by Bradley Nice, Content Manager at ClickHelp.com — software documentation tool

I come across so many interesting info-apps and documents in my daily research, so I thought I’d provide a list of those for you.
Please, enjoy!
Superhero.js
A collection of the best articles, videos, and presentations on helping to maintain a large JavaScript code base.

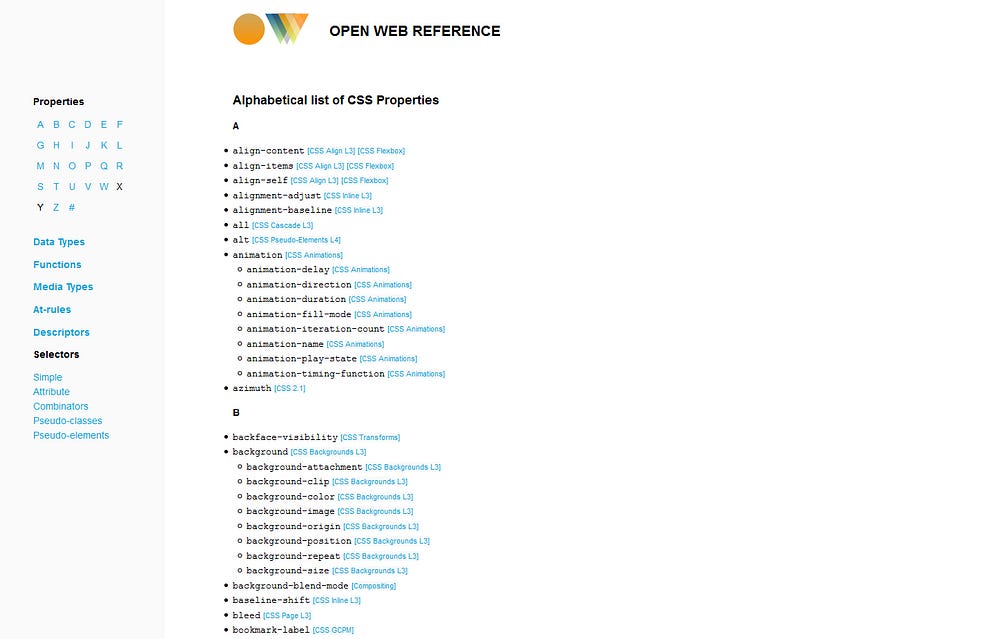
Open Web CSS Reference
This is a really comprehensive and little-known CSS property and feature reference.

OverAPI.com
Cheat sheet madness, folks.

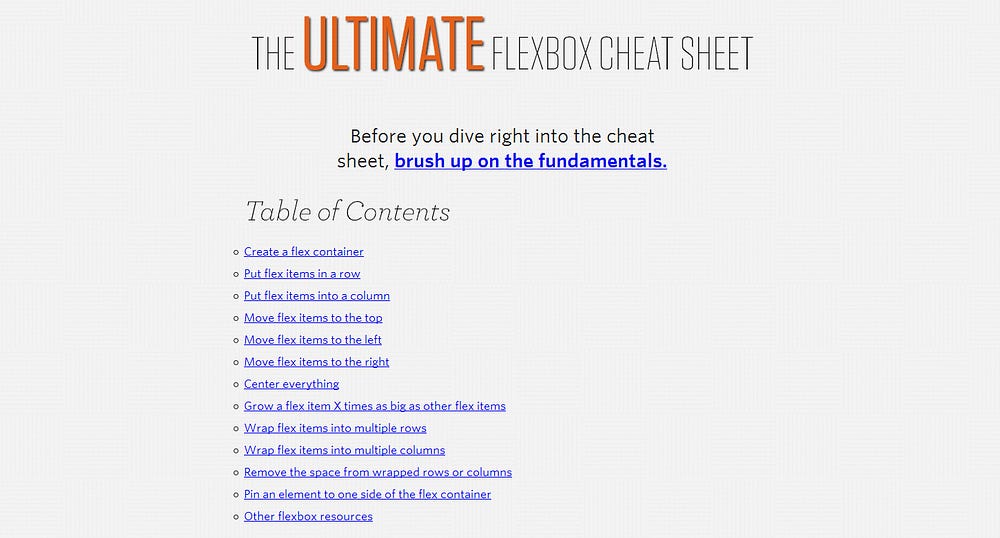
The Ultimate Flexbox Cheat Sheet
An extensive reference to help you find flexbox syntax and brush up on the less familiar stuff.

