If you’re an experienced (web) developer like I am, the words in the title make complete sense to you and are pretty basic.
In talking to a few beginners recently, (as part of my attempts to come up with a sort of curriculum), I found out that they often see these words being thrown around and they can be a bit confusing. And if there’s one thing that a beginner doesn’t need, it’s more confusion.
Here’s my attempt at clearing up the confusing and making life slightly easier for them.
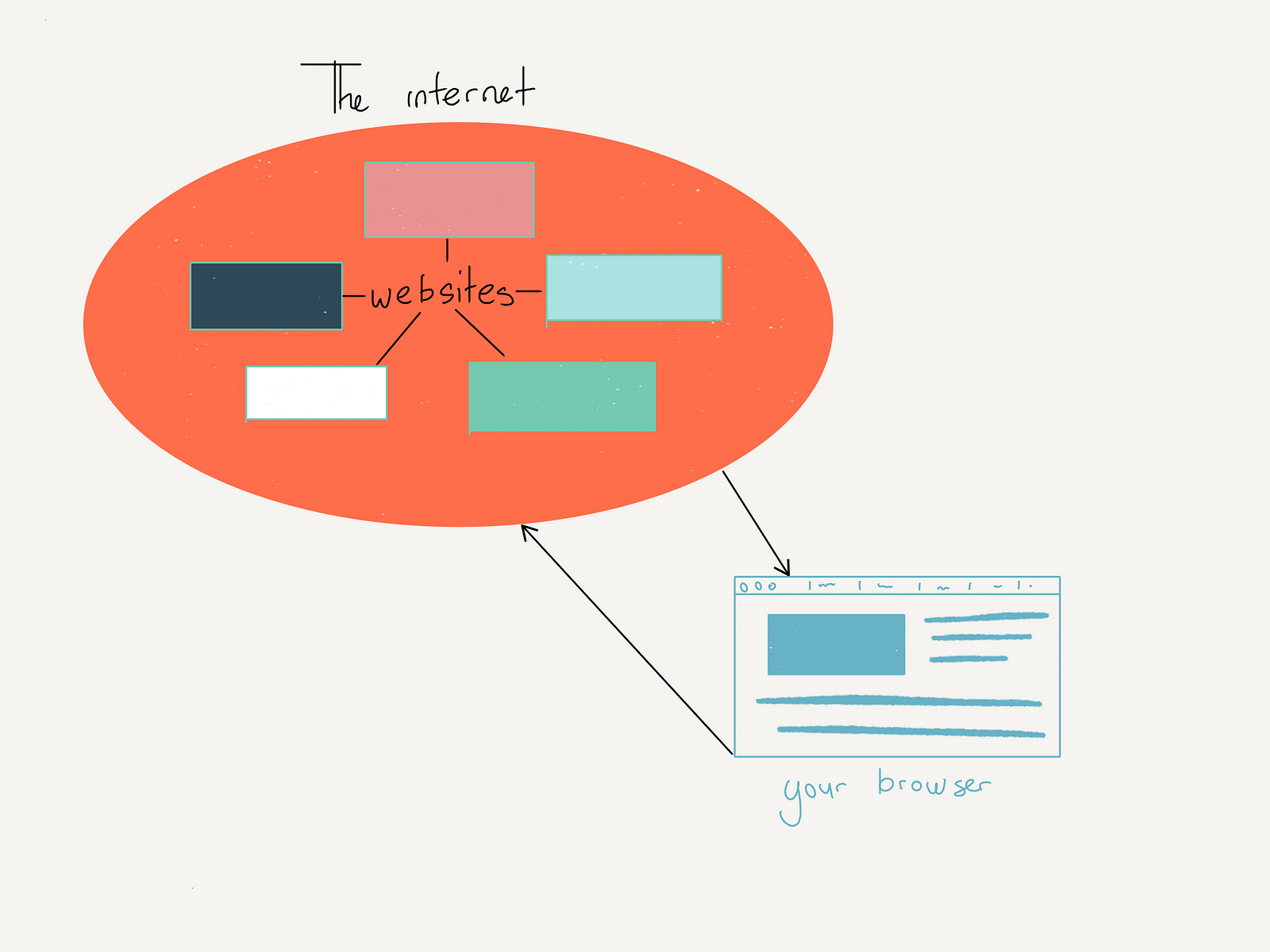
How does the web work?

Your browser is your doorway to the internet and it’s job description is as follows:
- To download stuff from the internet and display it to you, often in the form of a web page.
- It also takes your input; button clicks, text you input into text fields and sends it to the internet, so that the internet can do magic with that input and respond with hopefully, more relevant things.
An example of this flow is a sign up form.
- You type a url into your browser and it tells the internet “hey, give me the data at that url”.
- The internet sends “HTML & CSS” back to you. HTML & CSS are just instructions for your browser to what to display; “Yo browser, show the user a white page, two text fields somewhere in the middle, a blue button…”
- Your browser downloads this HTML & CSS, reads it and then shows you the webpage.
