Google Doc is a server-side (online) word processor. A user’s files are created via a web browser & stored in a server. This software makes it possible for users to share documents with others for collaboration. Normally, the workflow is the following:
- Create a document & fill with content.
- Save content & share file with others for collaboration.
- Members contribute on the same document, online.
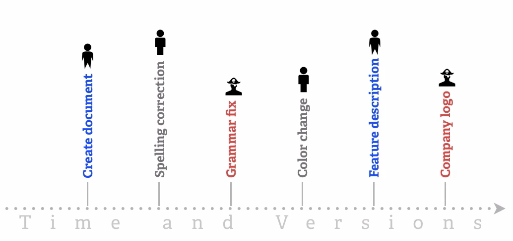
Aside from file sharing, another important feature is the ability to undo or redo changes made to the ‘master’ file. The changes made to the document are sequential and any user can undo (or redo) those changes.

But, this can quickly become a big mess, especially when multiple users are simultaneously adding or editing content. Who created or changed what content and for what reason is unknown.
Atom, Git & GitHub
In software development, the tools for collaborative programming consists of a text editor, version control system & an online repository.
Atom (or any text editor) is like your client-side (desktop) word processor, except the document is code written in some language (i.e: JavaScript).
Git is a tool for selectively recording the history of your project’s saved changes. It is a way to ‘control’ all the different versions of your programming project.
GitHub is like your Google Docs, except you can create & save your version of the code offline, before ‘pushing’ it to be saved online.

So, you have your text editor (Atom), version control system (Git) & remote file storage system (GitHub). These are the basic elements that solve the problem of collaboration, especially for software developers. The workflow is similar to the use of Google Docs, with some differences.
Collaborative Software Development Workflow
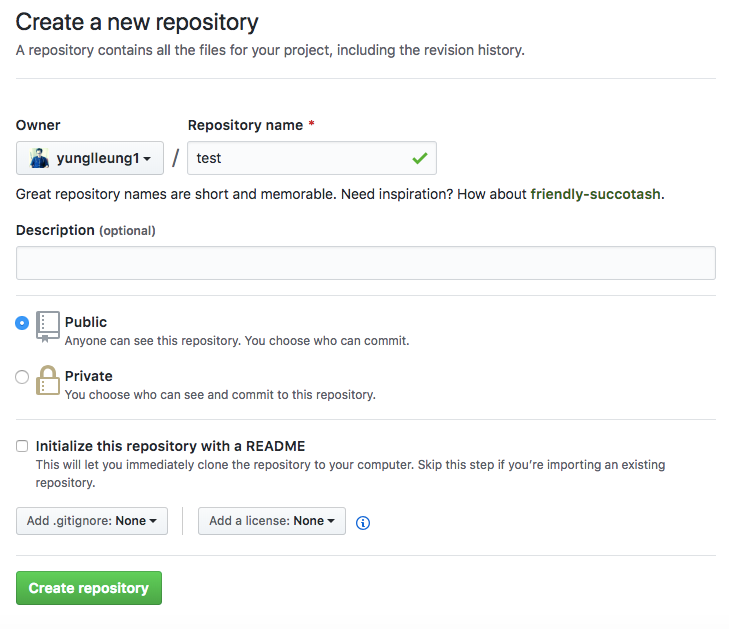
- Create online (remote) GitHub repository (https://github.com/new)

2. Create an offline (local) repository. The terminal command git initproject_name initiates your project by creating a folder to store its content & version control files to store a history of its changes
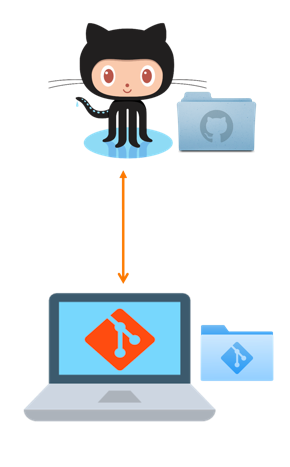
- The idea is to eventually have a remote & a local copy of your project.

3. Use a text editor to build content. This is where you begin to write your program with Atom and create your JavaScript files.