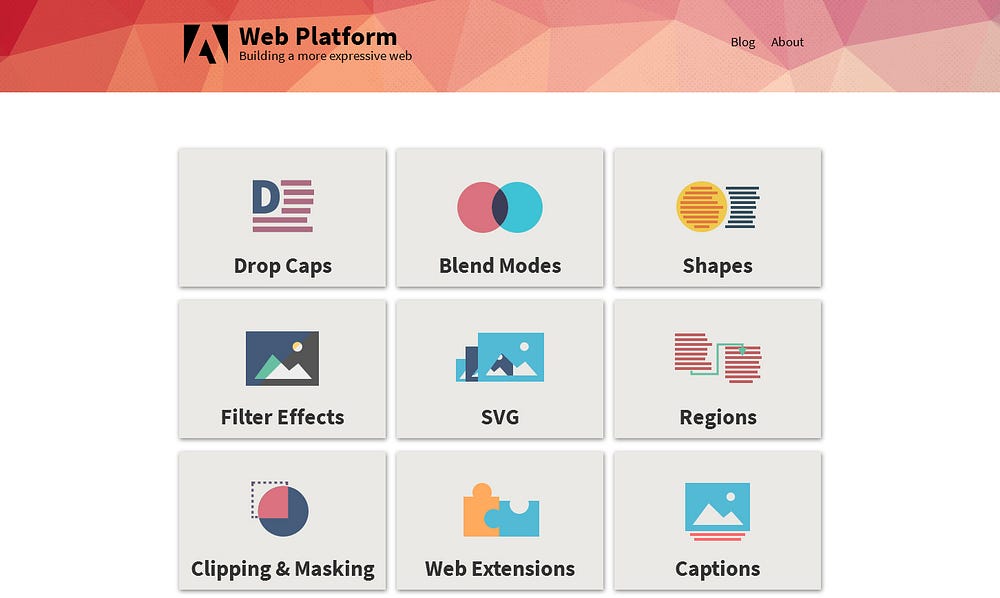
Adobe Web Platform Team
The newly-designed Adobe Web Platform site with lots of info and examples of new technologies on the web platform. Includes content on SVG, CSS Regions, Filters, Web Extensions and more. Many of these are emerging standards that the Adobe team is contributing to in the spec, so the website showcases some of these with links to the spec and code examples.

HTML5 Cheat Sheet
This is a really nicely designed HTML5 tag cheat sheet. It’s available as a PNG or PDF in a printable format, if you want to have it as a handy hard copy.

Sass Guidelines
From the Sass master himself, Hugo Giraudel, “an opinionated styleguide for writing sane, maintainable and scalable Sass.” The guide has already been translated into 6 other languages.

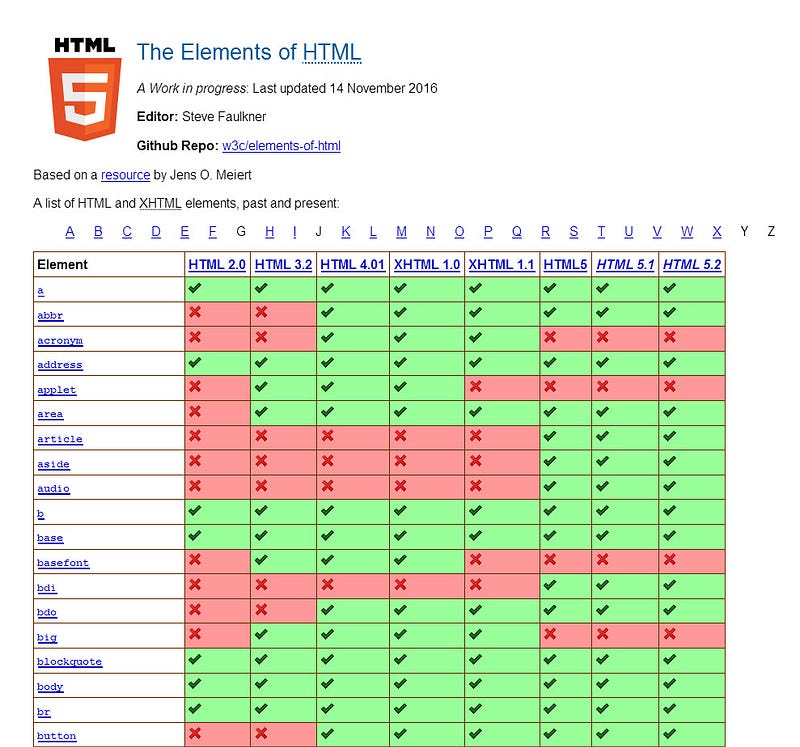
The Elements of HTML
A nice comprehensive one-page chart of HTML and XHTML elements that indicates which specification the elements belong to.