- You type some text into the text fields, and the click the button to submit the form.
- Your browser takes that input from you & sends it to the internet.
- The internet can now respond with more HTML & CSS that tells your browser to show you a page with the message “Sign up complete” or whatever.
And so on and so forth.
So, what is a server?
Simply put: a server, in this context, is a computer that is on the internet.
“The internet” is just a collection of many many servers; many computers (with no screens attached to them) doing magic and sending the results to your browser for your enjoyment.
What this means is that, in the example above, your browser was talking to a server.
It’s the server that takes the input from the user (her name, email address etc) and saves it for later use.
This is why you can pick up any device, with any browser and sign in to your favourite social network and it will have all your details saved and ready to go; it’s all on the server.
Now that we have some idea of what the server is, let’s talk more about what your browser is.
What is a client?
The client is the software that runs on the user’s computer (your laptop, iPad, smartphone) that is capable of communicating with a server
In the example above, the client is your browser. It can interpret the information (HTML & CSS, images, videos) that the server sends and display them, in the form that you’ll understand. It can take your input (text, avatars, video recordings) and send them to the server to manipulate and/or save.
Let’s talk about another kind of “client”, one you probably use every single day; mobile & desktop applications.
Let’s take the Facebook mobile app for example:
- It runs on the user’s computer (your smartphone).
- It sends and receives information to/from a server. Think about it. If you bought a new phone today & signed into the Facebook app, it’ll display information (your comments, pictures, likes etc) that you’ve saved to Facebook prior to that day. How does it get that information? It asks the Facebook server to send them over.
client-side vs server-side
These terms essentially aim to clarify where a particular operation is happening. Is it happening on the server or on the client?
client-side operations
As explained above, the client is a piece of software that runs on the user’s computer that communicates with the server.
But communicating with the server is not all the client does.
Let’s consider the Instagram mobile application:
- As we know, Instagram is a social network for sharing & consuming images.
- Instagram lets you see pictures of people you follow (by downloading these images from the server and displaying them to you).
- It also lets you upload pictures for others to see (it takes your images, your expertly composed captions and sends it to the server).
- One cool feature of instagram is that it lets you apply a filter to your image before sharing it with the world.
- “A filter is software routine that changes the appearance of an image or part of an image by altering the shades and colours of the pixels in some manner”.
- In Instagram’s case, this filter is done within the application itself. What this means is that, the Instagram mobile application developers wrote code to manipulate the images right on your smartphone.
- This is known as a client-side operation.
- It’s possible for images to be sent to the server for filtering but that doesn’t suit Instagram’s use case. Users want to be able to flip between filters and see results as fast as possible, without having to wait for the application to upload the image to the server first and then download it again after filtering. It would make choosing your filter a much longer, much more annoying process.
As smartphones, tablets & laptops become more powerful, the amount of things that can be done client-side increases.
server-side operations
The most common example of server-side operations are those that have to do with data storage and retrieval.
Let’s continue with Instagram as the example.
- As people sign up via the Instagram application & upload pictures, Instagram’s server(s) save all this information to a database that exists on the server.
- Though it is possible to save images & data on your mobile phone, it doesn’t make sense for your device to store every single profile, their pictures and videos on every device that has the Instagram application. It’s not even possible. There are simply no mobile devices that can store that size of information.
- This is why, every time you want to find a user’s profile and view their information, you have to wait a bit for the results & images to load.
- During this wait period, the Instagram mobile application sends your search query to the server. The server looks through millions of users & records to find the ones you might be looking for and sends it back to the client.
- This “searching” is a server-side operation.
It is the job of the software development team to decide whether an operation will be done client-side or server side (based on their inherent constraints) to deliver the best experience to the user.
Rendering
Let us stop talking about mobile applications for a bit and move back to the web.
What is rendering?
In this context specifically, “rendering” is the combination of data with HTML & CSS to be displayed by the browser.
Think about when you sign in to Twitter or any other social network via your browser. You see your name and avatar somewhere on the page. You can also see the most recent posts from specific people you follow.
All this data (your name, images, friends’ tweets) lives on the database in the server. But for you to be able to view it in the way you do, this data needs to be combined with HTML & CSS, because that’s the only thing the browser knows how to display.
If you sign out from Twitter, and your friend signs in with your computer, they are greeted with a similar page, but not quite exactly the same one. Your name, images and feed have been replaced with theirs.
This process of taking the relevant data & combining it with HTML & CSS that the browser understands for display purposes is rendering.
server-side rendering
I wrote earlier that servers send HTML & CSS to your browser, which tells it what to display to you and how.
In server-side rendering this combination of data (text, images, etc) and display rules is done entirely server-side. The developers have written code that tells the server to take data from it’s database, merge that data with display rules (HTML & CSS) and send it to the browser.