4. Save the content & note significant historical progressions in your project. The terminal command git add . adds all folder contents, all the changes, to be committed in history. The command git commit -m ‘message’commits the changes to history, along with a message explaining the changes made. The command git push pushes your files and historical data to your remote repository.
- As you are continuously making progress in your project, you are recording the rationale behind each stage of development (git add, git commit, git push).

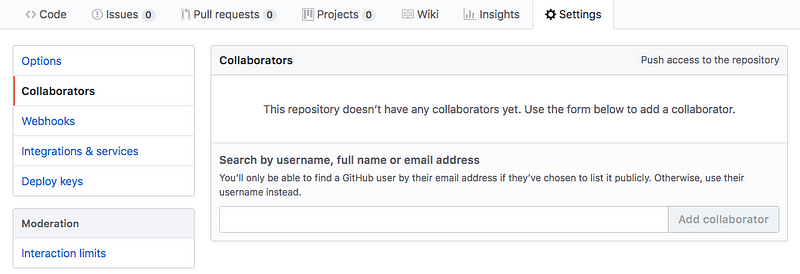
5. Share file with others for collaboration. Once your remote repository has content, you can share your project with collaborators.

- After members accept the invitation, they can fork a branch off of the remote repository and clone the project locally (git clone <repo url or ssh>).

- Each collaborator can build content, save the content and push it to their remote branch.
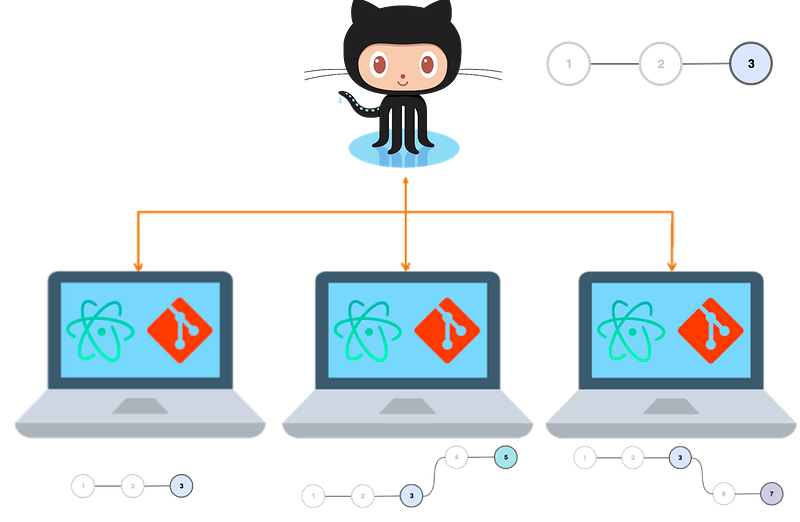
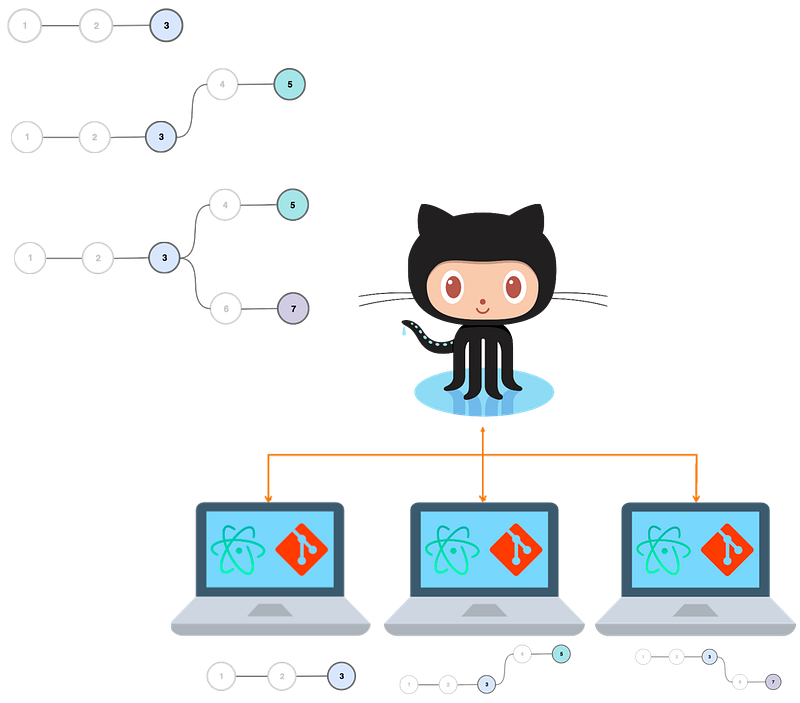
- As collaborators continue to build and save their content, they end up building forks in the GitHub “sky” (git add, git commit, git push).