Codrops CSS Reference
In case you missed this one, Codrops, with help from Sara Soueidan produced their own very nicely designed and comprehensive CSS reference.

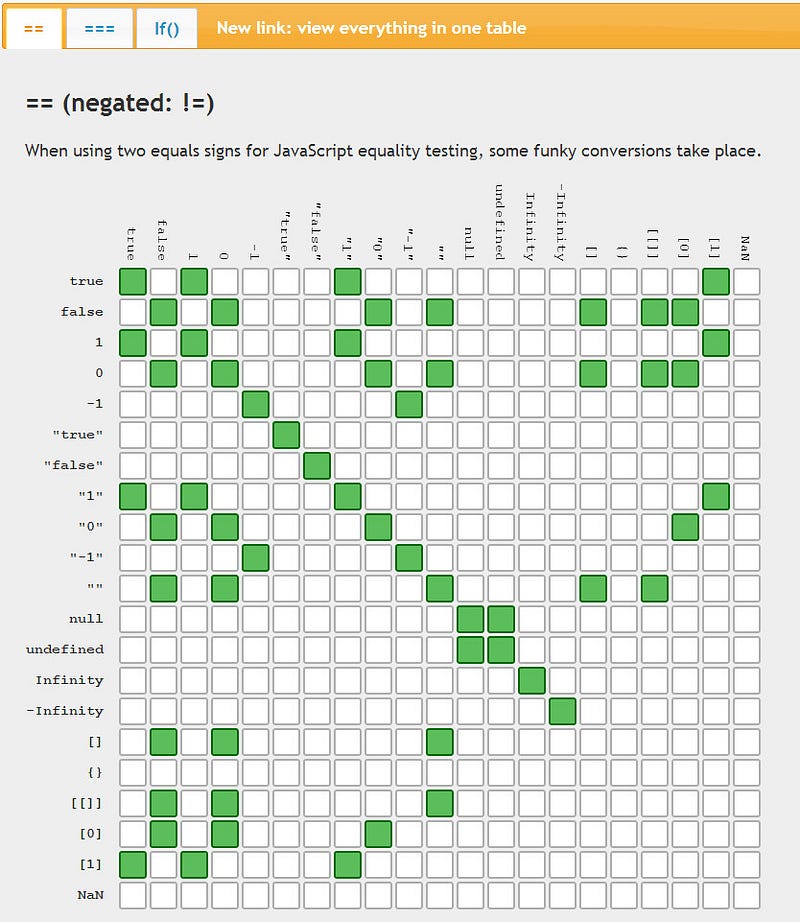
JavaScript Equality Table
A nice little 3-tiered chart that helps you understand JavaScript’s double- and triple-equals operators.