Intro to JavaScript
Apart from HTML & CSS, there’s another language that browsers understand, and it’s called JavaScript.
JavaScript is cool because:
- Unlike HTML & CSS it’s sole purpose isn’t the user interface.
- JavaScript can be used to manipulate HTML & CSS. This means that JS can change how a page looks after it’s been downloaded.
- JavaScript can also do this manipulation in response to user input (button clicks, text input, even the movement of your mouse). One common example of this is image slideshows/carousels on webpages. You click a button and one image slides away to the left, and another one slides in from the right. JS is responsible for hiding and displaying those images without needing to request new HTML & CSS from the server.
- This is very interesting because it means that the browser doesn’t always have to ask the server for new instructions on what to display. Your server can just send some JavaScript along with the HTML & CSS the first time and not need to send anymore HTML & CSS for a while.
This means we can use JavaScript to have a lot of client-side fun.
Why it’s useful to not have to request HTML & CSS from the server many times?
Each time the browser requests something from the server, the user has to wait until the server responds and everything is downloaded.
We can make user experiences faster by only requesting data (no user interface information). Data only is relatively lightweight and as such, will be downloaded faster than data + html + css.
Beyond the User Interface
JavaScript is capable of other things beyond manipulating the user interface.
It’s a full fledged programming language that can do things from applying a filter to sound, image & video manipulation.
As I mentioned earlier, it can also talk to the server to ask for data. And it can do all of this without another entire page load.
It means that we can build entire user experiences that run on the browser (client-side) while communicating with the server to receive and send only data.
client-side rendering
This is where “rendering” (combining data with HTML & CSS) is done entirely client side (literally on the browser) using JavaScript.
front-end vs back-end
These terms can be confusing because people tend to use them when they mean client-side & server-side. But they’re somewhat different, sometimes.
What does front-end mean?
This is simply anything that has to do with the user interface & experience. A front-end developer is one that writes code to build the user interface.
This means that every front-end web developer has to understand HTML & CSS.
It is possible to have a front-end developer writing front-end code even if your web application uses server-side rendering. That the rendering is happening on the server-side doesn’t preclude the fact that someone will write the HTML & CSS that will inform what the user sees.
Front-end is not always client-side.
On the flip-side, anything that happens on the client-side is referred to as front-end.
What is a framework?
In software development, a framework (or a library) is pre-written code that makes it easier to build the same kind of thing over and over again.
Developers have noticed that when you’re building web (or any kind of) applications, there are certain things you’d probably want to do; like render a webpage, or collect user input.
So instead of letting every developer write all the code to do this from scratch each time, they create frameworks to make a lot of things easier to do.
There are often many frameworks for the same kind of thing, and that’s because different people always have different ideas as to the best way to accomplish something.
front-end frameworks
I think, the term “front-end framework” causes a lot of confusion.
When people use the term “front-end framework”, what they truly mean is “client-side rendering framework”. Despite the fact that there’s a lot of front-end code writing in server-side rendering.
I think it’s too late to change how we use these terms but it’s important to understand what people mean when they say them.
So, generally, a front-end framework is a code library (aka pre-written) code to make client-side rendering (using JavaScript) easier, faster & more performant.
Examples of these are: React, Vue, Angular
What does back-end mean?
This is anything happening on the server-side that isn’t to do with the user interface.
These things (data storage, retrieval & manipulation) can also happen client-side (like in the Instagram app example) but they’re never ever referred to as back-end operations.
…back-end frameworks?
Most frameworks that people refer to as back-end frameworks are actually “general purpose web frameworks”.
This is because you can use all of them to do server side rendering of HTML & CSS. As such, it’s weird to refer to them as back-end frameworks in that context, because they’re doing both back-end and front-end duties.
You can also decide to use them for data storage, retrieval & manipulation only and send all that data to the client-side for client-side rendering. In this context, it is fine to refer to them as a back-end framework, because they’re not at all concerned with the front-end of the application.
Examples of these are: Rails, Django, Laravel, Express.js
JavaScript on the Server: Node.js
As JavaScript became more popular and more developers learned the language, it became a good idea to have JavaScript run somewhere else that wasn’t just the browser.
And that’s what Node.js is. It’s the software that allows anything (not just browsers) to understand and interpret JavaScript.
Now, because of Node.js we can write JavaScript on the client-side and on the server-side, reducing the number of languages developers need to learn to build a complete web application.
(There are actually slight differences in the way JavaScript works in the browser and how it works in Node.js, but that’s beyond the scope of this article)
Anyway, that’s all folks!
SOURCE: https://chunksofco.de/front-end-vs-back-end-vs-client-side-vs-server-side-7a04b3ec8764
Written by
Timi Ajiboye
I make stuff that work on computers. I also love using all kinds of computers. Leader at @https://buycoins.africa. Dilettante.
chunks of code
Long articles chronicling stuff I do with code which may serve as tutorials (if anybody finds them useful)