- Each fork is a collaborator branching off from the original project so that members can work in parallel with the originator, without disrupting each other’s progress. Every time a collaborator performs a git push, the fork elongates.
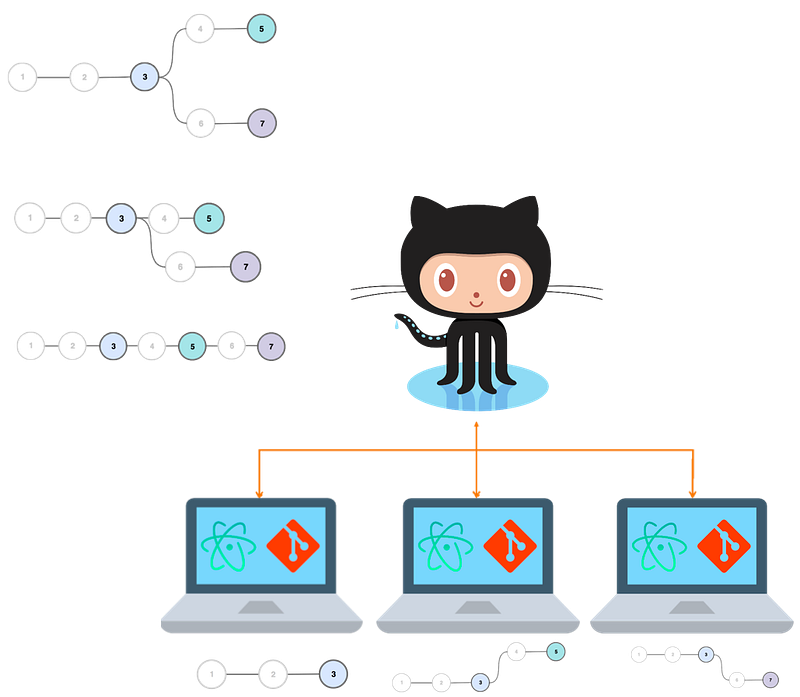
6. Merge branched files. At the request of the collaborators, the originatorcan pull their branch to be merged with the master branch.

- When a collaborator submits a pull request, the originator can perform a git pull to merge the branches into a single updated version of the project. This new version can then be pushed into the remote repo for all to see and use.
Version Control & File Sharing
In collaborative software development, changes are made to multiple clones of a master copy, before they are merged to the master file. So the changes made are sequential, but with overlaps in time.

Every new piece of content that is created on a clone is ultimately pushed towards a collaborator’s master repo. Every collaborator’s commit message provides feedback to the originator so that they can make intelligible edits & additions to the original project.
This would be a difficult feat without Git’s version control & GitHub’s file sharing. A simple terminal command (git branch <branch_name>) can take a clone on a local machine and create a branch so that a different version of the project can be developed. A user can then note take their progression (git add & git commit) at any point in time. If there were any problems with an active version, the user can simply switch to a previous branch (git checkout <branch_name>) and continue from there.
This is the meaning of version control. At any point in time, a user can switch to alternate versions of a project, while committing intelligible notes that explain the progression of each version. The user has full control over the versions that are developed. A simple terminal push to the GitHub “clouds” makes any version available to their collaborators. This is the power of using Git & GitHub in collaborative software development.
Source: https://medium.freecodecamp.org/the-google-doc-of-coding-git-github-ec103e87926d
Written by
Yung L. Leung
Developer with a passion for clean code & good UI/UX design. Inspired by the life of Jobs & Wozniak & realized through solving puzzles & building apps.
freeCodeCamp.org
Stories worth reading about programming and technology from our open source community.