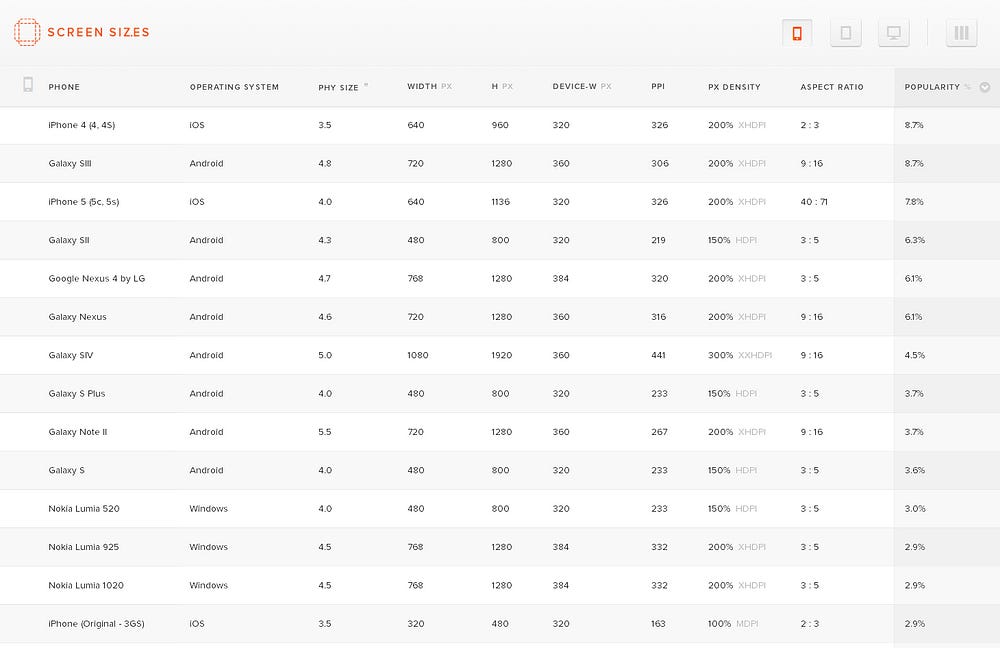
Screen Sizes
A really extensive list of mobile devices and laptops with their respective screen sizes. The devices even link to their product pages on Amazon.

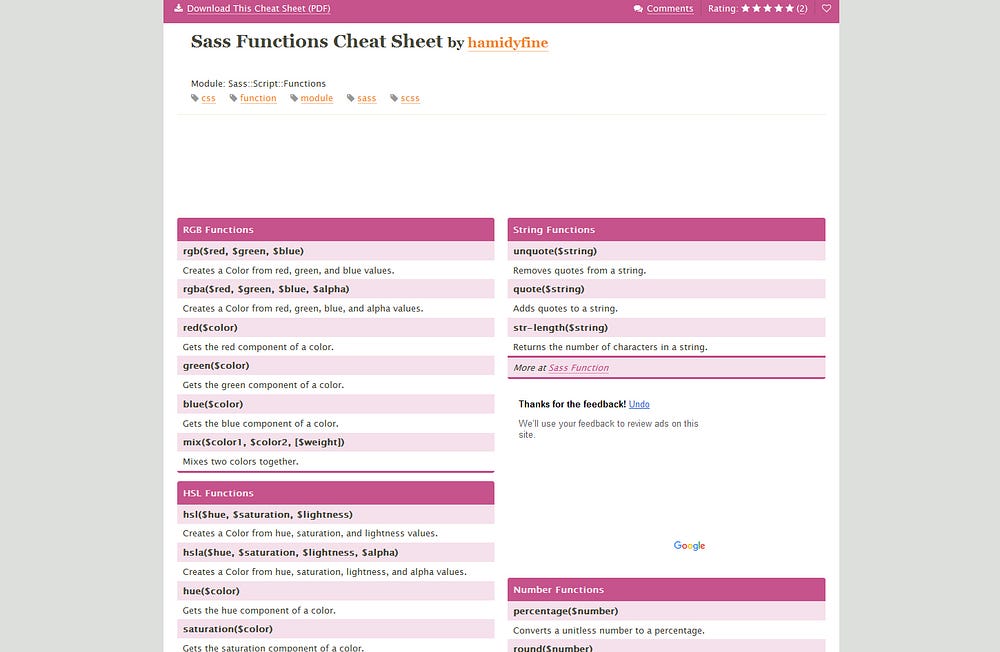
Sass Functions Cheat Sheet
A searchable list of Sass functions (color, opacity, number, string, etc.) as a handy reference. You can download as a 2-page color or black-and-white PDF or LaTeX document.

