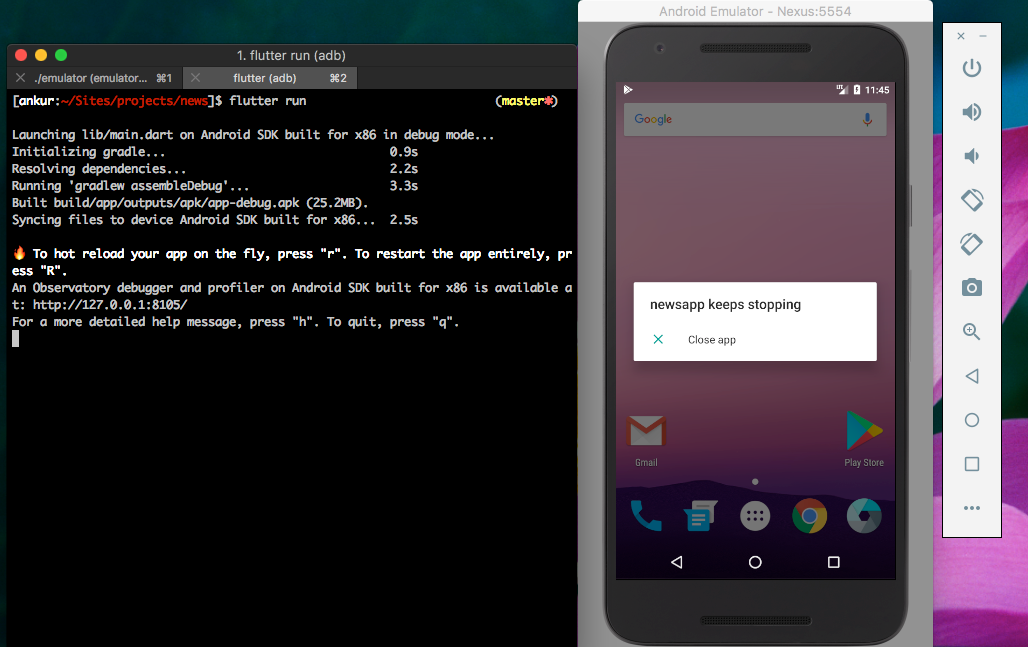
Initially, I faced a few problems with the integration. My would stop working unexpectedly without giving any kind of error. I realised later that this was because I had added the bundle id incorrectly. Figuring out this simple error took me some time.
Flutter > React Native ?
Many features of Flutter are inspired by React Native. For instance, Flutter’s Hot Reload has improved immensely. Also, use of widgets, easy styling, simple navigation, easy Firebase integration were the highlights for me. I still remember the nightmarish ordeal that I had to go through when I tried to add Google Sign-In in an app built using react-native-cli. Adding the same in Flutter was a piece of cake in comparison. Overall, I found development in Flutter comparatively faster.
Highlights
- Hot Reload: A bliss for developers. Although it is already present in React Native, it is worth mentioning here because, Flutter’s version of Hot Reload really eases the effort and makes the whole development process very enjoyable.
- Smart widgets: If a widget has an error, then only that widget and its children are affected, all other widgets render just fine. Instead, the error message is shown in-place. This feature comes handy in styling and error handling as the whole app does not stop.
- Everything is a widget: Flutter comes with beautiful, customisable widgets. Everything is a widget nested inside the another widget. You can control the behaviour of each widget and also styling becomes easy.
- Another amazing feature of Flutter is that it can run both Android and iOS emulators simultaneously by using the command
flutter run -d all.This command will run your all in all open emulators without any visible performance lag. - News API with its flawless documentation was a delight to use.
Challenges
- In Android, if there is a conflict with the Firebase dependencies, the app just stops and does not show any error message.

- Flutter is still in alpha, so some things might change on upgrading the package. You need to be cautious before upgrading.
- I also tried animations in Flutter, but could not find many resources to add my own custom animation other than the basic animations provided in documentation.
Takeaways
- You can build your entire UI by nesting your widgets. So creating a widget tree can really help you because at some point, you will find it difficult to track each component of your app.
- CodeLabs were really helpful in getting started and setting up basic Firebase and Sign-In. You can check this to get started and this to add firebase.
- I believe Flutter is here to stay and is going to be major platform for mobile app development.
You can get the full source code of this app at the following Github repo.
Also check out Start Flutter — A library of free to download Flutter templates. All themes are open source for any use, even commercial. Download what you like and get started!
Much like NativeBase Market, we at GeekyAnts have created a one-stop shop for premium Flutter products called Flutter Market.
SOURCE: https://blog.geekyants.com/flutter-hands-on-building-a-news-app-fe233027185f
Written by
GeekyAnts Blog
Official blog of GeekyAnts