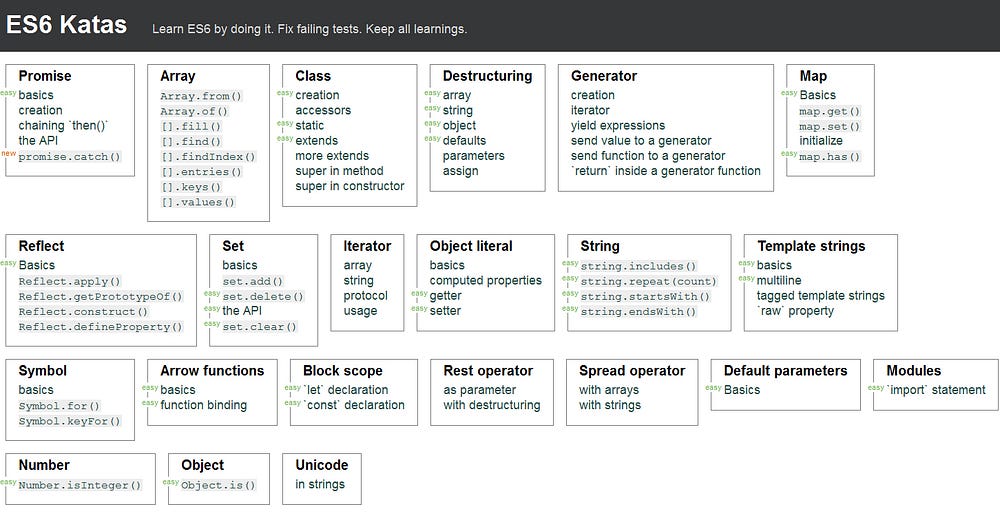
ES6 Katas
A simple website that lists various katas (small tasks) for learning ECMAScript 6 by doing it. Each kata links to tddbin and loads the according source code in there. All you have to do is fix the failing tests. And by doing so you are supposed to use and learn ES6 one small task and feature at a time.

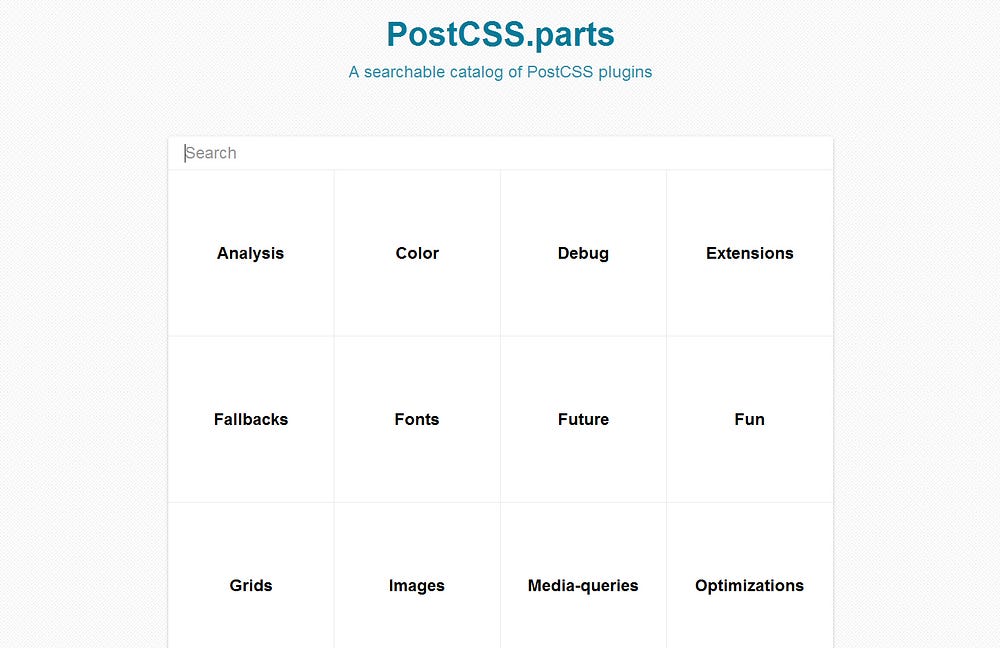
PostCSS.parts
A searchable catalog of PostCSS plugins. If you aren’t yet that familiar with the growing community around PostCSS, this might be a good way to learn about the kinds of plugins available.

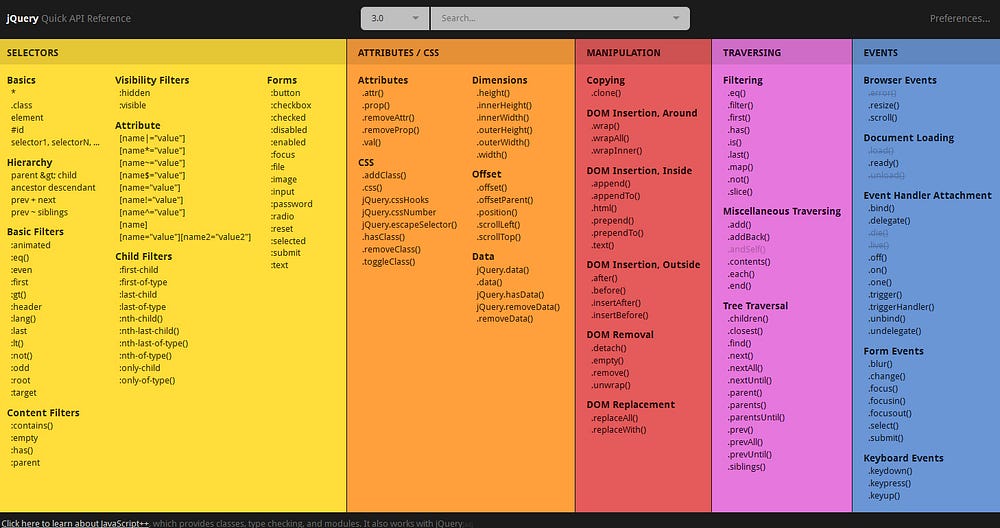
jQuery Quick API Reference
A one-page cheat sheet of jQuery features, covering versions of jQuery up to 1.10/2.0. Just click a feature and it will open the page from jQuery’s docs in a modal window.

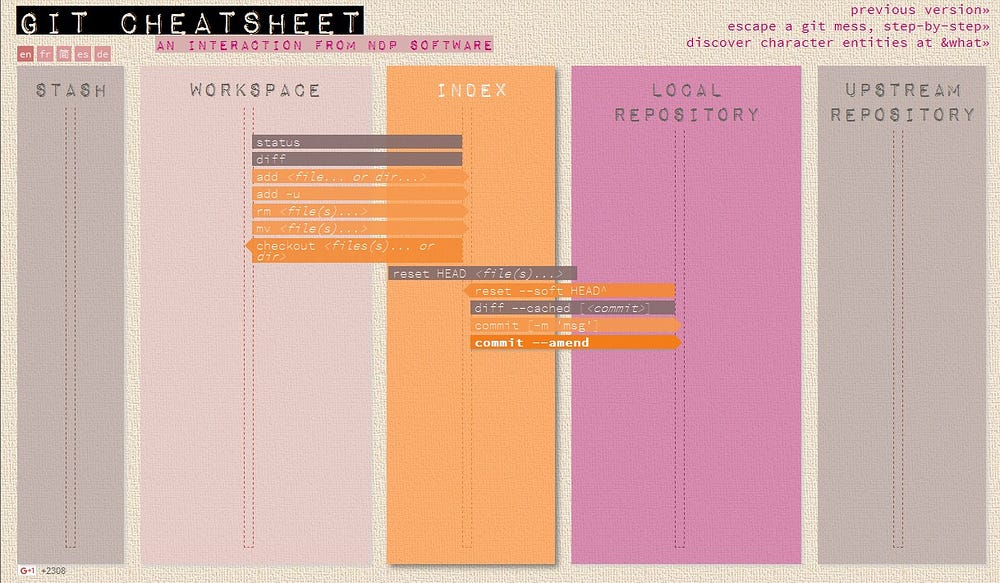
Git Cheatsheet
@fayekhelmi shared this nice Git cheatsheet with us. Thank you!

If you know any other useful docs, guides or cheatsheets, please share them in the comments and I’ll add them to the list.
Have a nice day!
Bradley Nice,
Content Manager at ClickHelp.com — best online documentation tool for SaaS vendors
Source: https://medium.com/level-up-web/useful-docs-and-guides-for-front-end-developers-6a13fc395783
Bradley Nice
Content Manager at https://medium.com/level-up-web ?. I write about web design, web development and technical writing. Follow me on Twitter and Facebook

